Accessing and Customizing Elements
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of the RadMultiColumnComboBox.
Design time
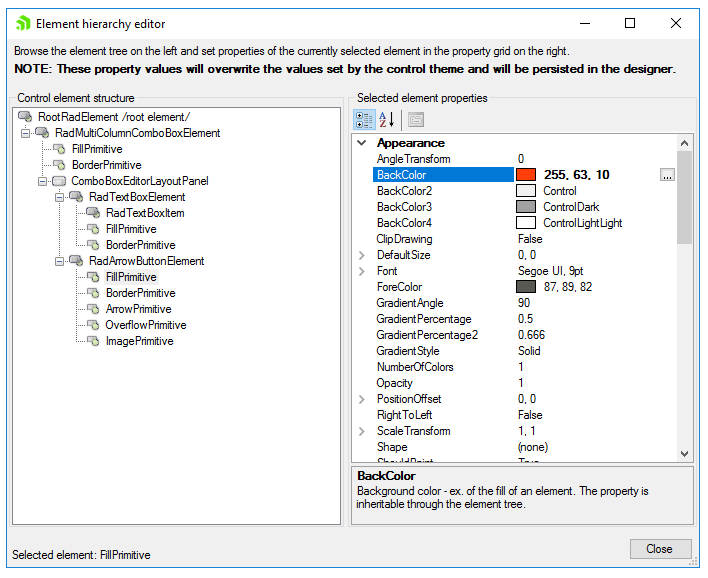
You can access and modify the style for different elements in RadMultiColumnComboBox by using the Element hierarchy editor.
Figure 1: Element Hierarchy Editor


Programmatically
You can customize the nested elements at run time as well:
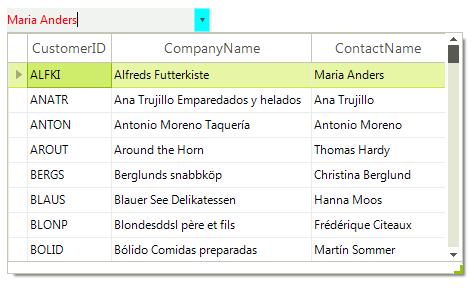
Figure 2: Customize Elements

Customize elements
this.radMultiColumnComboBox1.MultiColumnComboBoxElement.ArrowButton.Fill.BackColor = Color.Aqua;
this.radMultiColumnComboBox1.MultiColumnComboBoxElement.TextBoxElement.ForeColor = Color.Red;
Me.RadMultiColumnComboBox1.MultiColumnComboBoxElement.ArrowButton.Fill.BackColor = Color.Aqua
Me.RadMultiColumnComboBox1.MultiColumnComboBoxElement.TextBoxElement.ForeColor = Color.Red
In order to style the pop-up cells it is suitable to use the CellFormatting event that RadGridView offers.