AutoComplete
The RadTextBoxControl can automatically complete the input string by comparing the prefix being entered to the prefix of all strings in the maintained source. This is useful for RadTextBoxControl in which URLs, addresses, file names or commands will be frequently entered.
There are four different completion modes:
Append: Appends the remainder of the most likely candidate string to the existing characters, highlighting the appended characters.
None: Disables the automatic completion feature.
Suggest: Displays the auxiliary drop-down list associated with the control. This drop-down is populated with the matching completion strings.
SuggestAppend: Applies both Suggest and Append options.
You can change the completion behavior by setting the AutoCompleteMode property. You can determine the items used for auto-completion by specifying a data source or adding the items manually.
Auto-completion data binding
RadTextBoxControl binds to collections of bindable types from many sources including:
Array and ArrayList of simple types or custom objects.
Generic Lists of simple types or custom objects.
BindingList or other IBindingList implementations.
Database data using DataTable and DataSet from a wide range of providers (MS SQL, Oracle, Access, anything accessible through OleDb).
Two properties control data binding:
The AutoCompleteDataSource property specifies the source of the data to be bound.
The AutoCompleteDisplayMember property specifies the particular data to be displayed in a RadTextBoxControl auto-completion drop down.
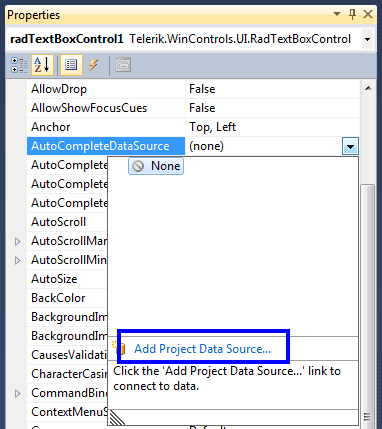
To set the AutoCompleteDataSource property, select the AutoCompleteDataSource property in the Properties window, click the drop-down arrow to display all existing data sources on the form. Click the Add Project Data Source link and follow the instructions in the Data Source Configuration Wizard to add a data source to your project. You can use databases, web services, or objects as data sources.

To set the AutoCompleteDisplayMember property, first set the data source property. Then, select a value for the AutoCompleteDisplayMember property from the drop-down list in the Properties window.
Auto-completion in unbound mode
To use auto-completion without specifying a data source, you need to populate the items which will be used for completing the input string in RadTextBoxControl, in the Items collection of the control:
private void AddAutoCompleteItems()
{
this.radTextBoxControl1.AutoCompleteMode = AutoCompleteMode.Suggest;
RadListDataItemCollection autoCompleteItems = this.radTextBoxControl1.AutoCompleteItems;
autoCompleteItems.Add(new RadListDataItem("Luke"));
autoCompleteItems.Add(new RadListDataItem("Max"));
autoCompleteItems.Add(new RadListDataItem("Adam"));
autoCompleteItems.Add(new RadListDataItem("Henry"));
autoCompleteItems.Add(new RadListDataItem("Jack"));
autoCompleteItems.Add(new RadListDataItem("Ben"));
autoCompleteItems.Add(new RadListDataItem("Tyler"));
autoCompleteItems.Add(new RadListDataItem("Ethan"));
autoCompleteItems.Add(new RadListDataItem("David"));
autoCompleteItems.Add(new RadListDataItem("Mike"));
}
Private Sub AddAutoCompleteItems()
Me.RadTextBoxControl1.AutoCompleteMode = AutoCompleteMode.Suggest
Dim autoCompleteItems As RadListDataItemCollection = Me.RadTextBoxControl1.AutoCompleteItems
autoCompleteItems.Add(New RadListDataItem("Luke"))
autoCompleteItems.Add(New RadListDataItem("Max"))
autoCompleteItems.Add(New RadListDataItem("Adam"))
autoCompleteItems.Add(New RadListDataItem("Henry"))
autoCompleteItems.Add(New RadListDataItem("Jack"))
autoCompleteItems.Add(New RadListDataItem("Ben"))
autoCompleteItems.Add(New RadListDataItem("Tyler"))
autoCompleteItems.Add(New RadListDataItem("Ethan"))
autoCompleteItems.Add(New RadListDataItem("David"))
autoCompleteItems.Add(New RadListDataItem("Mike"))
End Sub
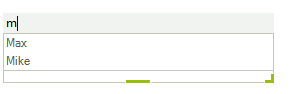
Here is the result of the above code:

Accessing the auto-complete drop down and formating the items
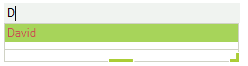
The bellow example shows how you can change the styles of the auto-complete drop down.
First you need to subscribe to the VisualItemFormatting event:
radTextBoxControl1.ListElement.VisualItemFormatting += ListElement_VisualItemFormatting;
AddHandler RadTextBoxControl1.ListElement.VisualItemFormatting, AddressOf ListElement_VisualItemFormatting
Then you can change the styles in the event handler:
private void ListElement_VisualItemFormatting(object sender, VisualItemFormattingEventArgs args)
{
args.VisualItem.BackColor = ColorTranslator.FromHtml("#91c930");
args.VisualItem.GradientStyle = GradientStyles.Solid;
args.VisualItem.ForeColor = ColorTranslator.FromHtml("#bb2525");
}
Private Sub ListElement_VisualItemFormatting(ByVal sender As Object, ByVal args As VisualItemFormattingEventArgs)
args.VisualItem.BackColor = ColorTranslator.FromHtml("#91c930")
args.VisualItem.GradientStyle = GradientStyles.Solid
args.VisualItem.ForeColor = ColorTranslator.FromHtml("#bb2525")
End Sub
Here is the result of the above code: