Timeline Views
RadGanttView offers a number of built-in timeline views which allow you to show the timeline in different scales. It is reasonable to change the timeline view when the user zooms in or out. This will give the users a precise measurement of time in every zoom level.
All built-in views can be found in the TimeRange enumeration. Here are the different views offered by RadGanttView out-of-the-box:
The RadGanttView.GanttViewElement.GraphicalViewElement exposes the OnePixelTime property. This property determines how much time a single pixel represents. The time line views vary from years to quarter hours and depending on the chosen view one needs to set an appropriate OnePixelTime.
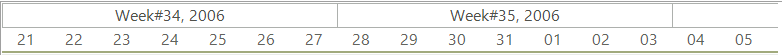
- TimeRange.Week : Each element of the upper row represents one week. The elements on the lower row represent days.
this.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.Week;
Me.RadGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.Week

- TimeRange.Month: Each element of the upper row represents one month. The elements on the lower row represent days.
this.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.Month;
Me.RadGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.Month

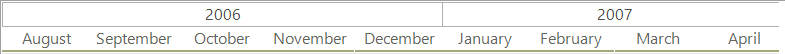
- TimeRange.Year: Each element of the upper row represents one year. The elements on the lower row represent months.
this.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.Year;
Me.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.Year

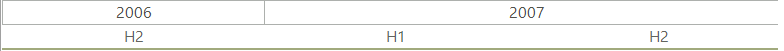
- TimeRange.YearHalves: Each element of the upper row represents one year. The elements on the lower row represent half year periods (roughly six months).
this.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.YearHalves;
Me.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.YearHalves

- TimeRange.YearQuarters: Each element of the upper row represents one year. The elements on the lower row represent quarter year periods (roughly three months).
this.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.YearQuarters;
Me.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.YearQuarters

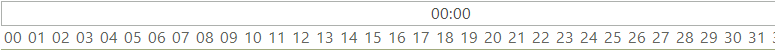
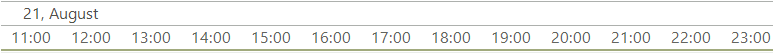
- TimeRange.Day – Each element of the upper row represents one day. The elements on the lower row represent hours.
this.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.Day;
Me.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.Day

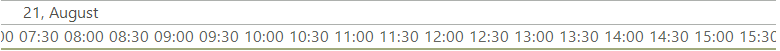
- TimeRange.DayHalfHours: Each element of the upper row represents one day. The elements on the lower row represent half hours (30 minutes period).
this.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.DayHalfHours;
Me.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.DayHalfHours

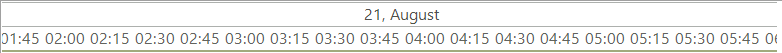
- TimeRange.DayQuarterHours: Each element of the upper row represents one day. The elements on the lower row represent quarter hours (15 minutes period).
this.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.DayQuarterHours;
Me.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.DayQuarterHours

- TimeRange.Hour: Each element of the upper row represents one hour. The elements on the lower row represent minutes.
this.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.Hour;
Me.radGanttView1.GanttViewElement.GraphicalViewElement.TimelineRange = TimeRange.Hour