Accessing and Customizing Elements
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of RadProgressBar.
Design time
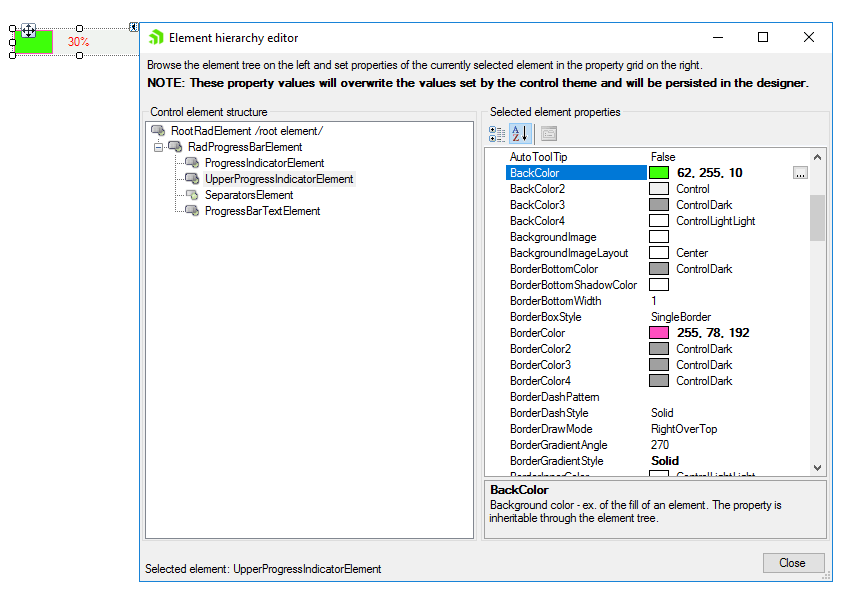
You can access and modify the style for different elements in RadProgressBar by using the Element hierarchy editor.
Figure 1: Element hierarchy editor

Programmatically
You can customize the nested elements at run time as well:
Customize elements
this.radProgressBar1.ForeColor = Color.Red;
this.radProgressBar1.ProgressBarElement.IndicatorElement1.BackColor = Color.Lime;
this.radProgressBar1.ProgressBarElement.IndicatorElement1.DrawBorder = true;
this.radProgressBar1.ProgressBarElement.IndicatorElement1.BorderColor = Color.Fuchsia;
this.radProgressBar1.ProgressBarElement.IndicatorElement1.BorderGradientStyle = Telerik.WinControls.GradientStyles.Solid;
Me.RadProgressBar1.ForeColor = Color.Red
Me.RadProgressBar1.ProgressBarElement.IndicatorElement1.BackColor = Color.Lime
Me.RadProgressBar1.ProgressBarElement.IndicatorElement1.DrawBorder = True
Me.RadProgressBar1.ProgressBarElement.IndicatorElement1.BorderColor = Color.Fuchsia
Me.RadProgressBar1.ProgressBarElement.IndicatorElement1.BorderGradientStyle = Telerik.WinControls.GradientStyles.Solid