Validation
RadDateTimePicker supports data validation that can be implemented in the view model.
The data validation can be done through the IDataErrorInfo interface implemented in the view model of RadDateTimePicker. The following example shows how to enable the validation.
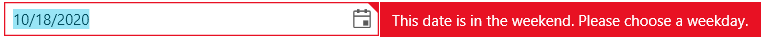
When the IDataErrorInfo interface is implemented, the validation logic executes when a property changes, which allows you to return an error message that will be displayed in the UI.
Example 1: View model with validation logic implementation
public class ValidationViewModel : ViewModelBase, IDataErrorInfo
{
private DateTime date;
public DateTime Date
{
get
{
return this.date;
}
set
{
if (this.date != value)
{
this.date = value;
this.OnPropertyChanged("Date");
}
}
}
public string Error
{
get
{
return null;
}
}
public string this[string columnName]
{
get
{
if (columnName == nameof(Date))
{
return this.ValidateDate();
}
return null;
}
}
private string ValidateDate()
{
if ((this.date.DayOfWeek == DayOfWeek.Saturday) || (this.date.DayOfWeek == DayOfWeek.Sunday))
{
return "This date is in the weekend. Please choose a weekday.";
}
return null;
}
}
Example 2: RadDateTimePicker definition and ValidatesOnDataErrors setting
<telerik:RadDateTimePicker SelectedValue="{Binding Date, Mode=TwoWay, ValidatesOnDataErrors=True}" />
Example 3: Setting the view model
public MainWindow()
{
InitializeComponent();
this.DataContext = new ValidationViewModel() { Date = DateTime.Now };
}