DataTemplate Selectors
This article shows how to conditionally load different ReadOnly/Edit DataTemplates, according to RadDataForm’s CurrentItem. For some additional information on DataTemplateSelectors, please refer to General FAQ documentation article.
DataTemplate selectors affect both RadDataForm’s auto-generated fields and manually defined ones.
For this tutorial we will extend our example from the Getting Started documentation article by defining custom edit templates in XAML (Example 1).
Example 1: Defining Custom DataTemplateSelector Templates in the EditTemplateSelector
<Grid>
<Grid.Resources>
<DataTemplate x:Key="MyTemplate">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<telerik:DataFormDataField Label="First Name" DataMemberBinding="{Binding FirstName, Mode=TwoWay}" />
<telerik:DataFormDataField Grid.Column="1" Label="Salary" DataMemberBinding="{Binding Salary, Mode=TwoWay}" />
</Grid>
</DataTemplate>
</Grid.Resources>
<telerik:RadDataForm x:Name="DataForm1" AutoGenerateFields="True" ReadOnlyTemplate="{StaticResource MyTemplate}">
<telerik:RadDataForm.EditTemplateSelector>
<my:EmployeesEditTemplateSelector>
<my:EmployeesEditTemplateSelector.SmallSalaryTemplate>
<DataTemplate>
<StackPanel>
<telerik:DataFormDataField Label="First Name"
DataMemberBinding="{Binding FirstName}"/>
<telerik:DataFormDataField Foreground="Black"
Label="Salary"
Background="Blue"
DataMemberBinding="{Binding Salary}" />
</StackPanel>
</DataTemplate>
</my:EmployeesEditTemplateSelector.SmallSalaryTemplate>
<my:EmployeesEditTemplateSelector.BigSalaryTemplate>
<DataTemplate>
<StackPanel>
<telerik:DataFormDataField Label="First Name"
DataMemberBinding="{Binding FirstName}"/>
<telerik:DataFormDataField Foreground="White"
Label="Salary"
Background="Red"
DataMemberBinding="{Binding Salary}" />
</StackPanel>
</DataTemplate>
</my:EmployeesEditTemplateSelector.BigSalaryTemplate>
</my:EmployeesEditTemplateSelector>
</telerik:RadDataForm.EditTemplateSelector>
</telerik:RadDataForm>
</Grid>
Here we define a DataTemplateSelector(Example 2):
Example 2: Defining a DataTemplateSelector
public class EmployeesEditTemplateSelector : Telerik.Windows.Controls.DataTemplateSelector
{
public override DataTemplate SelectTemplate(object item, DependencyObject container)
{
Employee employee = item as Employee;
if (employee == null)
{
return null;
}
else if (employee.Salary > 2500)
{
return this.BigSalaryTemplate;
}
else
{
return this.SmallSalaryTemplate;
}
}
public DataTemplate BigSalaryTemplate { get; set; }
public DataTemplate SmallSalaryTemplate { get; set; }
}
Public Class EmployeesEditTemplateSelector
Inherits System.Windows.Controls.DataTemplateSelector
Public Overrides Function SelectTemplate(ByVal item As Object, ByVal container As DependencyObject) As DataTemplate
Dim employee As Employee = TryCast(item, Employee)
If employee Is Nothing Then
Return Nothing
ElseIf employee.Salary > 2500 Then
Return Me.BigSalaryTemplate
Else
Return Me.SmallSalaryTemplate
End If
End Function
Public Property BigSalaryTemplate() As DataTemplate
Public Property SmallSalaryTemplate() As DataTemplate
End Class
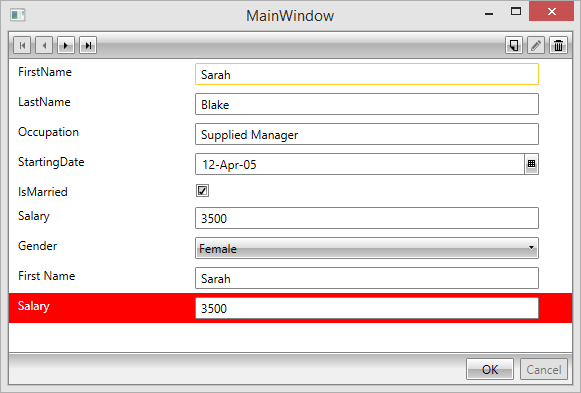
As a result when RadDataForm is in edit mode the background color of the Salary DataFormDataField will change to red (Figure 1), when the employee's salary is greater than 2500 or blue when it is less.
Figure 1: Result of DataTemplateSelector

An analogical approach should be used to set a ReadOnlyTemplateSelector.
Find a runnable project of the previous example in the WPF Samples GitHub repository.