Basic Sorting
RadGridView provides you with a built-in sorting functionality, which allows the user to easily sort the data by one or several columns.
This article is divided into the following topics:
Overview
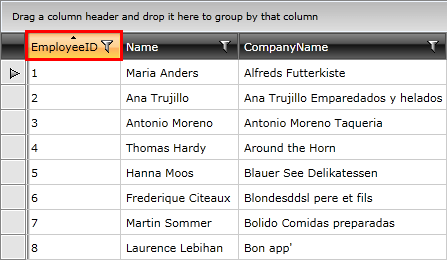
The data gets sorted as the user clicks the header of a column. When sorted you should see the header of the column highlighted and the appropriate arrow showing if the applied sorting is ascending or descending.
Figure 1: RadGridView with applied sorting

By clicking on the header a second time, the sort direction is changed to descending and on the next click, the sorting will be cleared. The header goes into its normal state and the arrow disappears.
Sorting is a data operation and it is performed by building and executing a LINQ query over the source collection.
If the RadGridView is bound to a collection that inherits ICollectionView that has a CanSort property set to True, the RadGridView's sorting is disabled and the sorting mechanism of the collection is used instead.
SortMemberPath
You can set the SortMemberPath property of a column to specify the name of the property the data in the column will be sorted by. Use this if you need to sort the column by a property different than the one it is bound to.
Example 1: Specify SortMemberPath
<telerik:GridViewDataColumn DataMemberBinding="{Binding CompanyName}" SortMemberPath="Name" />
Disable Sorting
If you don't want your RadGridView to be sortable, you just have to set its CanUserSortColumns property to False:
Example 2: Disable sorting
<telerik:RadGridView CanUserSortColumns="False" />
Example 3: Disable sorting for a particular column
<telerik:GridViewColumn IsSortable="False" />
Events
There are two events that are raised as the user apply sorting on any column. The first one is the Sorting event and it is raised before the data is sorted. The second one is the Sorted event and it is raised after the data is sorted.
Example 4: Handle the Sorting and Sorted events
<telerik:RadGridView Sorting="radGridView_Sorting"
Sorted="radGridView_Sorted" />
Sorting
The GridViewSortingEventArgs of the Sorting event provide you with the following properties:
- Cancel: A boolean property indicating whether the sorting operation should be canceled.
- Column: The GridViewColumn that is being sorted.
- DataControl: The instance of the GridViewDataControl that owns the column.
- OldSortingState: The old SortingState.
- NewSortingState: The new SortingState.
- IsMultipleColumnSorting: The a boolean value indicating whether the current sorting operation is a multiple column. You can check the Multiple-column Sorting article for more information.
Example 5: Cancel the sorting of a column
private void radGridView_Sorting(object sender, GridViewSortingEventArgs e)
{
e.Cancel = true;
}
Private Sub radGridView_Sorting(ByVal sender As Object, ByVal e As GridViewSortingEventArgs)
e.Cancel = True
End Sub
To learn how to use the Sorting event to overwrite the built-in sorting functionality take a look at the Custom Sorting topic.
Sorted
The Sorted event allows you to get the instance of the column by which the data is sorted via its GridViewSortedEventArgs.
In the event handler, you can place some code that has to be executed when the data in the RadGridView gets sorted. For example, you can change the TextAlignment of the sorted column:
Example 7: Change the TextAlignment of the sorted column
private GridViewColumn previousColumn;
private void radGridView_Sorted(object sender, GridViewSortedEventArgs e)
{
if (this.previousColumn != null)
{
this.previousColumn.TextAlignment = TextAlignment.Left;
}
e.Column.TextAlignment = TextAlignment.Right;
this.previousColumn = e.Column;
}
Private previousColumn As GridViewColumn
Private Sub radGridView_Sorted(ByVal sender As Object, ByVal e As GridViewSortedEventArgs)
If Me.previousColumn IsNot Nothing Then
Me.previousColumn.TextAlignment = TextAlignment.Left
End If
e.Column.TextAlignment = TextAlignment.Right
Me.previousColumn = e.Column
End Sub
In this example, the previousColumn field is used to store the currently sorted column. This is done in order to revert its TextAlignment color when another column is selected.
Style the Sorted Header
By editing the template of the header cell, you are able to change its overall look and feel. Making use of the VisualStateManager also allows you to adjust the visual appearance in the different sorting states - descending, ascending and none. You can also change the visual element that represents the direction of the sorting. For more information, have a look at the Styling Column Headers article.