Customizing Appearance
You can easily change the styles of the border and the BackColor in the Element Hierarchy Editor. The following steps are showing how to do that:
- Open the
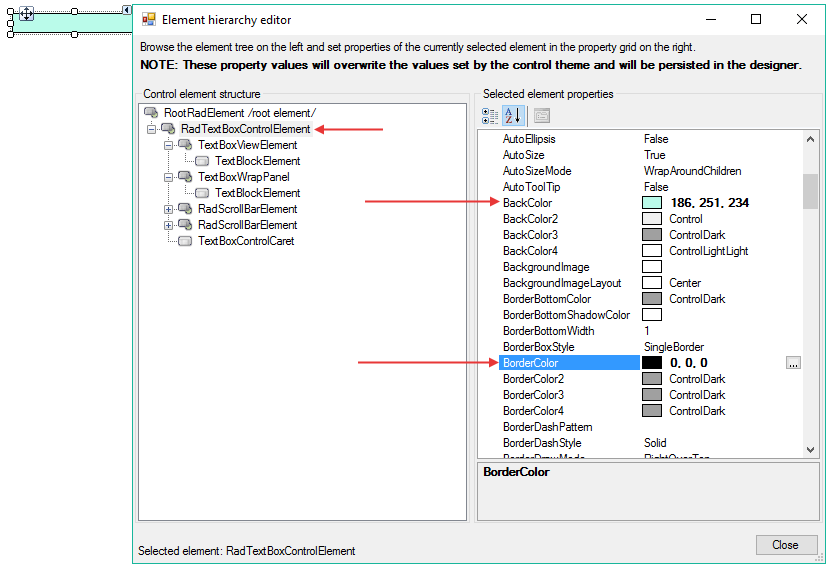
Element Hierarchy Editorfrom the smart tag. - Select RadTextBoxControlElement.
- Change the BackColor and the BorderColor properties: