Design Time
To start using RadFontDropDownList just drag it from the toolbox and drop it at the form.
Smart Tag
Select RadFontDropDownList and click the small arrow on the top right position in order to open the Smart Tag. The Smart Tag for RadFontDropDownList lets you quickly access common tasks involved with building RadFontDropDownList elements and customizing appearance through themes.
Figure 1: Smart Tag

New Theme Manager: Adds a new RadThemeManager component to the form.
Edit UI Elements: Allows setting properties at multiple levels of the class hierarchy.
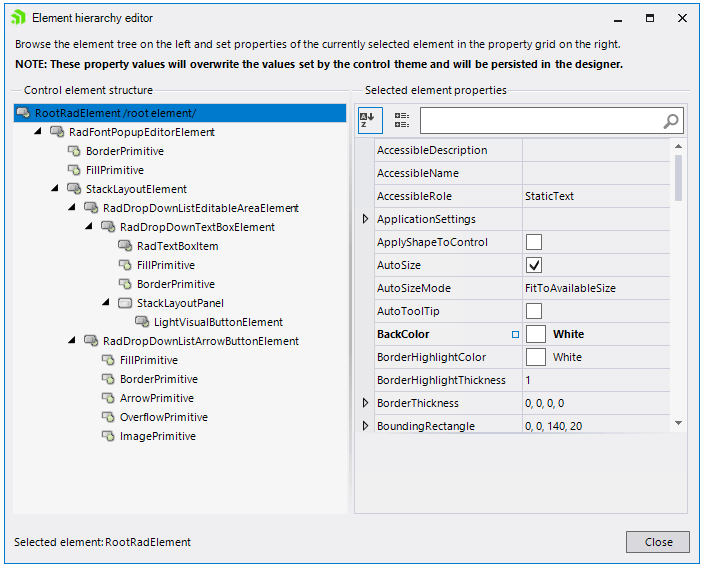
Figure 2: Element hierarchy editor

Theme Name: Select a theme name from the drop down list of themes available for that control. Selecting a theme allows you to change all aspects of the control's visual style at one time.
Learning Center: Navigate to the Telerik help, code library projects or support forum.
Search: Search the Telerik site for a given string.