Accessing and Customizing Elements
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of RadBrowseEditor.
Design time
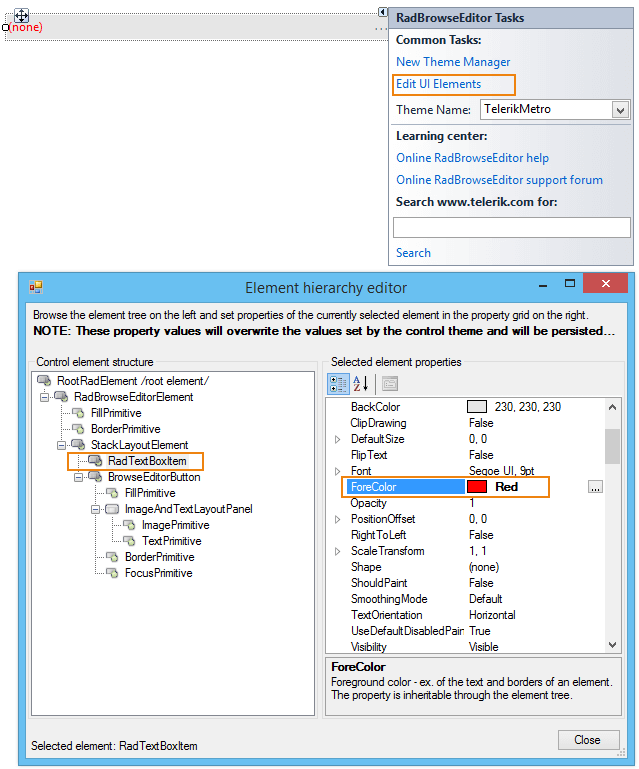
You can access and modify the style for different elements in RadBrowseEditor by using the Element hierarchy editor.
Figure 1: Element Hierarchy Editor

Programmatically
You can customize the nested elements at run time as well:
Figure 2: Customize Elements

Customize elements
this.radBrowseEditor1.BrowseElement.BrowseButton.ButtonFillElement.NumberOfColors = 1;
this.radBrowseEditor1.BrowseElement.BrowseButton.ButtonFillElement.BackColor = Color.LightGreen;
Me.RadBrowseEditor1.BrowseElement.BrowseButton.ButtonFillElement.NumberOfColors = 1
Me.RadBrowseEditor1.BrowseElement.BrowseButton.ButtonFillElement.BackColor = Color.LightGreen