Styling the MapScale
The MapScale exposes a Style property which allows you to apply a style to it and modify its appearance.
You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
As the MapScale control is part of the template of the RadMap, you can edit the RadMap's template and directly style that instance of the control. More about styling the RadMap can be found here.
To copy the default styles, load your project in Expression Blend and open the User Control that holds the MapScale. In the 'Objects and Timeline' pane, select the MapScale you want to style. From the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.
If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking 'OK', Expression Blend will generate the default style of the MapScale control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values. You can also edit the generated XAML in the XAML View or in Visual Studio.
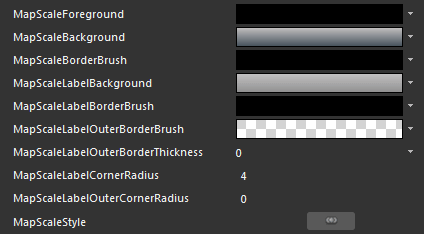
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list you will find the brushes, styles and templates needed to change the visual appearance of the MapScale. Their names indicate to which part of the MapScale appearance they are assigned.

MapScaleForeground - a brush that represents the foreground color of the control.
MapScaleBackground - a brush that represents the background color of the scale element.
MapScaleBorderBrush - a brush that represents the border color of the scale element.
MapScaleLabelBackground - a brush that represents the background color of the label element.
MapScaleLabelBorderBrush - a brush that represents the inner border color of the label element.
MapScaleLabelOuterBorderBrush - a brush that represents the outer border color of the label element.
MapScaleLabelOuterBorderThickness - represents the thickness of the outer border of the label element.
MapScaleLabelCornerRadius - represents the corner radius of the inner border of the label element.
MapScaleLabelOuterCornerRadius - represents the corner radius of the outer border of the label element.
MapScaleStyle - represents the Style applied to the MapScale control.
Here is an example of these resources modified:

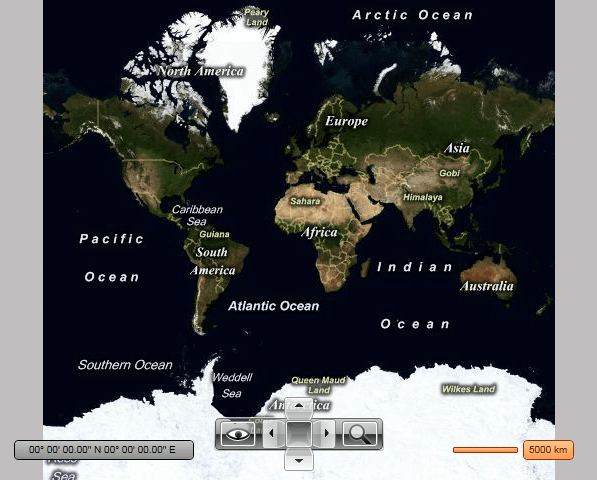
And here is a snapshot of the result: