RadCarouselPanel Item Movement
Using the Public MoveBy Method
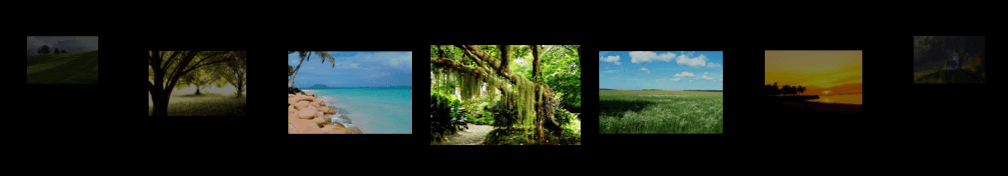
Items in the RadCarouselPanel can be moved programmatically by using the public MoveBy method that takes item displacement as its argument. The displacement variable can be any integer value. The MoveBy method takes into account the path direction thus for positive displacement values it moves the items towards the end of the path and vice versa. For values of zero no items are moved.
<Grid>
<telerik:RadCarouselPanel x:Name="Panel" ItemsPerPage="7" PathPadding="50, 0, 50, 0">
<Image Source="Carousel\1.jpg" VerticalAlignment="Top" HorizontalAlignment="Left"/>
<Image Source="Carousel\2.jpg" VerticalAlignment="Top" HorizontalAlignment="Left"/>
<Image Source="Carousel\3.jpg" VerticalAlignment="Top" HorizontalAlignment="Left"/>
<Image Source="Carousel\4.jpg" VerticalAlignment="Top" HorizontalAlignment="Left"/>
<Image Source="Carousel\5.jpg" VerticalAlignment="Top" HorizontalAlignment="Left"/>
</telerik:RadCarouselPanel>
</Grid>

this.Panel.MoveBy(2);
Me.Panel.MoveBy(2)

Using ScrollViewer
RadCarouselPanel is a scrollable panel that can use ScrollViewer to move its children around the path. This is done by wrapping the panel in a ScrollViewer. Moving the ScrollBars will automatically trigger item displacement.
<Grid>
<ScrollViewer CanContentScroll="True">
<telerik:RadCarouselPanel x:Name="Panel2" ItemsPerPage="7" PathPadding="50, 0, 50, 0">
<Image Source="Carousel\1.jpg" VerticalAlignment="Top" HorizontalAlignment="Left"/>
<Image Source="Carousel\2.jpg" VerticalAlignment="Top" HorizontalAlignment="Left"/>
<Image Source="Carousel\3.jpg" VerticalAlignment="Top" HorizontalAlignment="Left"/>
<Image Source="Carousel\4.jpg" VerticalAlignment="Top" HorizontalAlignment="Left"/>
<Image Source="Carousel\5.jpg" VerticalAlignment="Top" HorizontalAlignment="Left"/>
</telerik:RadCarouselPanel>
</ScrollViewer>
</Grid>
