Smart Tag
In this article we will describe the design time abilities of RadBrowseEditor provided by its Smart Tag.
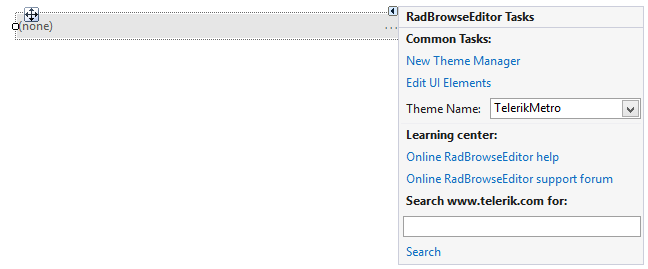
Here is how the control's Smart Tag looks like:
Figure 1: Smart Tag

-
Common Tasks
New Theme Manager: Adds a new RadThemeManager component to the form.
Edit UI elements: Opens a dialog that displays the Element Hierarchy Editor. This editor lets you browse all the elements in the control.
Theme Name: Select a theme name from the drop down list of themes available for that control. Selecting a theme allows you to change all aspects of the controls visual style at one time.
Learning Center: Navigate to the Telerik help, code library projects or support forum.
Search: Search the Telerik website for a given string.
All of these properties are also available in the Properties window of Visual Studio.