Styling the RadMap
The RadMap exposes a Style property which allows you to apply a style to it and modify its appearance.
You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
To copy the default styles, load your project in Expression Blend and open the User Control that holds the RadMap. In the 'Objects and Timeline' pane, select the RadMap you want to style. From the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.
If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking 'OK', Expression Blend will generate the default style of the RadMap control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values. You can also edit the generated XAML in the XAML View or in Visual Studio.
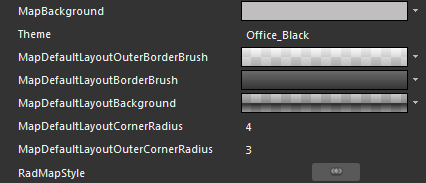
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list, you will find the brushes, styles and templates needed to change the visual appearance of the RadMap. Their names indicate to which part of the RadMap appearance they are assigned.

MapBackground - a brush that represents the background color of the RadMap control.
MapDefaultLayoutOuterBorderBrush - a brush that represents the outer border color of the default layouts panel.
MapDefaultLayoutBorderBrush - a brush that represents the inner border color of the default layout panel.
MapDefaultLayoutBackground - a brush that represents the background color of the default layout panel.
MapDefaultLayoutCornerRadius - represents the corner radius of the inner border of the default layout panel.
MapDefaultLayoutOuterCornerRadius - represents the corner radius of the outer border of the default layout panel.
RadMapStyle - represents the Style, applied to the RadMap.
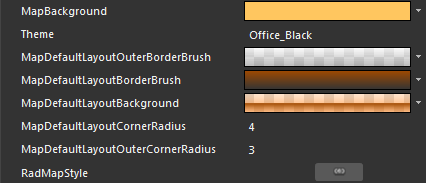
Here is an example of these resource modified:

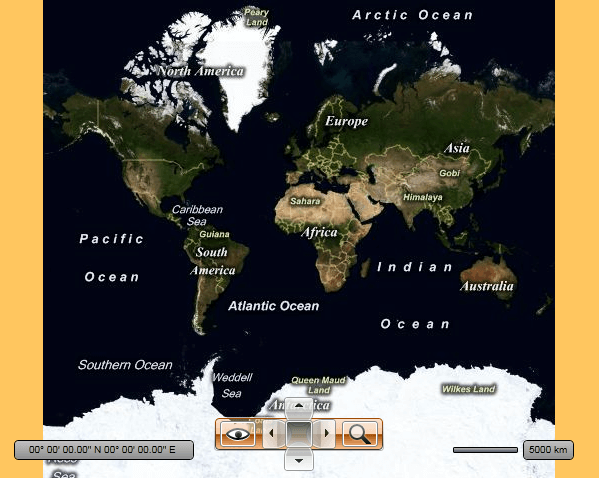
And here is a snapshot of the final result: