GridPrintStyle
You can customize the settings of the grid print job by setting the PrintStyle property of the RadGridView to a new instance of the GridPrintStyle class or editing the current one. The available properties are:
CellFont: Gets or sets the font that will be used for the cells.
GroupRowFont: Gets or sets the font that will be used for the group cells.
HeaderCellFont: Gets or sets the font that will be used for the header cells.
SummaryCellFont: Gets or sets the font that will be used for the summary cells.
HierarchyIndent: Gets or sets a indent in pixels when printing a hierarchicle grid.
PrintGrouping: Determines if grouping will be printed.
PrintSummaries: Determines if summary rows will be printed.
PrintHiddenRows: Gets or sets a value indicating whether hidden rows will be printed.
PrintHiddenRows: Determines if hidden rows will be printed.
PrintHiddenColumns: Determines if hidden columns will be printed.
PrintAlternatingRowColor: Gets or sets a value indicating whether alternating row color is printed.
PrintHeaderOnEachPage: Determines if header cells will be printed on each page.
PrintAllPages: Gets or sets a value indicating whether all pages will be printed when paging is enabled.
CellBackColor: Gets or sets the default back color for data cells.
HeaderCellBackColor: Gets or sets the default back color of header cells.
GroupRowBackColor: Gets or sets the default back color of group rows.
SummaryCellBackColor: Gets or sets the default back color of summary cells.
AlternatingRowColor: Gets or sets a value indidcating the alternating row color for odd rows.
BorderColor: Gets or sets the default color of all borders.
CellPadding: Gets or sets the default padding for all cells.
-
FitWidthMode: Determines how the RadGridView will be positioned on the page. There are three possible settings for this property:
NoFit – the grid is aligned to the left and its size is not changed
NoFitCentered – the grid is center aligned and its size is not changed
FitPageWidth – the grid is resized, keeping the columns width ratios, so it would fill the whole page.
You can also set the header cells font, data cells font, group cells font and summary cells font.
-
ChildViewPrintMode: Gets or sets a value indicating how child views are printed when printing a hierarchical grid.
PrintFirstView - Always prints the first view.
PrintCurrentlyActiveView - Prints the view that is active in the grid.
SelectViewToPrint - In this mode the ChildViewPrinting event is fired. The event allows to choose the view to export on a row by row basis.
GridView: Gets the
that this print styles is assigned to. PrintTraverser: Gets the traverser that is used to traverse the RadGridView.
PrintRenderer: Gets or sets the print renderer that is used for print rendering.
Customizing GridPrintStyle
GridPrintStyle style = new GridPrintStyle();
style.FitWidthMode = PrintFitWidthMode.FitPageWidth;
style.PrintGrouping = true;
style.PrintSummaries = false;
style.PrintHeaderOnEachPage = true;
style.PrintHiddenColumns = false;
this.radGridView1.PrintStyle = style;
this.radGridView1.Print();
Dim style As New GridPrintStyle()
style.FitWidthMode = PrintFitWidthMode.FitPageWidth
style.PrintGrouping = True
style.PrintSummaries = False
style.PrintHeaderOnEachPage = True
style.PrintHiddenColumns = False
Me.RadGridView1.PrintStyle = style
Me.RadGridView1.Print()

Multi-page printing
Multi-page printing is supported for grids with ViewDefinition set to TableViewDefinition. To enable the functionality you should define the collection of columns each page will contain. For this purpose you can use the PrintPages collection of the TableViewDefinitionPrintRenderer. The PrintPages collection contains collections of columns, each representing a separate page. Here is an example which assumes the grid has 10 columns:
GridPrintStyle printStyle = new GridPrintStyle(this.radGridView1);
TableViewDefinitionPrintRenderer renderer = new TableViewDefinitionPrintRenderer(this.radGridView1);
renderer.PrintPages.Add(this.radGridView1.Columns[0], this.radGridView1.Columns[2], this.radGridView1.Columns[5]);
renderer.PrintPages.Add(this.radGridView1.Columns[0], this.radGridView1.Columns[1], this.radGridView1.Columns[9]);
renderer.PrintPages.Add(this.radGridView1.Columns[8], this.radGridView1.Columns[7]);
renderer.PrintPages.Add(this.radGridView1.Columns[3], this.radGridView1.Columns[4], this.radGridView1.Columns[6]);
printStyle.PrintRenderer = renderer;
this.radGridView1.PrintStyle = printStyle;
Dim printStyle As GridPrintStyle = New GridPrintStyle(RadGridView1)
Dim renderer As TableViewDefinitionPrintRenderer = New TableViewDefinitionPrintRenderer(RadGridView1)
renderer.PrintPages.Add(RadGridView1.Columns(0), RadGridView1.Columns(2), RadGridView1.Columns(5))
renderer.PrintPages.Add(RadGridView1.Columns(0), RadGridView1.Columns(1), RadGridView1.Columns(9))
renderer.PrintPages.Add(RadGridView1.Columns(8), RadGridView1.Columns(7))
renderer.PrintPages.Add(RadGridView1.Columns(3), RadGridView1.Columns(4), RadGridView1.Columns(6))
printStyle.PrintRenderer = renderer
RadGridView1.PrintStyle = printStyle
RadGridView1.PrintPreview()
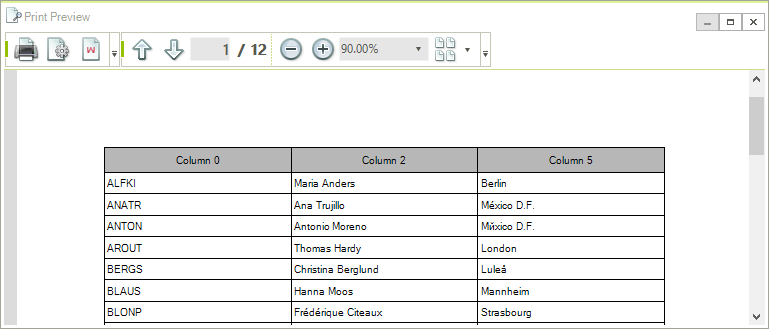
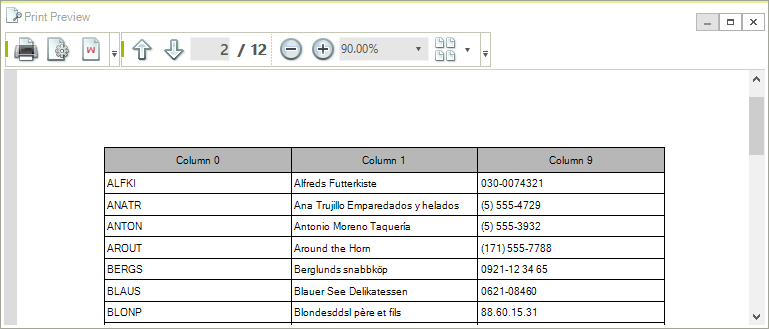
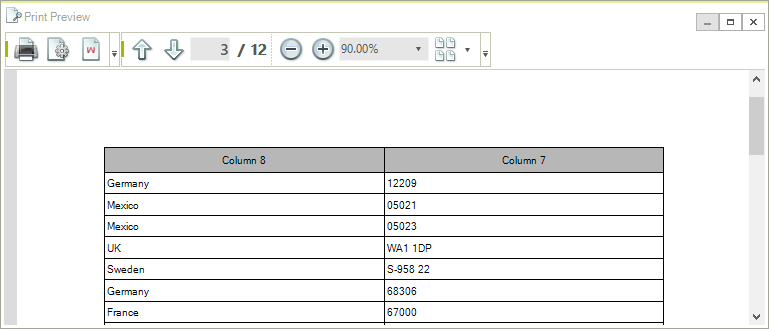
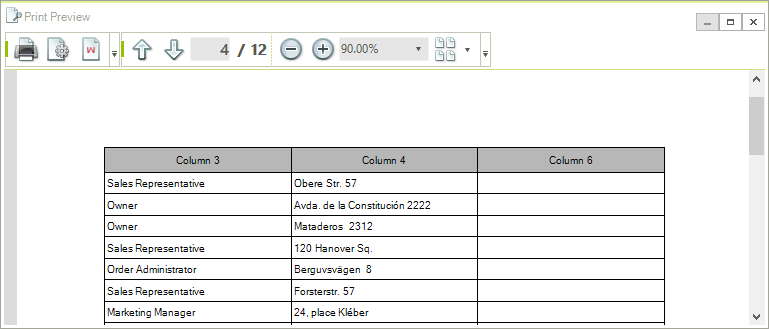
This code defines four pages where the content of the pages is as follows:
Page 1 will contain the grid columns at indexes 0, 2 and 5.
Page 2 will contain the grid columns at indexes 0, 1 and 9.
Page 3 will contain the grid columns at indexes 8 and 7.
Page 4 will contain the grid columns at indexes 3, 4 and 6.
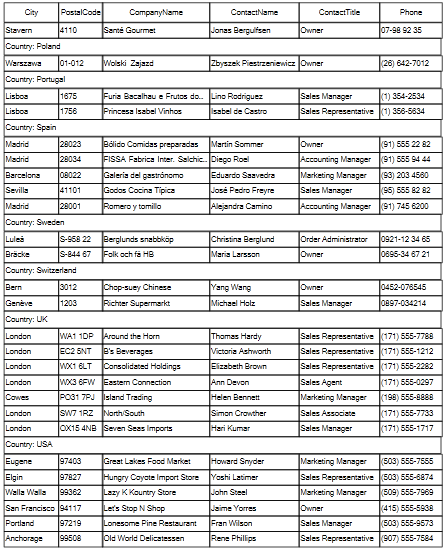
You should note that one column can appear on several pages. Here is the result of the above code when previewed in the PrintPreviewDialog: