BoxesItemStyle
The BoxesItemStyle property, introduced with the Q1 2016 release of UI for WPF, makes it easy to customize the boxes of the selected items of a RadAutoCompleteBox. The following article will demonstrate how to apply a custom BoxesItemStyle to a RadAutoCompleteBox.
Applying BoxesItemStyle
First, you need to create a RadAutoCompleteBox with an ItemsSource bound to a collection of business objects:
Check this article for some more detailed information how to bind the ItemsSource to a collection of business objects.
RadAutoCompleteBox declaration
<telerik:RadAutoCompleteBox x:Name="radautocomplete1" Margin="10" ItemsSource="{Binding Agency}" DisplayMemberPath="Name"/>

Next, you need to create a custom Style that targets RadAutoCompleteBoxItem and customize the items as needed:
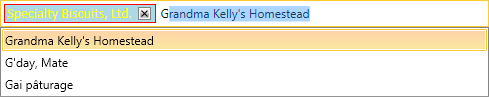
Custom BoxesItemStyle
<Style TargetType="telerik:RadAutoCompleteBoxItem" x:Key="CustomBoxesItemxStyle">
<Setter Property="Foreground" Value="Yellow" />
<Setter Property="Background" Value="LightBlue" />
<Setter Property="FontFamily" Value="Calibri" />
<Setter Property="FontSize" Value="14" />
<Setter Property="BorderThickness" Value="1" />
<Setter Property="BorderBrush" Value="Red" />
</Style>
If you are using Implicit Styles, please notice that the Style should based on the default RadAutoCompleteBoxItemStyle.
Custom BoxesItemStyle with Implicit Styles
<Style TargetType="telerik:RadAutoCompleteBoxItem" x:Key="CustomBoxesItemxStyle1" BasedOn="{StaticResource RadAutoCompleteBoxItemStyle}">
<Setter Property="Foreground" Value="Yellow" />
<Setter Property="Background" Value="LightBlue" />
<Setter Property="FontFamily" Value="Calibri" />
<Setter Property="FontSize" Value="14" />
<Setter Property="BorderThickness" Value="1" />
<Setter Property="BorderBrush" Value="Red" />
</Style>
Setting of BoxesItemStyle
<telerik:RadAutoCompleteBox x:Name="radautocomplete" Margin="10"
ItemsSource="{Binding Agency}"
BoxesItemStyle="{StaticResource CustomBoxesItemxStyle}"
DisplayMemberPath="Name"/>