Table
The RadRichTextEditor is capable of displaying tables. To add a table to the document you can use one of the following approaches:
The same approaches can be adopted when formatting the table:
Creating a Table Programmatically via RadRichTextEditor's API
To learn more about the Formatting API of the RadRichTextEditor , read this topic.
RadRichTextEditor exposes a rich API, which allows you to use various methods to add, modify or delete elements from the RadDocument. The methods exposed by the API can be wired to a UI and get executed upon user interaction with this UI.
Here is an example done in the code-behind.
RadDocument document = new RadDocument();
Section section = new Section();
Table table = new Table();
table.StyleName = RadDocumentDefaultStyles.DefaultTableGridStyleName;
TableRow row1 = new TableRow();
TableCell cell1 = new TableCell();
Paragraph p1 = new Paragraph();
Span s1 = new Span();
s1.Text = "Cell 1";
p1.Inlines.Add(s1);
cell1.Blocks.Add(p1);
row1.Cells.Add(cell1);
TableCell cell2 = new TableCell();
Paragraph p2 = new Paragraph();
Span s2 = new Span();
s2.Text = "Cell 2";
p2.Inlines.Add(s2);
cell2.Blocks.Add(p2);
row1.Cells.Add(cell2);
table.Rows.Add(row1);
TableRow row2 = new TableRow();
TableCell cell3 = new TableCell();
cell3.ColumnSpan = 2;
Paragraph p3 = new Paragraph();
Span s3 = new Span();
s3.Text = "Cell 3";
p3.Inlines.Add(s3);
cell3.Blocks.Add(p3);
row2.Cells.Add(cell3);
table.Rows.Add(row2);
section.Blocks.Add(new Paragraph());
section.Blocks.Add(table);
section.Blocks.Add(new Paragraph());
document.Sections.Add(section);
this.radRichTextEditor1.Document = document;
Dim document As New RadDocument()
Dim section As New Section()
Dim table As New Table()
table.StyleName = RadDocumentDefaultStyles.DefaultTableGridStyleName
Dim row1 As New TableRow()
Dim cell1 As New TableCell()
Dim p1 As New Paragraph()
Dim s1 As New Span()
s1.Text = "Cell 1"
p1.Inlines.Add(s1)
cell1.Blocks.Add(p1)
row1.Cells.Add(cell1)
Dim cell2 As New TableCell()
Dim p2 As New Paragraph()
Dim s2 As New Span()
s2.Text = "Cell 2"
p2.Inlines.Add(s2)
cell2.Blocks.Add(p2)
row1.Cells.Add(cell2)
table.Rows.Add(row1)
Dim row2 As New TableRow()
Dim cell3 As New TableCell()
cell3.ColumnSpan = 2
Dim p3 As New Paragraph()
Dim s3 As New Span()
s3.Text = "Cell 3"
p3.Inlines.Add(s3)
cell3.Blocks.Add(p3)
row2.Cells.Add(cell3)
table.Rows.Add(row2)
section.Blocks.Add(New Paragraph())
section.Blocks.Add(table)
section.Blocks.Add(New Paragraph())
document.Sections.Add(section)
Me.radRichTextEditor1.Document = document
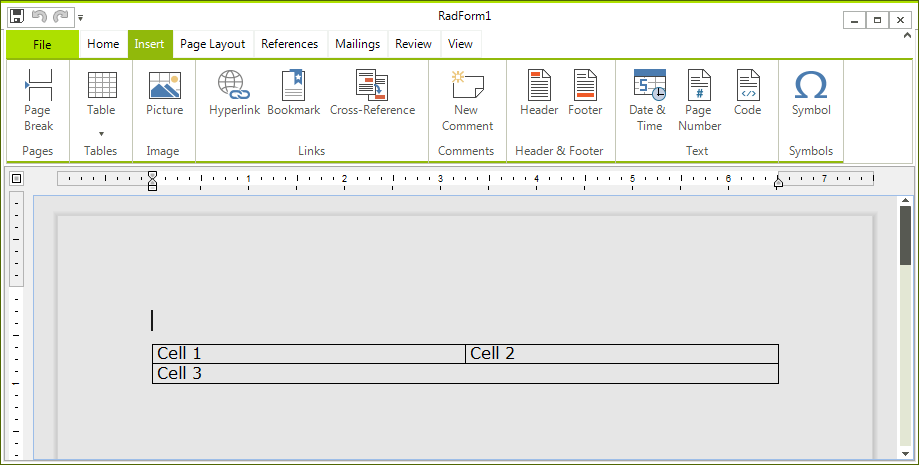
Here is a snapshot of the result.

The RadRichTextEditor exposes the following methods that regard the creation or deletion of a table:
DeleteTable - deletes the currently selected table.
DeleteTableColumn - deletes the currently selected column.
DeleteTableRow - deletes the currently selected row.
InsertTable - inserts a table. Allows you to specify the number of rows and columns.
InsertTableColumn- inserts a column at the end.
InsertTableColumnToTheLeft - inserts a column to the left of the selected one.
InsertTableColumnToTheRight - inserts a column to the right of the selected one.
InsertTableRow - inserts a row at the end.
InsertTableRowAbove - inserts a row above the selected one.
InsertTableRowBelow - inserts a row below the selected one.
Creating a Table via the Built-in UI
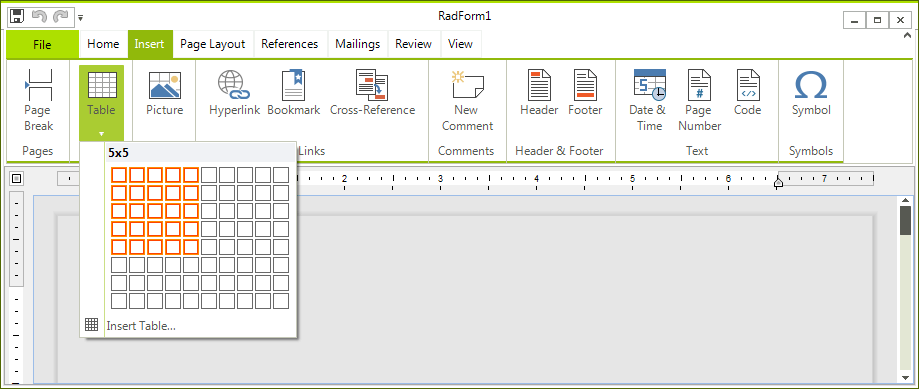
You can enable the user to create a table via the built-in UI of RadRichTextEditor. This is done by using the RadRichTextEditorRibbonUI, which exposes two different ways of creating a table by selection in the UI or on button click.

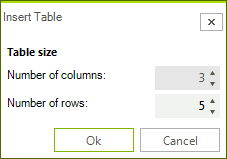
You can also use the InsertTableDialog, which comes out of the box. To show it upon a user action just call the ShowInsertTableDialog() method of the RadRichTextEditor. Here is a snapshot of it.
RichTextEditorRibbonBar also uses this dialog.

Inserting a table through the UI applies to it a TableGrid style, which has a predefined set of borders. However, a table created in code-behind is applied the TableNormal style and does not have predefined borders.
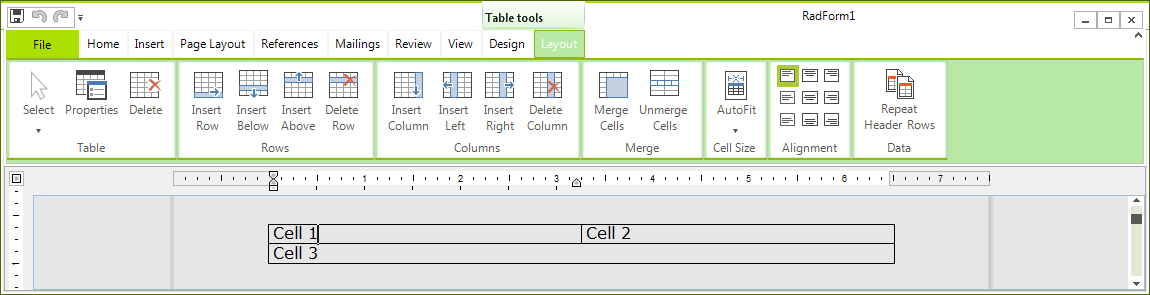
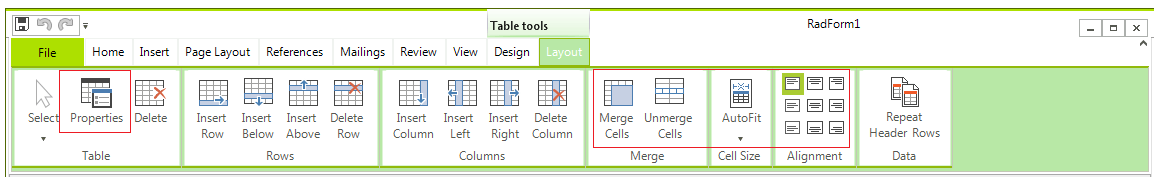
A table could be deleted or modified via the Table tools' contextual tab Layout. There are UI buttons for each of the API methods used for deleting and modifying a table.

Formatting a Table at Runtime via RadRichTextEditor's API
To learn more about the Formatting API of the RadRichTextEditor , read this topic.
RadRichTextEditor exposes a rich API, which allows you to use various methods to add, modify or delete elements from the RadDocument. The methods exposed by the API can be wired to a UI and get executed upon user interaction with this UI. The RadRichTextEditor exposes the following methods that regard the modifying of a table:
ChangeTableBorders - modifies the borders of the currently selected table via a TableBorders object.
ChangeTableCellBackground - sets the color of the currently selected cell's borders.
ChangeTableCellBorders - modifies the borders of the currently selected table via a TableCellBorders object.
ChangeTableCellContentAlignment - modifies the content alignment of the currently selected cell.
ChangeTableCellPadding - modifies the padding of the currently selected cell.
ChangeTableColumnsLayoutMode - modifies the layout mode of the table's columns.
ChangeTableGridColumnWidth - modifies the width of the column.
MergeTableCells - merges the currently selected cells.
Formatting a Table via the Built-in UI
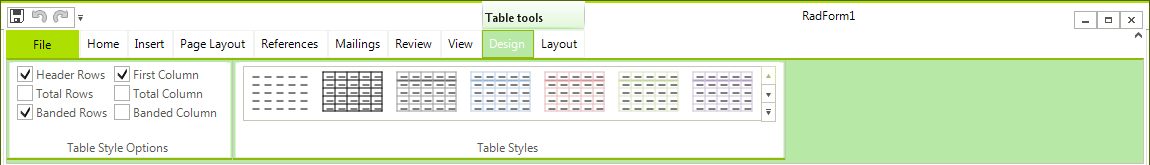
You can enable the user to modify a table via the built-in UI of the RadRichTextEditor. This is done by using the RadRichTextEditorRibbonUI, which exposes a Table Tools contextual menu with two tabs – Design and Layout. They expose UI buttons for all API methods used for formatting and modifying a table. To learn more about how to use the RadRichTextEditorRibbonUI read this topic.

The Design contextual tab allows you to use a predefined set of formatting options called Table Styles. The TableStylesGallery offers a way to easily create, delete, modify and apply table styles in a document. To learn more about how to use the TableStylesGallery read this topic.

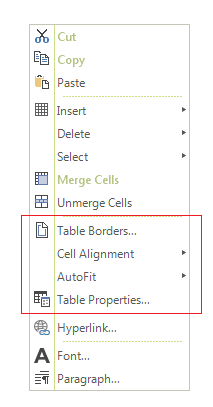
Additionally, the built-in context menu of the RadRichTextEditor gives the user the possibility to open the Table Properties and Table Borders dialogs.

To wire these dialogs to your own UI you can use the ShowTablePropertiesDialog() method of RadRichTextEditor or the ShowTablePropertiesCommand method.