Styling the MapCommandBar
The MapCommandBar exposes a Style property which allows you to apply a style to it and modify its appearance.
You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
As the MapCommandBar control is part of the template of the RadMap, you can edit the RadMap's template and directly style that instance of the control. More about styling the RadMap can be found here.
To copy the default styles, load your project in Expression Blend and open the User Control that holds the MapCommandBar. In the 'Objects and Timeline' pane, select the MapCommandBar you want to style. From the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.
If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking 'OK', Expression Blend will generate the default style of the MapCommandBar control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values. You can also edit the generated XAML in the XAML View or in Visual Studio.
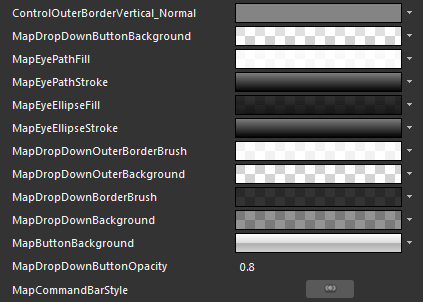
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list you will find the brushes, styles and templates needed to change the visual appearance of the MapCommandBar. Their names indicate to which part of the MapCommandBar appearance they are assigned.
To change the button's default toggled and hover colors, you have to edit their default styles.

ControlOuterBorderVertical_Normal - a brush that represents the border color of the buttons inside the MapCommandBar control.
MapDropDownButtonBackground - a brush that represents the background color of the drop down button with an eye-like icon.
MapEyePathFill - a brush that represents the fill color of the eye shape.
MapEyePathStroke - a brush that represents the stroke color of the eye shape.
MapEyeEllipseFill - a brush that represents the fill color of the iris in the eye shape.
MapEyeEllipseStroke - a brush that represents the stroke color of the iris in the eye shape.
MapDdropDownOuterBorderBrush - a brush that represents the outer border color of the button's drop down.
MapDropDownOuterBackground - a brush that represents the outer background color of the button's drop down.
MapDropDownBorderBrush - a brush that represents the inner border color of the button's drop down.
MapDropDownBackground - a brush that represents the inner background color of the button's drop down.
MapButtonBackground - a brush that represents the background color of the command buttons inside the drop down.
MapDropDownButtonOpacity - represents the opacity value of the command buttons inside the drop down.
MapCommandBarStyle - represents the Style applied to the MapCommandBar.
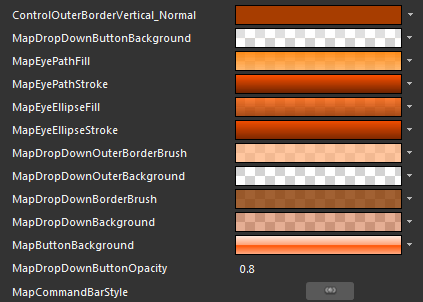
Here is an example of these resources modified:

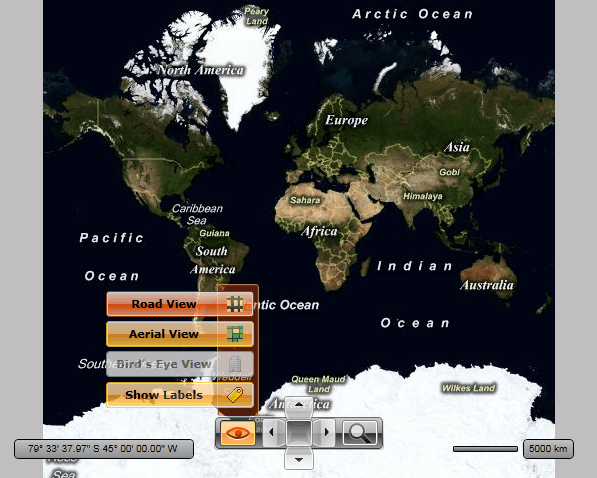
And here is a snapshot of the result: