Editing page tabs
By default, RadPageView does not allow modifying of the current page tab's text. If the AllowEdit property of the ViewElement is set to true, the user may select a page item and press F2 to initiate editing. Double click also enables editing. By default, a text editor is invoked and allows the editing of the page tab's text. If the user cancels editing by pressing Escape, the value is not persisted. Editing can also be initiated and cancelled programmatically.
Use the BeginEdit() method to initiate editing on the selected page tab.
Use the EndEdit() method to commit any changes and ends the edit operation.
Use the CancelEdit() method to close the currently active editor and discard the changes.
The sample code below demonstrates how to start editing:
radPageView1.ViewElement.AllowEdit = true;
// set the SelectedPage - this page tab will be edited
radPageView1.SelectedPage = radPageView1.Pages[1];
// this will start edit operation on the selected page tab
radPageView1.ViewElement.BeginEdit();
RadPageView1.ViewElement.AllowEdit = True
'set the SelectedPage - this page tab will be edited
RadPageView1.SelectedPage = RadPageView1.Pages(1)
'this will start edit operation on the selected page tab
RadPageView1.ViewElement.BeginEdit()
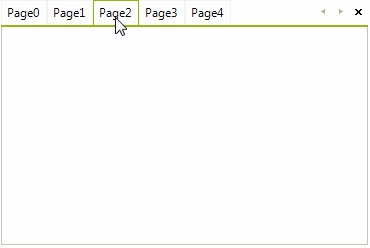
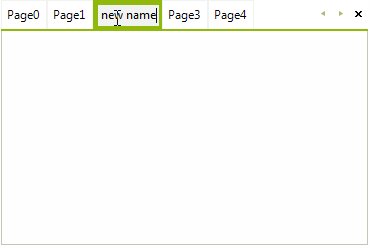
Figure 1: Page Tab's Editing

The Editing Process and Events
A page that is being displayed by the RadPageView is selected and the user presses the
F2key to bring the page tab into edit mode.RadPageView calls the BeginEdit() method and a new editor instance is initialized. It is available publicly through the ActiveEditor property of the RadPageView.ViewElement and it is associated with the page tab that is about to be edited.
A text box based editor appears for input.
The editor triggers its ValueChanging event when the editor’s value is being changed. This is a cancelable event, which can prevent editor’s value changing in some cases.
The editor instance performs the action it has defined for the
Enterkey. Typically this indicates that edit mode should be exited and any changes made during the edit session should be applied to the page tab's text.The ActiveEditor fires the Validating event which allows the user to hook up custom logic for verification. If the Validating event does not succeed (e.Cancel is true), the ValidationError event is fired to notify all listeners that the validation has failed.
RadPageView sets the page label's text to the string representation of the editor's Value property in case of successful validation.
The sample code below demonstrates how to forbid the user to clear the text in the page tab when pressing Enter:
radPageView1.ViewElement.AllowEdit = true;
radPageView1.ViewElement.EditorInitialized += ViewElement_EditorInitialized;
RadPageView1.ViewElement.AllowEdit = True
AddHandler RadPageView1.ViewElement.EditorInitialized, AddressOf ViewElement_EditorInitialized
private void ViewElement_EditorInitialized(object sender, RadPageViewEditorEventArgs e)
{
radPageView1.ViewElement.ActiveEditor.Validating -= ActiveEditor_Validating;
radPageView1.ViewElement.ActiveEditor.Validated -= ActiveEditor_Validated;
radPageView1.ViewElement.ActiveEditor.ValidationError -= ActiveEditor_ValidationError;
radPageView1.ViewElement.ActiveEditor.Validating += ActiveEditor_Validating;
radPageView1.ViewElement.ActiveEditor.Validated += ActiveEditor_Validated;
radPageView1.ViewElement.ActiveEditor.ValidationError += ActiveEditor_ValidationError;
}
private void ActiveEditor_Validating(object sender, CancelEventArgs e)
{
RadPageViewElement.PageViewItemTextEditor editor =
sender as RadPageViewElement.PageViewItemTextEditor;
if (editor != null && radPageView1.ViewElement.ActiveEditor.Value == string.Empty)
{
e.Cancel = true;
}
}
private void ActiveEditor_ValidationError(object sender, ValidationErrorEventArgs e)
{
RadMessageBox.Show("Page label can't be empty!", "Error", MessageBoxButtons.OK, RadMessageIcon.Error);
}
private void ActiveEditor_Validated(object sender, EventArgs e)
{
RadMessageBox.Show("Page label has been successfully updated!", "Information", MessageBoxButtons.OK, RadMessageIcon.Info);
}
Private Sub ViewElement_EditorInitialized(sender As Object, e As RadPageViewEditorEventArgs)
RemoveHandler radPageView1.ViewElement.ActiveEditor.Validating, AddressOf ActiveEditor_Validating
RemoveHandler radPageView1.ViewElement.ActiveEditor.Validated, AddressOf ActiveEditor_Validated
RemoveHandler radPageView1.ViewElement.ActiveEditor.ValidationError, AddressOf ActiveEditor_ValidationError
AddHandler radPageView1.ViewElement.ActiveEditor.Validating, AddressOf ActiveEditor_Validating
AddHandler radPageView1.ViewElement.ActiveEditor.Validated, AddressOf ActiveEditor_Validated
AddHandler radPageView1.ViewElement.ActiveEditor.ValidationError, AddressOf ActiveEditor_ValidationError
End Sub
Private Sub ActiveEditor_Validating(sender As Object, e As CancelEventArgs)
Dim editor As RadPageViewElement.PageViewItemTextEditor = TryCast(sender, RadPageViewElement.PageViewItemTextEditor)
If editor IsNot Nothing AndAlso radPageView1.ViewElement.ActiveEditor.Value = String.Empty Then
e.Cancel = True
End If
End Sub
Private Sub ActiveEditor_ValidationError(sender As Object, e As ValidationErrorEventArgs)
RadMessageBox.Show("Page label can't be empty!", "Error", MessageBoxButtons.OK, RadMessageIcon.[Error])
End Sub
Private Sub ActiveEditor_Validated(sender As Object, e As EventArgs)
RadMessageBox.Show("Page label has been successfully updated!", "Information", MessageBoxButtons.OK, RadMessageIcon.Info)
End Sub
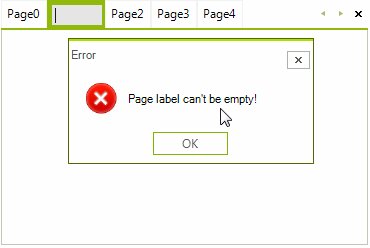
Figure 2: Validation Fails

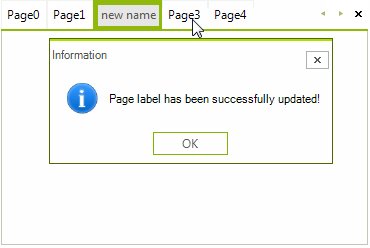
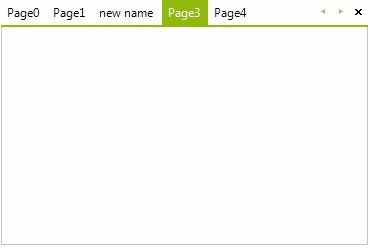
Figure 3: Successful Edit Operation