Animation Effects
Three properties control the animation behavior for expand and collapse effects on drop-down menus:
The DropDownAnimationEnabled property controls whether the expand and collapse will be animated at all. Set this property to true to enable animation.
The DropDownAnimationEasing property specifies the precise animation effect that will be applied. You can choose from a number of predefined effects including linear, exponential, elastic, and so on.
The DropDownAnimationFrames property specifies the length of the animation. The higher the value of this property, the longer the animation will take. Experiment by setting this value higher so that the animation effects are easier to see.
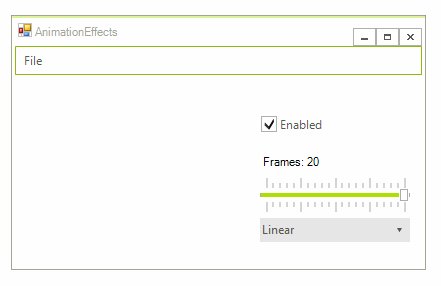
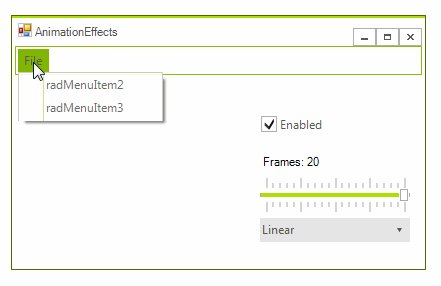
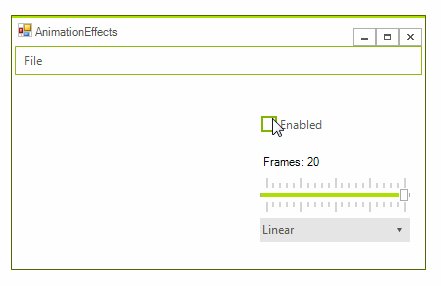
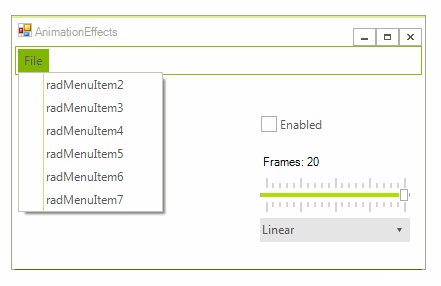
The example below demonstrates toggling animation on and off, changing animation type and altering the animation speed.

The controls used in the example are:
RadMenu to display some arbitrary menu items (see the Menu Designer topic for more information on adding menu items at design time).
RadCheckBox named "cbEnabled".
RadLabel named "lblFrames".
RadTrackBar named "tbFrames".
RadDropDownList named "ddlAnimation".
To load the RadDropDownList with members of the RadEasingType enumeration add the following code to a Form Load event handler. This code iterations the enumeration and adds both the string representation and the enumerated value itself.
Animation effects
foreach (RadEasingType ret in Enum.GetValues(typeof(RadEasingType)))
{
RadListDataItem item = new RadListDataItem();
item.Text = ret.ToString("f");
item.Value = ret;
ddlAnimation.Items.Add(item);
}
ddlAnimation.SelectedIndex = 0;
For Each ret As RadEasingType In System.Enum.GetValues(GetType(RadEasingType))
Dim item As New RadListDataItem()
item.Text = ret.ToString("f")
item.Value = ret
ddlAnimation.Items.Add(item)
Next ret
ddlAnimation.SelectedIndex = 0
The example requires event handlers for:
RadDropDownList.SelectedIndexChanged event.
RadCheckBox.ToggleStateChanged event.
RadTrackBar.ValueChanged event.
When the RadDropDownList selection changes, the RadEasingType enumeration value is assigned to the RadMenu.DropDownAnimationEasing property. The RadCheckBox.Click event handler toggles the DropDownAnimationEnabled property. The RadTrackBar.ValueChanged event handler sets the DropDownAnimationFrames property and displays the current value in the label.
void ddlAnimation_SelectedIndexChanged(object sender, Telerik.WinControls.UI.Data.PositionChangedEventArgs e)
{
RadDropDownList ddl = sender as RadDropDownList;
if (ddl.SelectedItem==null)
{
return;
}
RadListDataItem item = ddl.SelectedItem as RadListDataItem;
radMenu1.DropDownAnimationEasing = (RadEasingType)item.Value;
}
void cbEnabled_ToggleStateChanged(object sender, StateChangedEventArgs args)
{
radMenu1.DropDownAnimationEnabled = (sender as RadCheckBox).IsChecked;
}
void tbFrames_ValueChanged(object sender, EventArgs e)
{
int trackBarValue = (int)(sender as RadTrackBar).Value;
lblFrames.Text = "Frames: " + trackBarValue.ToString();
radMenu1.DropDownAnimationFrames = trackBarValue;
}
Private Sub ddlAnimation_SelectedIndexChanged(ByVal sender As Object, ByVal e As Telerik.WinControls.UI.Data.PositionChangedEventArgs)
Dim ddl As RadDropDownList = TryCast(sender, RadDropDownList)
If ddl.SelectedItem Is Nothing Then
Return
End If
Dim item As RadListDataItem = TryCast((TryCast(sender, RadDropDownListElement)).SelectedItem, RadListDataItem)
RadMenu1.DropDownAnimationEasing = CType(item.Value, RadEasingType)
End Sub
Private Sub cbEnabled_ToggleStateChanged(ByVal sender As Object, ByVal e As StateChangedEventArgs)
RadMenu1.DropDownAnimationEnabled = (TryCast(sender, RadCheckBox)).IsChecked
End Sub
Private Sub tbFrames_ValueChanged(ByVal sender As Object, ByVal e As EventArgs)
Dim trackBarValue As Integer = (TryCast(sender, RadTrackBar)).Value
lblFrames.Text = "Frames: " & trackBarValue.ToString()
RadMenu1.DropDownAnimationFrames = trackBarValue
End Sub