Ruler
This article describes the features of the RadDiagramRuler
In order to use the control in your projects you have to add references to the following assemblies:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Diagrams
- Telerik.Windows.Controls.Diagrams.Extensions
- Telerik.Windows.Controls.Input
- Telerik.Windows.Controls.Navigation
- Telerik.Windows.Data
- Telerik.Windows.Diagrams.Core
The RadDiagramRuler is used to provide visual indication about the diagram viewport coordinates. It resides in the Telerik.Windows.Controls.Diagrams.Extensions namespace.
Overview
The RadDiagramRuler exposes a Diagram property which is used to associate the ruler with a particular diagram instance. The ruler uses this instance to collect the required information about the current viewport (position and size) and the zoom level in the diagram.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="20" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<telerik:RadDiagramRuler Diagram="{Binding ElementName=xDiagram}" />
<telerik:RadDiagram x:Name="xDiagram" Grid.Row="1" />
</Grid>

Please note that the examples in this tutorial are showcasing Telerik Windows8 theme. In the Setting a Theme z article you can find more information on how to set an application-wide theme.
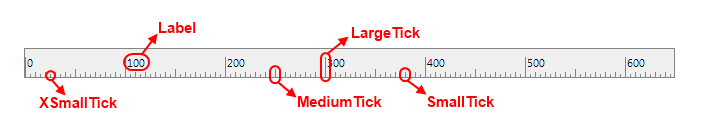
Visual Structure

The structure of a RadDiagramRuler is pretty simple. It consists of four types of ticks - each used to display a different measurement unit and a label.
-
XSmallTick - the smallest ticks available in the ruler.
- SmallTick
- MediumTick
- LargeTick
-
Label - the Label is used to display text describing the measurement unit value.
All of the above visual elements are described by the DiagramScaleItemDefinition class. Essentially the content of the RadDiagramRuler control describes a single scale that displays different scale items. The scale items describe the measurement units and they are calculated based on the zoom level of the associated RadDiagram object. You can easily configure the scale definitions and items to better match your scenario, using the RadDiagramRuler properties.
Properties
The RadDiagramRuler can be configured through the following set of properties:
-
Placement - this property controls the way the labels and ticks are aligned in the ruler. It is of type Dock and therefore it allows you to set the placement as:
-
Left - rotates the ticks and labels and aligns them to the right of the ruler.
-
Top - this is the default placement of the ruler and it aligns the ticks and labels on the bottom of the ruler
-
Right - rotates the ticks and labels and aligns them to the left of the ruler.
-
Bottom - aligns the ticks and labels on top of the ruler
-
Left - rotates the ticks and labels and aligns them to the right of the ruler.
-
MeasurementUnit - this property controls the measurement units used in the RadDiagramRuler. It is an enumeration of type MeasurementUnit which exposes the following members:
-
Dip - represents device independent pixels. This is the default measurement unit used by the RadDiagramRuler.
-
Cm - represents centimeters.
-
Inch - represents inches.
-
Dip - represents device independent pixels. This is the default measurement unit used by the RadDiagramRuler.
ScaleDefinitions - this property is of type DiagramScaleDefinitionCollection and it describes a collection of DiagramScaleDefinition objects. Each DiagramScaleDefinition object describes a scale in the ruler.
Customizing the default Scales
The RadDiagramRuler by default sets the ScaleDefinition collection to describe a set of predefined scales. In order to change these default settings, you should set the ScaleDefinitions property to an object of type DiagramScaleDefinitionCollection. The collection should describe different scales, each associated with particular zoom level in the Diagram instance:
<telerik:RadDiagramRuler Diagram="{Binding ElementName=xDiagram}">
<telerik:RadDiagramRuler.ScaleDefinitions>
<telerik:DiagramScaleDefinitionCollection>
<telerik:DiagramScaleDefinition MaxZoom="0.99">
<telerik:DiagramScaleItemDefinition Interval="10" Type="SmallTick" />
<telerik:DiagramScaleItemDefinition Interval="50" Type="MediumTick" />
<telerik:DiagramScaleItemDefinition Interval="100" Type="LargeTick" />
<telerik:DiagramScaleItemDefinition Interval="100" Type="Label" />
</telerik:DiagramScaleDefinition>
<telerik:DiagramScaleDefinition MaxZoom="1.99">
<telerik:DiagramScaleItemDefinition Interval="5" Type="XSmallTick" />
<telerik:DiagramScaleItemDefinition Interval="10" Type="SmallTick" />
<telerik:DiagramScaleItemDefinition Interval="50" Type="MediumTick" />
<telerik:DiagramScaleItemDefinition Interval="100" Type="LargeTick" />
<telerik:DiagramScaleItemDefinition Interval="100" Type="Label" />
</telerik:DiagramScaleDefinition>
<telerik:DiagramScaleDefinition>
<telerik:DiagramScaleItemDefinition Interval="100" Type="LargeTick" />
<telerik:DiagramScaleItemDefinition Interval="100" Type="Label" />
</telerik:DiagramScaleDefinition>
</telerik:DiagramScaleDefinitionCollection>
</telerik:RadDiagramRuler.ScaleDefinitions>
</telerik:RadDiagramRuler>
In the above sample we've create three DiagramScaleDefinitions. The MaxZoom property of type double sets the maximum zoom level of the RadDiagram for which a scale will be displayed in the RadDiagramRuler.
The first DiagramScaleDefinition will be displayed in the RadDiagramRuler when the associated Diagram zoom level is under 1. In this case, the ruler will display three types of ScaleItems - small ticks to indicate each 10th pixel; medium ticks to indicate each 50th pixel and large ticks to indicate each 100th pixel. Next to each large tick, a label will be displayed to show the measurement unit value.
The second scale definition will be displayed when the zoom level in the RadDiagram is between 1 and 2 and it adds one more item to the ruler - extra small ticks which indicate every 5th pixel of the RadDiagram viewport.
The sample also demonstrates how to apply a default scale (without setting the __MaxZoom__property) definition to be used for zoom levels which don't have a manually defined scale definition.
Even though the RadDiagramRuler visual structure contains multiple tick types and labels, in the logical structure of the control all these elements are described by one class - DiagramScaleItemDefinition. Each item allows you to define its recurring interval as well as its type:
The Interval property is of type double and it represent the recurring interval that controls how often the item will be displayed on the RadDiagramRuler surface. Note that the value of this property is interpreted based on the measurement unit defined in the ruler.
The Type property is an enumeration that exposes the following members:
- XSmallTick - represents extra small ticks
- SmallTick - represents small ticks
- MediumTick - represents medium ticks
- LargeTick - represents large ticks
- Label - represents labels
Visual Containers
In runtime the RadDiagramRuler generates visual containers for each type of the DiagramScaleItemDefinition objects:
XSmallTickContainer - a container that visualizes the DiagramScaleItemDefinition of Type XSmallTick.
SmallTickContainer - a container that visualizes the DiagramScaleItemDefinition of Type SmallTick.
MediumTickContainer - a container that visualizes the DiagramScaleItemDefinition of Type MediumTick.
LargeTickContainer - a container that visualizes the DiagramScaleItemDefinition of Type LargeTick.
LabelContainer - a container that visualizes the DiagramScaleItemDefinition of Type Label.
The described containers are used to control the visual appearance of the ticks and labels. This is why if you need to customize the default Style or ControlTemplate of a tick or a label, you'll need to create a Style targeting the appropriate visual container.
For example, the default style of the extra small ticks is defined as follows:
<Style TargetType="telerik:XSmallTickContainer">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="telerik:XSmallTickContainer">
<Rectangle Fill="Black"
Width="1"
Height="3" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>