Styling the MapZoomBar
The MapZoomBar exposes a Style property which allows you to apply a style to it and modify its appearance.
You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
As the MapZoomBar control is part of the template of the RadMap, you can edit the RadMap's template and directly style that instance of the control. More about styling the RadMap can be found here.
To copy the default styles, load your project in Expression Blend and open the User Control that holds the MapZoomBar. In the 'Objects and Timeline' pane, select the MapZoomBar you want to style. From the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.
If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking 'OK', Expression Blend will generate the default style of the MapZoomBar control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values. You can also edit the generated XAML in the XAML View or in Visual Studio.
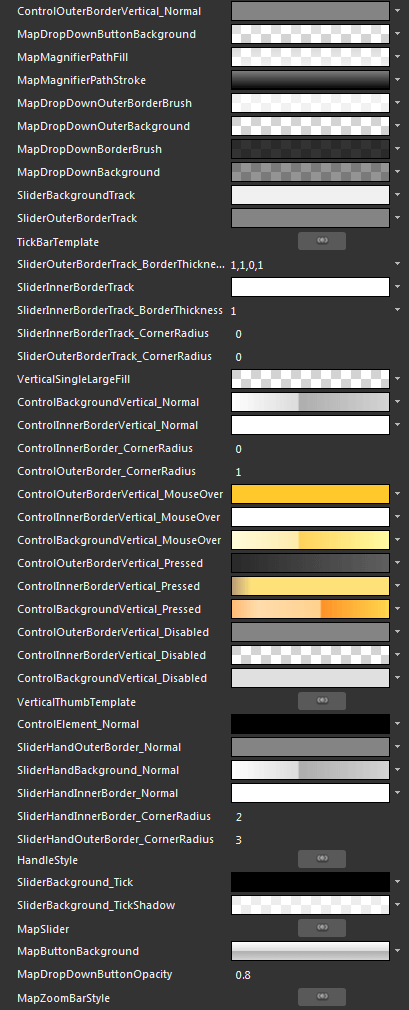
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list you will find the brushes, styles and templates needed to change the visual appearance of the MapZoomBar. Their names indicate to which part of the MapZoomBar appearance they are assigned.
To change the button's default toggled and hover colors, you have to edit their default styles.

ControlOuterBorderVertical_Normal - a brush that represents the outer border color of the drop down button, the preset buttons and the slider thumb.
MapDropDownButtonBackground- a brush that represents the background color of the drop down button.
MapMagnifierPathFill - a brush that represents the fill color of the magnifier shape.
MapMagnifierPathStroke - a brush that represents the stroke color of the magnifier shape.
MapDropDownOuterBorderBrush - a brush that represents the outer border color of the drop down area.
MapDropDownOuterBackground - a brush that represents the outer background color of the drop down area.
MapDropDownBorderBrush - a brush that represents the inner border color of the drop down area.
MapDropDownBackground - a brush that represents the inner background color of the drop down area.
SliderBackgroundTrack - a brush that represents the background color of the slider tracker.
SlideOuterBorderTrack - a brush that represents the outer border of the slider track.
TickBarTemplate - represents the ControlTemplate for the slider tracker.
SliderOuterBorderTrack_BorderThickness - represents the thickness of the outer border of the slider track.
SliderInnerBorderTrack - a brush that represents the inner border color of the slider track.
SliderInnerBorderTrack_BorderThickness - represents the thickness of the inner border of the slider track.
SliderInnerBorderTrack_CornerRadius - represents the corner radius of the inner border of the slider track.
SliderOuterBorderTrack_CornerRadius - represents the corner radius of the outer border of the slider track.
ControlBackgroundVertical_Normal - a brush that represents the background color of the slider thumb in its normal state.
ControlInnerBorderVertical_Normal - a brush that represents the inner border color of the slider thumb in its normal state.
ControlInnerBorder_CornerRadius - represents the corner radius of the inner border of the slider thumb.
ControlOuterBorder_CornerRadius - represents the corner radius of the outer border of the slider thumb.
ControlOuterBorderVertical_MouseOver - a brush that represents the outer border color of the slider thumb, when the mouse is over it.
ControlInnerBorderVertical_MouseOver - a brush that represents the inner border color of the slider thumb, when the mouse is over it.
ControlBackgroundVertical_MouseOver - a brush that represents the background color of the slider thumb, when the mouse is over it.
ControlOuterBorderVertical_Pressed - a brush that represents the outer border color of the slider thumb, when it gets pressed.
ControlInnerBorderVertical_Pressed - a brush that represents the inner border color of the slider thumb, when it gets pressed.
ControlBackgroundVertical_Pressed - a brush that represents the background color of the slider thumb, when it gets pressed.
ControlOuterBorderVertical_Disabled - a brush that represents the outer border color of the slider thumb, when it is disabled.
ControlInnerBorderVertical_Disabled - a brush that represents the inner border color of the slider thumb, when it is disabled.
ControlBackgroundVertical_Disabled - a brush that represents the background color of the slider thumb, when it is disabled.
VerticalThumbTemplate - represents the ControlTemplate for the slider thumb.
ControlElement_Normal - a brush that represents the foreground color of the two zoom buttons.
SliderHandOuterBorder_Normal - a brush that represents the outer border color of the two zoom buttons.
SliderHandBackground_Normal - a brush that represents the background color of the two zoom buttons.
SliderHandInnerBorder_Normal - a brush that represents the inner border color of the two zoom buttons.
SliderHandInnerBorder_CornerRadius - represents the corner radius of the inner border of the two zoom buttons.
SliderHandOuterBorder_CornerRadius - represents the corner radius of the outer border of the two zoom buttons.
HandleStyle - represents the Style applied to the two zoom buttons.
SliderBackgroundTick - a brush that represents the background color of the slider ticks.
SliderBackground_TickShadow - a brush that represents the color of the tick's shadow.
MapSlider - represents the Style applied to the MapSlider.
MapDropDownButtonOpacity - represents the opacity of the drop down button.
MapZoomBarStyle - represents the Style applied to the MapZoomBar.
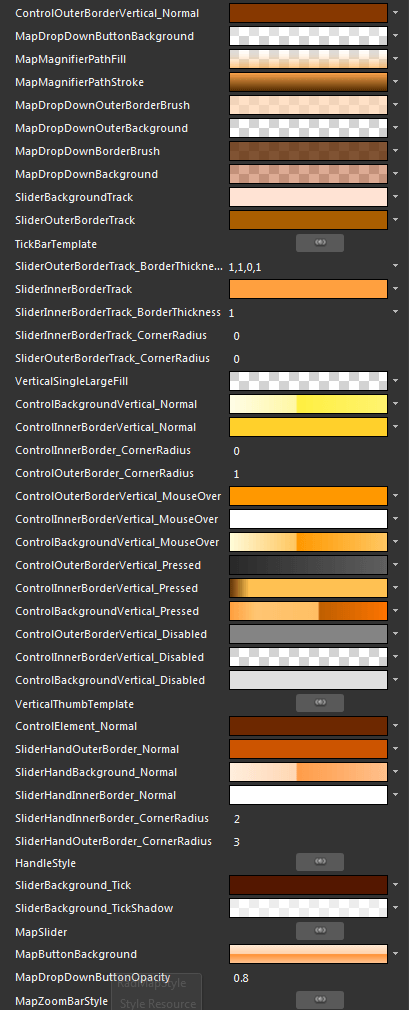
Here is an example of these resources modified:

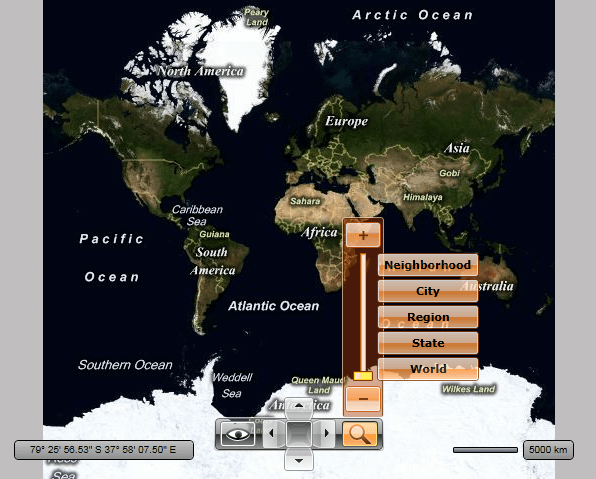
And here is a snapshot of the result: