Basic Grouping
There is a special area at the top of the grid where grouping options are displayed. This is the GridGroupingPanel. When the grid is grouped, all group fields appear in this GroupPanel as elements along with the sort order, e.g. Country, Order Date. You can add or rearrange sorting fields by dragging and dropping the header of the column you wish to use for grouping. See the End-user Capabilities Grouping topic for more on basic grouping behavior from the user perspective.
The GridViewTemplate properties that govern grouping behavior are:
EnableGrouping: Allows grouping to occur programmatically or by user drag and drop. By default this property is True.
AllowDragToGroup: Allows the end-user to drag column headers to the grouping panel. By default this property is True.
AutoExpandGroups: Groups are automatically expanded as grouping expressions are added either programmatically or by drag-and-drop. This property value is False by default.
GroupExpandAnimationType: Gets or set a value indicating the animation effect that will be used when expanding/collapsing groups.
Once grouped, you can additionally sort the grid data, using the default sorting mechanism.
The example below allows GroupDescriptors to be added programmatically, but does not allow the user to group via drag and drop. The groups are automatically expanded.
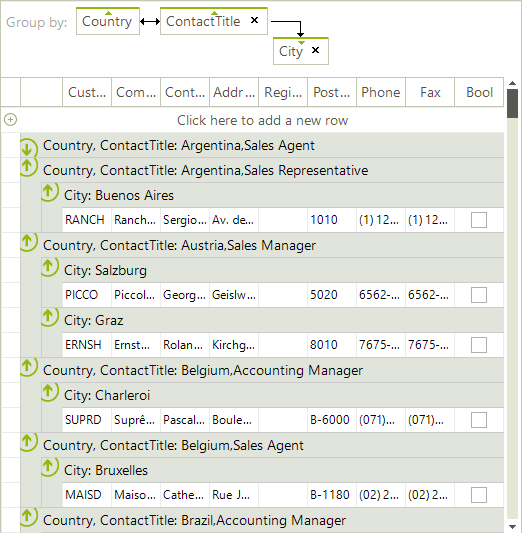
When there are more that one groups on the same level the information in the group header row is separated by the "," character. This character is taken for the current culture settings:
Thread.CurrentThread.CurrentCulture.TextInfo.ListSeparator.
Figure 1: The grid is grouped by several fields.

Setting grouping properties
this.radGridView1.MasterTemplate.EnableGrouping = true;
this.radGridView1.MasterTemplate.AllowDragToGroup = false;
this.radGridView1.MasterTemplate.AutoExpandGroups = true;
Me.RadGridView1.MasterTemplate.EnableGrouping = True
Me.RadGridView1.MasterTemplate.AllowDragToGroup = False
Me.RadGridView1.MasterTemplate.AutoExpandGroups = True
GroupPanel
You can hide the GroupPanel using the following code:
Hide the group panel
this.radGridView1.ShowGroupPanel = false;
Me.RadGridView1.ShowGroupPanel = False
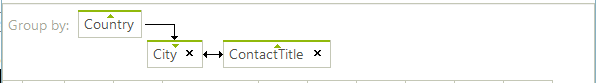
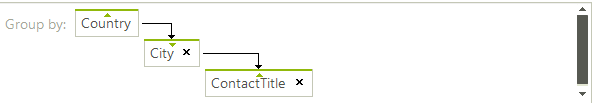
The ShowGroupPanelScrollbars property indicates whether the group panel will show scroll-bars or it will expand to show all group headers.
Show the group panel scroll-bar
this.radGridView1.ShowGroupPanelScrollbars = true;
Me.RadGridView1.ShowGroupPanelScrollbars = True
| ShowGroupPanelScrollbars = false | ShowGroupPanelScrollbars = true |
|---|---|
 |
 |