Creating an Application and Adding Telerik Controls
The following topic describes what steps you should perform in order to add the Telerik UI for Silverlight in your application.
There are two ways to do this - the first one is to install Progress Telerik WPF Extension for VisualStudio. The second one is to add the necessary assemblies as references in your application manually. No matter which of the two manners you will choose, you will be able to use the Visual Studio Toolbox to create your application.
Creating Application with the Telerik Visual Studio Extension
-
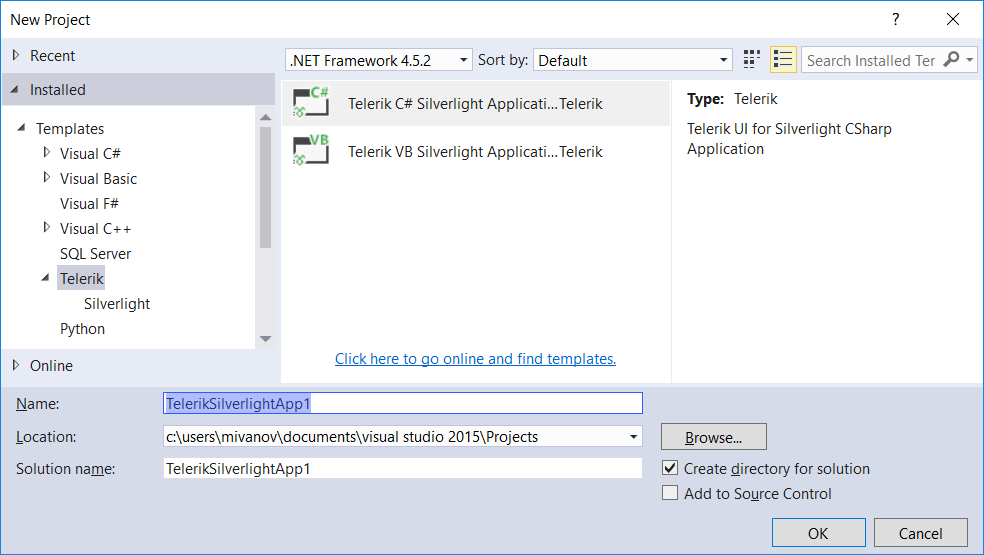
Open Visual Studio and createa create a new Telerik Silverlight project.
Figure 1: Creating new Telerik application

-
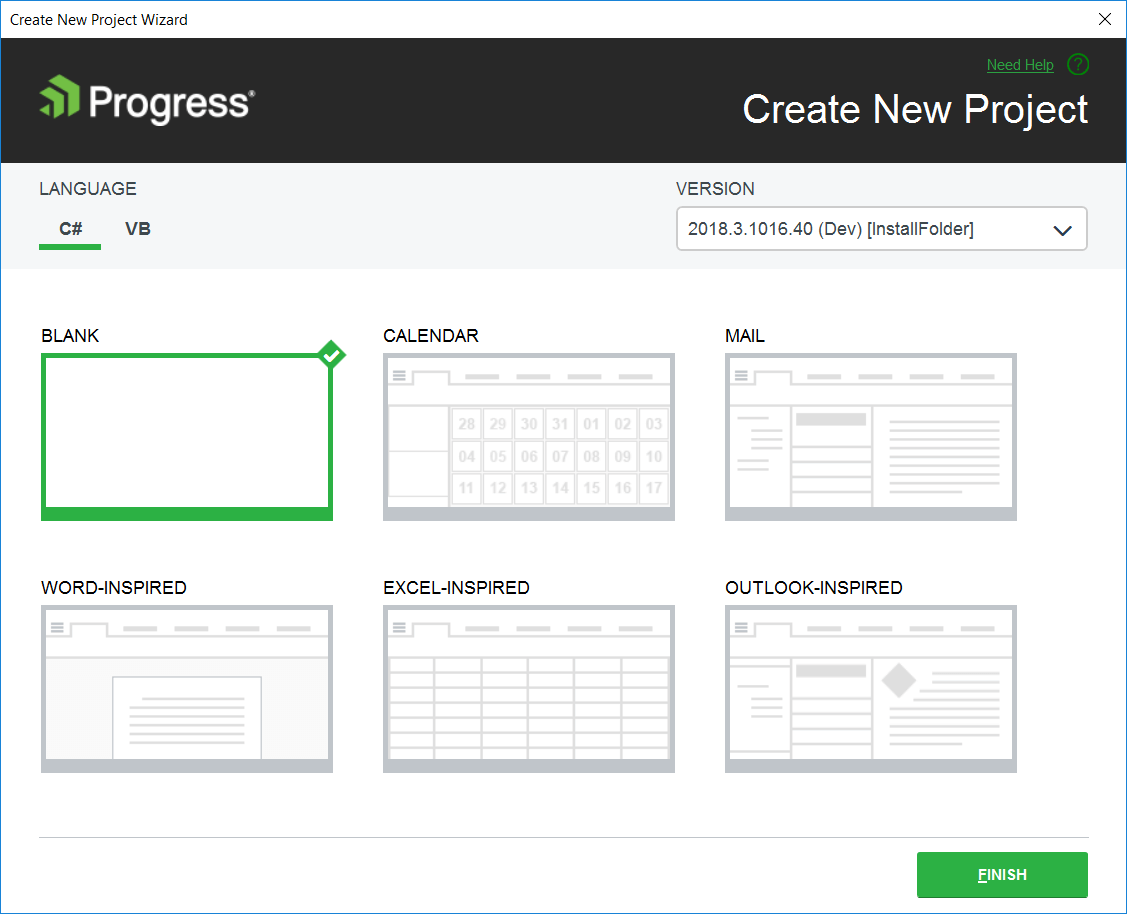
Choose the project template. The options are a blank template or one of the MS Office inspired project templates. Choose the Blank option.
Figure 2: Choosing a project template

At this point the project references only the common Telerik.Windows.Controls.dll.
-
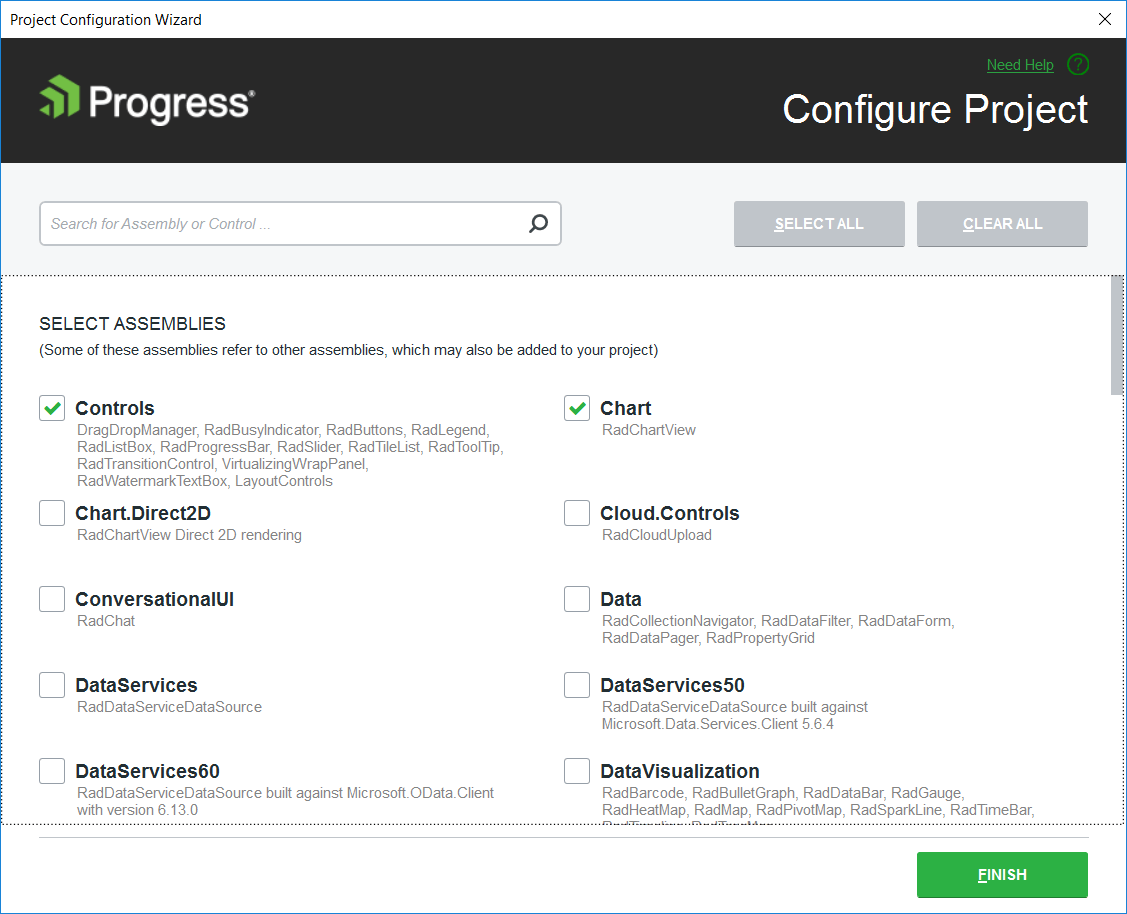
Configure the project using the Project Configuration Wizard. This will add the dlls required by the controls you want to use. When you open the wizard you can select the control you are going to use from the list (or search them in the search box). Clicking OK will add all required references for the controls.
Figure 3: Adding references to the charting controls

This step is optional and you will need it only if use controls that are not defined in Telerik.Windows.Controls.dll.
Creating Application and Manually Referencing the Telerik Assemblies
-
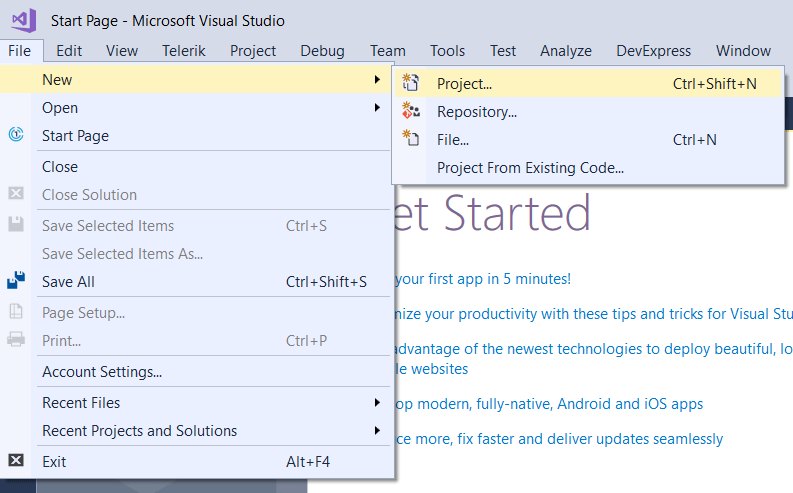
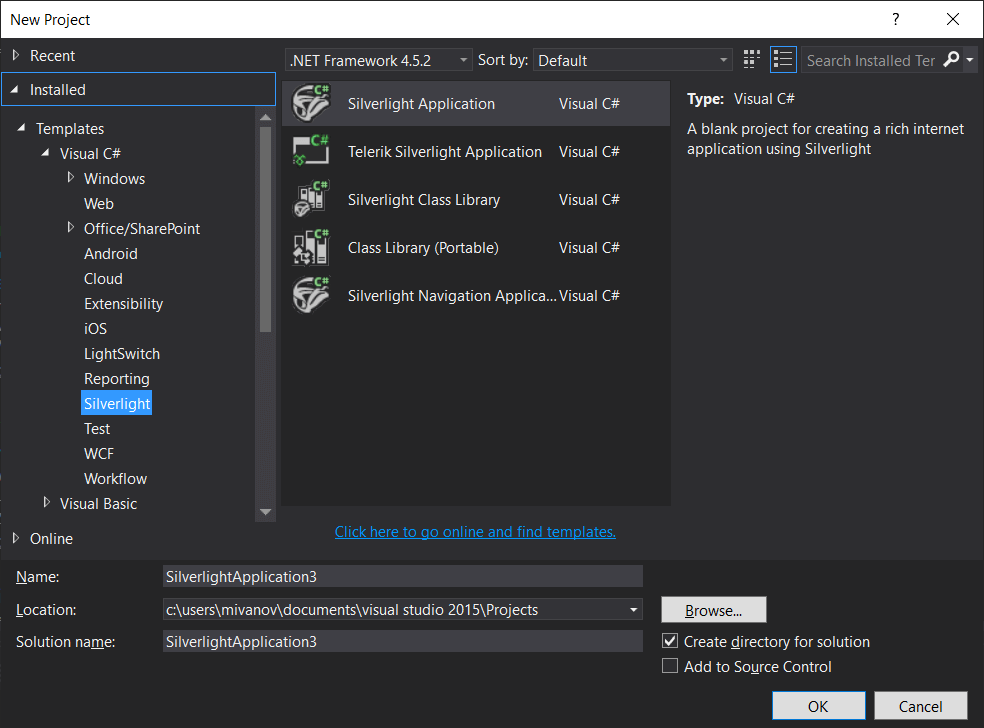
Open Visual Studio and create a new Silverlight application.
Figure 4: Creating new Silverlight application


-
Add references to the Telerik assemblies. There are two options to do this.
Drag a Telerik control from the toolbox. When the control gets dropped onto the Visual Studio designer's surface, Visual Studio will automatically add the corresponding references.
Manually reference the Telerik dlls from the UI for Silverlight installation folder. The binaries are located in the UI for Silverlight installation folder/Binaries/ or *UI for Silverlight installation folder/Binaries.NoXaml/. To learn about the differences between the dlls in the Binaries and the Binaries.NoXaml folders, check out the Xaml vs NoXaml article.
Dragging Controls from Visual Studio Toolbox
-
Add the Telerik Silverlight controls to the Visual Studio Toolbox.
See the assemblies required by each Telerik control in the Controls Dependencies article.
Open MainPage.xaml of the project you have previously created (in the Creating Application and Manually Referencing the Telerik Assemblies section).
-
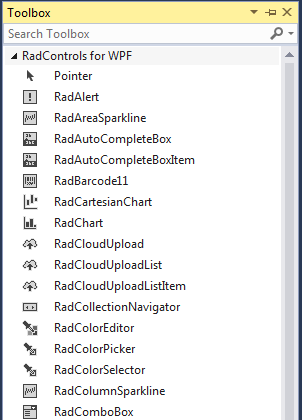
Select any Telerik control in the Visual Studio Toolbox.
Figure 5: Telerik controls in the Visual Studio Toolbox

-
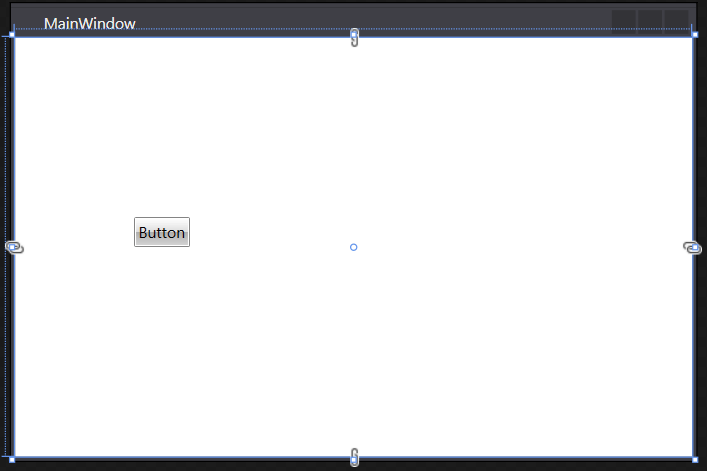
Drag and drop the control in the Visual Studio XAML designer.
Example 1: RadButton XAML automatically generated by dropping the control onto the Visual Studio designer
<UserControl x:Class="Test.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation" mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480"> <Grid x:Name="LayoutRoot"> <telerik:RadButton Content="Button" HorizontalAlignment="Left" Height="Auto" VerticalAlignment="Top" Width="Auto"/> </Grid> </UserControl>Figure 6: RadButton dragged from the Visual Studio toolbox

After dropping a control, Visual Studio automatically creates a namespace that points to the appropriate assembly. If you want to manually set up a namespace take a look at the Namespace Declaration topic.
See Also
- Namespace Declaration
- Xaml vs NoXaml
- [Create Project with Visual Studio Extension)(/devtools/silverlight/getting-started/adding-telerik-ui-to-an-application/installation-adding-to-application-create-application-and-adding-control)