Structure
This article describes the inner structure and organization of the elements which build the RadBrowseEditor control.
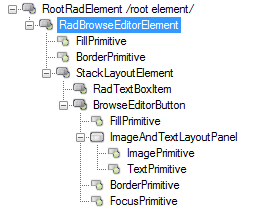
Figure 1: RadBrowseEditor`s Element Hierarchy

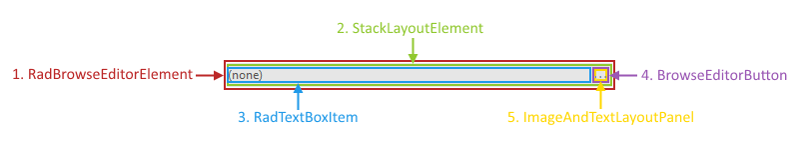
Figure 2: RadBrowseEditor`s Structure

- RadBrowseEditorElement: Represents the main element of RadBrowseEditor.
- StackLayoutElement: Container element responsible for arranging the text box and the button.
- RadTextBoxItem: Text box handling user input.
- BrowseEditorButton: Button opening a dialog depending on the value of the DialogType property.
- ImageAndTextLayoutPanel: Element containing the button`s image and/or text.