Accessing and Customizing Elements
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of RadButtonTextBox.
Design time
You can access and modify the style for the different elements in the editable area of RadButtonTextBox by using the Element hierarchy editor.
In order to access the Element hierarchy editor select RadButtonTextBox and click the small arrow on the top right position in order to open the Smart Tag. Then, click the Edit UI Elements.
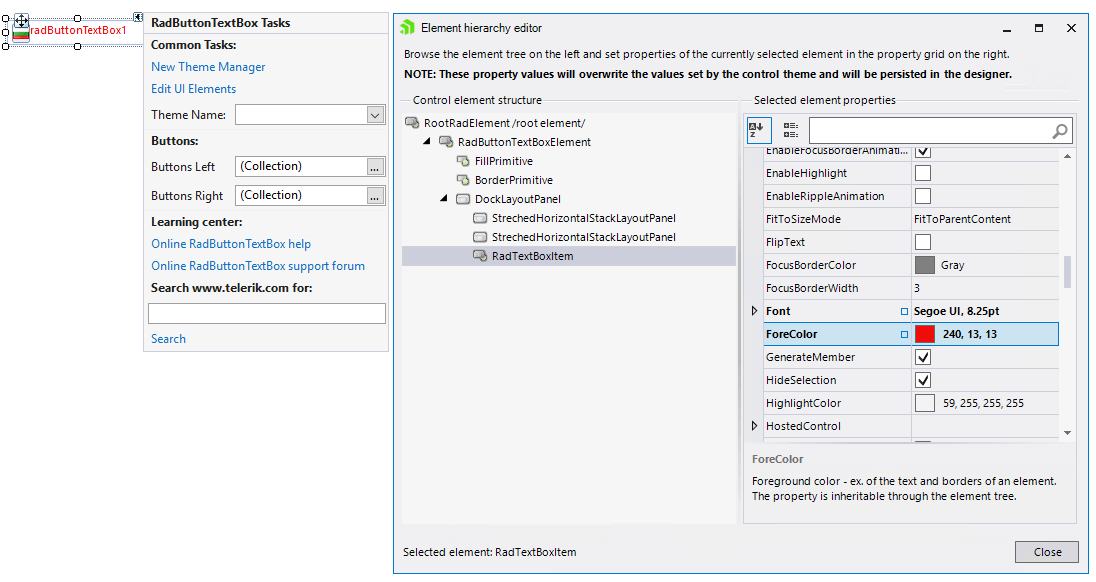
Figure 1: Element hierarchy editor

Programmatically
You can customize the nested elements at run time as well:
Figure 2: Customize elements

Customize elements
this.radButtonTextBox1.TextBoxElement.ForeColor = Color.Red;
this.radButtonTextBox1.TextBoxElement.BackColor = Color.Yellow;
RadButtonElement button = this.radButtonTextBox1.LeftButtonItems[0] as RadButtonElement;
button.Text = "BUL";
button.TextImageRelation = TextImageRelation.ImageBeforeText;
button.ButtonFillElement.BackColor = Color.Fuchsia;
button.ShowBorder = false;
Me.RadButtonTextBox1.TextBoxElement.ForeColor = Color.Red
Me.RadButtonTextBox1.TextBoxElement.BackColor = Color.Yellow
Dim button As RadButtonElement = TryCast(Me.RadButtonTextBox1.LeftButtonItems(0), RadButtonElement)
button.Text = "BUL"
button.TextImageRelation = TextImageRelation.ImageBeforeText
button.ButtonFillElement.BackColor = Color.Fuchsia
button.ShowBorder = False