Customize the ToolTip
This topic describes how to customize the ToolTip shown while hovering a RadialMenuItem. By default the ToolTip will display the Header of the item.
We will go through the following sections:
Disable the ToolTip
You can completely disable showing the ToolTip for the whole RadRadialMenu by setting the ShowToolTip property as shown in Example 1.
Example 1: Disabling the ToolTip
<telerik:RadRadialMenu ShowToolTip="False">
<!--...-->
</telerik:RadRadialMenu>
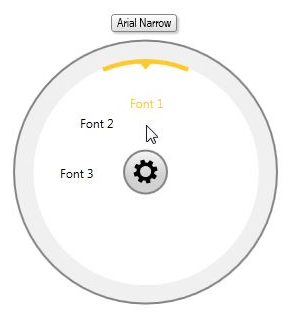
Customize the ToolTipContent
ToolTipContent property of the RadialMenuItem allows you to customize the content shown inside the tooltip.
Example 2: Custom ToolTipContent
<telerik:RadRadialMenu>
<telerik:RadRadialMenuItem Header="Font 1">
<telerik:RadRadialMenuItem.ToolTipContent>
<TextBlock Text="Arial Narrow"
FontFamily="Arial Narrow" />
</telerik:RadRadialMenuItem.ToolTipContent>
</telerik:RadRadialMenuItem>
<!--...-->
</telerik:RadRadialMenu>

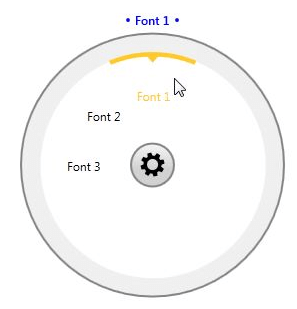
Customize the MenuToolTipStyle
You could customize the Style and Template of the ToolTip of the RadRadialMenu by creating a Style based on the default MenuToolToolTipStyle with a TargetType set to MenuToolTip.
The default MenuToolTipStyle could be extracted the UI for Silverlight installation folder. Go into the Themes.Implicit folder and select the theme that you have chosen to use. Drill down to find the Telerik.Windows.Controls.Navigation.xaml file in the directory that corresponds to your theme. From this resource dictionary extract the MenuToolToolTipStyle and copy it into your project.
Example 3 shows a quick sample of a custom MenuToolTipStyle.
Example 3: Custom MenuToolTipStyle
<Style TargetType="telerik:MenuToolTip" BasedOn="{StaticResource MenuToolTipStyle}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="telerik:MenuToolTip">
<StackPanel Orientation="Horizontal" Background="White">
<Ellipse Width="4"
Height="4"
Fill="Blue"
Margin="1" />
<TextBlock Text="{TemplateBinding Content}"
VerticalAlignment="Center"
HorizontalAlignment="Center"
FontFamily="Segoe UI Semibold"
Foreground="Blue"
Margin="4,0,4,0" />
<Ellipse Width="4"
Height="4"
Fill="Blue"
Margin="1" />
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>

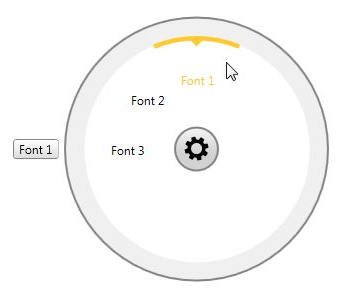
Change the ToolTip position
You could change the default position of the RadialMenu ToolTip through the MenuToolTipEventArgs received inside the PreviewToolTipOpen event handler. The following example demonstrates the approach.
Example 4: Subscribe to PreviewToolTipOpen event
<telerik:RadRadialMenu PreviewToolTipOpen="RadRadialMenu_PreviewToolTipOpen">
<!--...-->
</telerik:RadRadialMenu>
Example 5: Set the position inside the event handler
private void RadRadialMenu_PreviewToolTipOpen(object sender, MenuToolTipEventArgs e)
{
e.Placement = System.Windows.Controls.Primitives.PlacementMode.Left;
}