Overview
In RadGanttView Tasks fields are displayed in different columns. Two types of columns can be defined in the control: Column and TreeColumn. TreeColumn is a special type of column that is used to visualize tasks and their children in a tree structure. Both types of columns have the following customizable Templates: CellTemplate, CellEditTemplate, CellHighlightTemplate, and CellSelectionTemplate.
Before proceeding with the following example you should be familiar with Implementing View-ViewModel.
With the Q1 2013 release of RadGanttView, you can set each ColumnDefinition’s Width to a predefined value (50, 100, 150, 200, 250, 300, AutoHeader or AutoHeaderAndContent).
- The 50 to 300 values are in inches.
- AutoHeader automatically sets the Width of the ColumnDefinition to the width that is required to render the column's Header.
- AutoHeaderAndContent automatically sets the ColumnDefinition to the width required to render the column's Header and content. If one is larger than the other, the value is used.
Let us now see the following sections:
Defining columns
To define columns in the RadGanttView control, you have to add them to the Columns collection of the control.
- First, you have to declare the RadGanttView control and populate it with data:
Example 1: Declaring RadGanttView
<telerik:RadGanttView TasksSource="{Binding Tasks}"
VerticalAlignment="Top"
VisibleRange="{Binding VisibleTime}">
</telerik:RadGanttView>
- Then define the required columns in the Columns collection of the control:
Example 2: Adding columns
<telerik:RadGanttView TasksSource="{Binding Tasks}"
VerticalAlignment="Top"
VisibleRange="{Binding VisibleTime}">
<telerik:RadGanttView.Columns>
<telerik:TreeColumnDefinition/>
<telerik:ColumnDefinition/>
<telerik:ColumnDefinition/>
</telerik:RadGanttView.Columns>
</telerik:RadGanttView>
- Finally set the Header, MemberBinding, and other required properties of the columns:
Example 3: Setting column properties
<telerik:RadGanttView TasksSource="{Binding Tasks}"
VerticalAlignment="Top"
VisibleRange="{Binding VisibleTime}">
<telerik:RadGanttView.Columns>
<telerik:TreeColumnDefinition Header="Title" MemberBinding="{Binding Title}" Width="AutoHeaderAndContent"/>
<telerik:ColumnDefinition MemberBinding="{Binding Start}" Header="Start" Width="AutoHeaderAndContent"/>
<telerik:ColumnDefinition MemberBinding="{Binding End}" Header="End" Width="AutoHeaderAndContent"/>
</telerik:RadGanttView.Columns>
</telerik:RadGanttView>
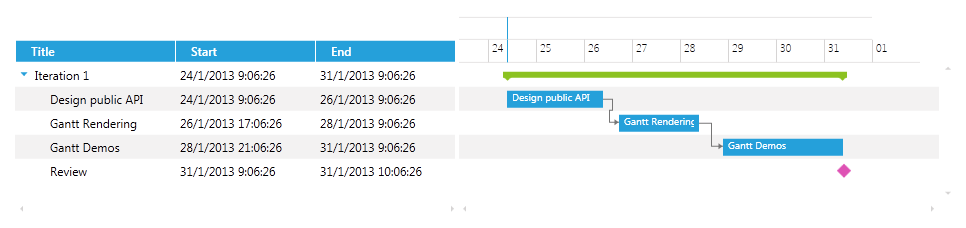
Figure 1 shows an example of defined columns.
Figure 1: RadGanttView with the defined columns

Frozen columns
RadGanttView provides a way to exclude one or more columns from the horizontal scrolling by setting their IsFrozenColumn property. The frozen columns stay static on top of the horizontal scrolling.
Let us, for example, set the first "Title" column to be frozen, as shown in Example 4.
Example 4: Setting IsFrozenColumn property
<telerik:RadGanttView TasksSource="{Binding Tasks}">
<telerik:RadGanttView.Columns>
<telerik:TreeColumnDefinition Header="Title" IsFrozenColumn="True" MemberBinding="{Binding Title}" Width="AutoHeaderAndContent" />
<telerik:ColumnDefinition MemberBinding="{Binding Start}" Header="Start" Width="AutoHeaderAndContent"/>
<telerik:ColumnDefinition MemberBinding="{Binding End}" Header="End" Width="AutoHeaderAndContent"/>
</telerik:RadGanttView.Columns>
</telerik:RadGanttView>
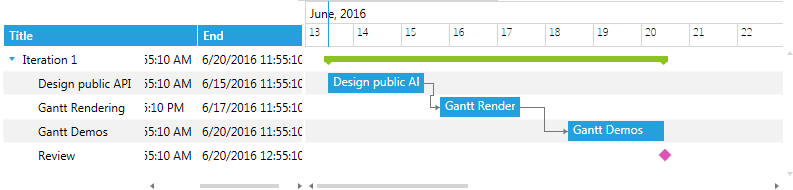
Figure 2 illustrates how the "Title" column stays static while scrolling horizontally.
Figure 2: Scrolling the Grid part with a frozen column