Customizing Programmatically
Each of the control's elements can be accessed and customized. At the Structure, you can find what is the control's structure. Once you access the desired elements, you can tweak its properties in order to modify it. In this article, we will take a look at code snippets, demonstrating how to access and modify different parts of the control.
Customize text box
For example the editable area of the control consist of RadTextBoxItem hosted in RadMaskedEditBoxElement. So in order to customize the text box BackColor you need to set both the BackColor of the RadTextBoxItem and of the RadMaskedEditBoxElement FillPrimitive:
this.radTimeOnlyPicker1.TimeOnlyPickerElement.MaskedEditBox.Fill.BackColor = Color.Red;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.MaskedEditBox.TextBoxItem.BackColor = Color.Red;
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.MaskedEditBox.Fill.BackColor = Color.Red
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.MaskedEditBox.TextBoxItem.BackColor = Color.Red

Customize Dropdown Button
Here is how you can set some left and right padding of the drop down button:
this.radTimeOnlyPicker1.TimeOnlyPickerElement.DropDownButton.Padding = new Padding(10, 0, 10, 0);
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.DropDownButton.Padding = New Windows.Forms.Padding(10, 0, 10, 0)

Customize up/down buttons
Here is how to access and set the border color of the arrow buttons:
this.radTimeOnlyPicker1.TimeOnlyPickerElement.UpButton.Border.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.UpButton.Border.ForeColor = Color.Blue;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.UpButton.Border.Visibility = ElementVisibility.Visible;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.DownButton.Border.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.DownButton.Border.ForeColor = Color.Blue;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.DownButton.Border.Visibility = ElementVisibility.Visible;
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.UpButton.Border.GradientStyle = Telerik.WinControls.GradientStyles.Solid
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.UpButton.Border.ForeColor = Color.Blue
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.UpButton.Border.Visibility = ElementVisibility.Visible;
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.DownButton.Border.GradientStyle = Telerik.WinControls.GradientStyles.Solid
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.DownButton.Border.ForeColor = Color.Blue
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.DownButton.Border.Visibility = ElementVisibility.Visible;

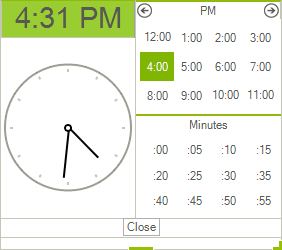
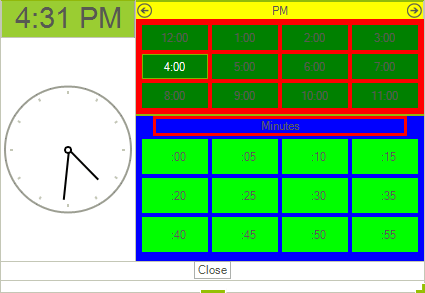
Customize clock element appearance
Here is how to change the clock header background and font and also how to hide the seconds arrow from the clock:
//customize header
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.ClockHeaderElement.Font = new System.Drawing.Font("Arial", 22);
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.ClockHeaderElement.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.ClockHeaderElement.BackColor = Color.YellowGreen;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.ClockHeaderElement.DrawFill = true;
//hide seconds arrow
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.ClockElement.SecondsArrow.Visibility = Telerik.WinControls.ElementVisibility.Collapsed;
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.ClockHeaderElement.Font = New System.Drawing.Font("Arial", 22)
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.ClockHeaderElement.GradientStyle = Telerik.WinControls.GradientStyles.Solid
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.ClockHeaderElement.BackColor = Color.YellowGreen
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.ClockHeaderElement.DrawFill = true;
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.ClockElement.SecondsArrow.Visibility = Telerik.WinControls.ElementVisibility.Collapsed

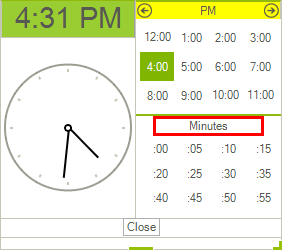
Customize hours and minutes headers
This code snippet demonstrates how to change the hours header back color and the minutes header border appearance:
//hours header
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.HoursTable.TableHeader.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.HoursTable.TableHeader.BackColor = Color.Yellow;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.HoursTable.TableHeader.DrawFill = true;
//minutes header
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.MinutesTable.TableHeader.HeaderElement.DrawBorder = true;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.MinutesTable.TableHeader.HeaderElement.BorderWidth = 3;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.MinutesTable.TableHeader.HeaderElement.BorderColor = Color.Red;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.MinutesTable.TableHeader.HeaderElement.BorderGradientStyle = Telerik.WinControls.GradientStyles.Solid;
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.HoursTable.TableHeader.GradientStyle = Telerik.WinControls.GradientStyles.Solid
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.HoursTable.TableHeader.BackColor = Color.Yellow
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.HoursTable.TableHeader.DrawFill = true;
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.MinutesTable.TableHeader.HeaderElement.DrawBorder = True
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.MinutesTable.TableHeader.HeaderElement.BorderWidth = 3
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.MinutesTable.TableHeader.HeaderElement.BorderColor = Color.Red
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.MinutesTable.TableHeader.HeaderElement.BorderGradientStyle = Telerik.WinControls.GradientStyles.Solid

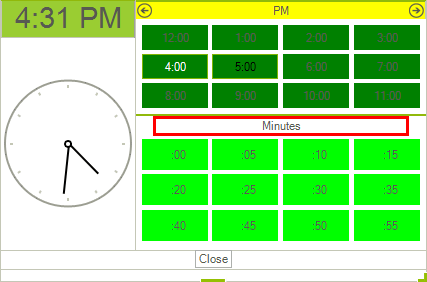
Customize hours and minutes cells appearance
The cells in both minutes and hours tables are placed in a GridLayout. To customize the cells, you can use the TimeCellFormatting event of the control:
void RadTimeOnlyPicker1_TimeCellFormatting(object sender, Telerik.WinControls.UI.TimeCellFormattingEventArgs e)
{
e.Element.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
e.Element.Margin = new Padding(2);
if (e.IsMinute)
{
//set minute cells specific properties
e.Element.BackColor = Color.Lime;
}
else
{
//set hours cells specific properties
e.Element.BackColor = Color.Green;
}
}
Private Sub RadTimeOnlyPicker1_TimeCellFormatting(sender As Object, e As Telerik.WinControls.UI.TimeCellFormattingEventArgs)
e.Element.GradientStyle = Telerik.WinControls.GradientStyles.Solid
e.Element.Margin = New Windows.Forms.Padding(2)
If e.IsMinute Then
e.Element.BackColor = Color.Lime
Else
e.Element.BackColor = Color.Green
End If
End Sub

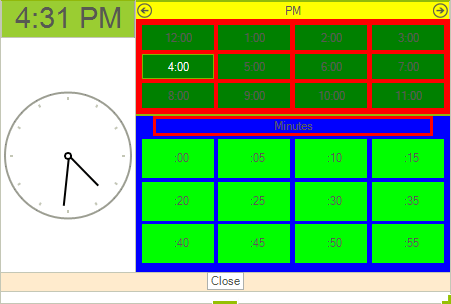
Customize hours and minutes tables
This is how you can set the hours and minutes tables background color:
/hours table
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.HoursTable.DrawFill = true;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.HoursTable.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.HoursTable.BackColor = Color.Red;
//minutes table
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.MinutesTable.DrawFill = true;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.MinutesTable.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.MinutesTable.BackColor = Color.Blue;
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.HoursTable.DrawFill = True
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.HoursTable.GradientStyle = Telerik.WinControls.GradientStyles.Solid
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.HoursTable.BackColor = Color.Red
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.MinutesTable.DrawFill = True
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.MinutesTable.GradientStyle = Telerik.WinControls.GradientStyles.Solid
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.MinutesTable.BackColor = Color.Blue

Customize Button Panel
Here is how to change the BackColor of the FooterPanel:
this.radTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.FooterPanel.BackColor = Color.BlanchedAlmond;
Me.RadTimeOnlyPicker1.TimeOnlyPickerElement.PopupContentElement.FooterPanel.BackColor = Color.BlanchedAlmond