Compass
The Compass element makes the whole docking process much easier, faster and precise. Thanks to it you can re-arrange the panes of your working plot within a few seconds by using drag and drop. The compass menu appears only when the user is dragging a pane, marking the possible docking positions within the root container and the container on which the mouse is currently over.
The menu that marks the docking positions within the container underneath the mouse is called Compass, while the one that marks the possible docking positions within the root container is called RootCompass.
Compass
The Compass menu is always shown in the middle of the container you are dragging your panes over. It has five indicators: Left, Top, Right, Bottom and Center, where each one of them points to the respective docking position within this container.
Figure 1: RadDocking Compass in the Office2016 theme

As you can see the Compass is situated in the middle of the container on which your mouse is currently over. In this case "Pane 3" is being dragged over the container that hosts "Pane 1" and "Pane 2" panes.
The class that represents the Compass element is Telerik.Windows.Controls.Docking.Compass which derives from System.Windows.Controls.Control. In order to learn how to style it, take a look at the Styling the Compass topic.
Root Compass
The RootCompass always marks the possible docking positions in the root docking container. It has four indicators: Left, Top, Right and Bottom, where each one of them points to the respective docking position within the root container.
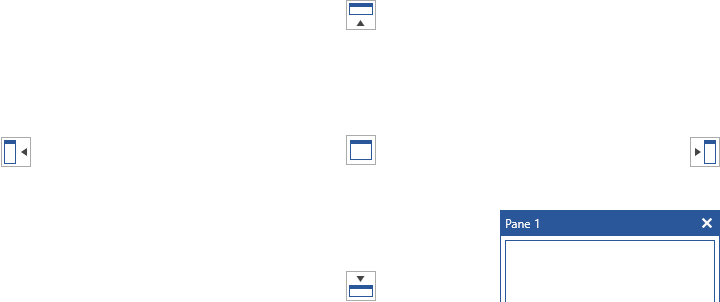
Figure 1: RadDocking RootCompass in the Office2016 theme

As you can see the RootCompass is situated in the middle of each of the four sides of the root container. In this case "Pane 1" pane is being dragged over the root container.
The class that represents the RootCompass element is Telerik.Windows.Controls.Docking.RootCompass which derives from Telerik.Windows.Controls.Docking.Compass. In order to learn how to style it, take a look at the Styling the RootCompass topic.
Events
You can get notified when the Compass and RootCompass are shown via the PreviewShowCompass event of the RadDocking. This event can be used for implementation of conditional docking.
Example 1: Handling the PreviewShowCompass event
public CompassSample()
{
InitializeComponent();
this.radDocking.PreviewShowCompass += new EventHandler<Telerik.Windows.Controls.Docking.PreviewShowCompassEventArgs>(radDocking_PreviewShowCompass);
}
private void radDocking_PreviewShowCompass(object sender, Telerik.Windows.Controls.Docking.PreviewShowCompassEventArgs e)
{
// The Compass property of the event arguments allows you to check whether the event is thrown for the Compass or the RootCompass
if(e.Compass is RootCompass)
{
e.Compass.IsLeftIndicatorVisible = false;
e.Compass.IsRightIndicatorVisible = false;
}
}
Public Sub New()
InitializeComponent()
AddHandler radDocking.PreviewShowCompass, AddressOf radDocking_PreviewShowCompass
End Sub
Private Sub radDocking_PreviewShowCompass(ByVal sender As Object, ByVal e As Telerik.Windows.Controls.Docking.PreviewShowCompassEventArgs)
' The Compass property of the event arguments allows you to check whether the event is thrown for the Compass or the RootCompass
If TypeOf e.Compass Is RootCompass Then
e.Compass.IsLeftIndicatorVisible = False
e.Compass.IsRightIndicatorVisible = False
End If
End Sub