Accessing and Customizing Elements
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of the RadRadioButton.
Design time
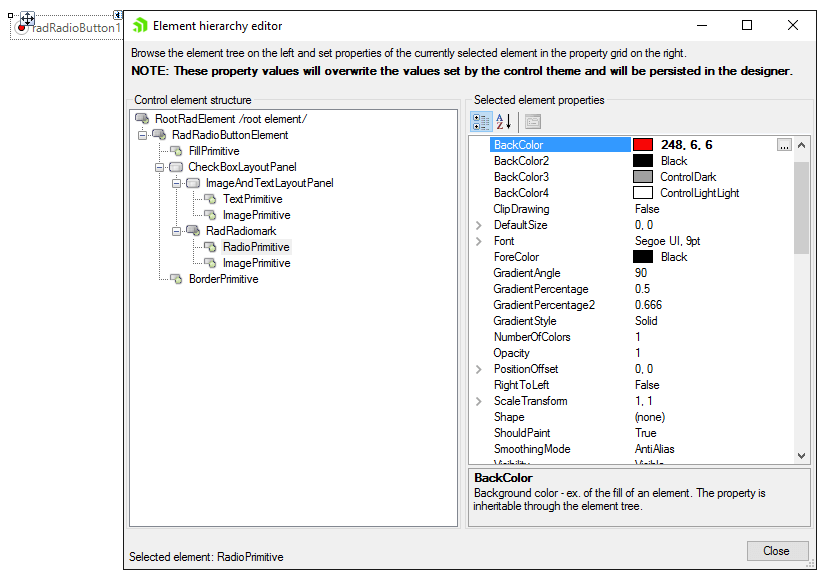
You can access and modify the style for different elements in RadRadioButton by using the Element hierarchy editor. It can be accessed by selecting the Edit UI Elements item from the Smart Tag.
Figure 1: Element hierarchy editor

Programmatically
You can customize the nested elements at run time as well:
Figure 2: Customize elements

Customize elements
this.radRadioButton1.ButtonElement.ForeColor = Color.Green;
this.radRadioButton1.ButtonElement.ShowBorder = true;
this.radRadioButton1.ButtonElement.BorderElement.ForeColor = Color.Black;
Me.radRadioButton1.ButtonElement.ForeColor = Color.Green
Me.radRadioButton1.ButtonElement.ShowBorder = True
Me.radRadioButton1.ButtonElement.BorderElement.ForeColor = Color.Black