Modifying Group Panel
RadGridView exposes two properties - GroupPanelBackground and GroupPanelForeground which allow you to make basic modifications of the Group Panel (area).
The GridView also exposes two style properties - GroupPanelStyle and GroupPanelItemStyle. To learn how to use them in order to style the Group Panel read here.
Here you can read more information about the visual structure of the RadGridView.
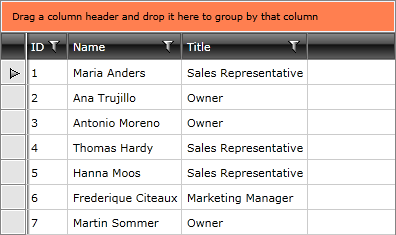
Setting the GroupPanelBackground
In the following example the group panel background is set to YellowGreen.
<telerik:RadGridView GroupPanelBackground="Coral" />

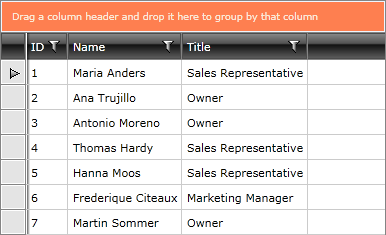
Setting the GroupPanelForeground
Similarly to group panel's background you may also change the group panel's foreground. Consider the following example.
<telerik:RadGridView GroupPanelBackground="Coral" GroupPanelForeground="AntiqueWhite" />

Check out the following topics which explain in great details the RadGridView's grouping functionality.
Learn the basic of the grouping behavior.
Using group aggregates.
Implement programmatic grouping.
Use group footers for displaying summaries.