DropDown Button
The RadDropDownButton control derives from RadButton. Therefore it has all of the features that the RadButton control provides.
Defining RadDropDownButton
You can instantiate your RadDropDownButton in both XAML and code as shown in the following examples.
Defining a button in XAML
<telerik:RadDropDownButton Content="Click Me!" />
Defining a button in code
RadDropDownButton radDropDownButton = new RadDropDownButton() { Content = "Click Me!" };
Dim radDropDownButton As New RadDropDownButton() With { _
.Content = "Click Me!" _
}
Drop-down button

Adding DropDown Content
In order to add content to the drop-down area of the RadDropDownButton you have to use its DropDownContent property. It is of type object so you can add any control as content of the drop-down. The next example shows how to add a ListBox control in the drop-down content of the button.
Adding dropdown content to the button
<telerik:RadDropDownButton AutoOpenDelay="0:0:0.0"
Content="Choose an Item">
<telerik:RadDropDownButton.DropDownContent>
<ListBox>
<ListBoxItem Content="Item 1" />
<ListBoxItem Content="Item 2" />
<ListBoxItem Content="Item 3" />
</ListBox>
</telerik:RadDropDownButton.DropDownContent>
</telerik:RadDropDownButton>
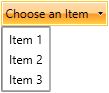
Drop-down content

If you want to display dynamic content inside the drop-down area, you can use the
DropDownContentTemplateand theDropDownContentTemplateSelectorproperties. You can read about TemplateSelectors in MSDN.
Auto Opening
You can allow the RadDropDownButton to automatically display its DropDownContent, when the mouse hovers over it. This behaviour is controlled via the AutoOpenDelay property of the RadDropDownButton, that specifies the time, after which you want to display the RadDropDownButton.DropDownContent. In order to disable the auto opening feature of the control, you can set the AutoOpenDelay to 0.
Setting the AutoOpenDelay
<telerik:RadDropDownButton AutoOpenDelay="0:0:0.5" />
Customizing the RadDropDownButton
You can easily customize the RadDropDownButton by using the following properties:
CloseOnEscape—Specifies whether the drop-down should be closed when theESCkey gets pressed. The default value isTrue.IsOpen—Specifies whether the DropDownContent of the button is opened.KeepOpen—Specifies whether the DropDownContent should remain open while clicking outside it.PopupPlacementTarget—Specifies the placement of the popup element that displays the drop-down content.DropDownButtonPosition—Specifies the position of the drop-down arrow. The possible values areBottom,Left,Right(default),Top.DropDownWidth—specifies the width of the drop-down area.DropDownHeight—Specifies the height of the drop-down area.DropDownIndicatorVisibility—Specifies whether the drop-down arrow should be visible. The default value isVisible.DropDownMaxHeight—Specifies the maximal height of the drop-down area.DropDownMaxWidth—Specifies the maximal width of the drop-down area.DropDownMinHeight—Specifies the minimal height of the drop-down area.DropDownMinWidth—Specifies the minimal width of the drop-down area.DropDownPlacement—Specifies where the drop-down area should be placed -Absolute,Bottom,Center,Left,Right,Top.CloseOnPopupMouseLeftButtonUp—Specifies whether the drop-down area should be closed when the user clicks on theDropDownContentof the control. The closing of the drop-down is executed on theMouseLeftButtonUpevent of thePopupcontrol. The default value isFalse.
Popup Animations
The drop-down button supports popup animations which are triggered when the drop-down content opens. The animation is set via the PopupAnimation property of the button. Read more about this in the Popup Animation article.