WebForms Timeline Overview
RadTimeline is available as of R2 2020 and it is a server-side WebForms wrapper over the Timeline for Kendo UI for jQuery widget.
It operates on the client, displaying a collection of events and their data in a chronological succession for each year. You can scroll through the events and collapse/expand them. The events order can be vertical or horizontal, and you can customize their templates, as well as respond to events and use API control the widget behavior. You can also control the format of the rendered date for the event. If you provide a list of actions, they will be rendered as links after the description and images.
The Timeline is part of Telerik UI for ASP.NET AJAX, a
professional grade UI library with 120+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
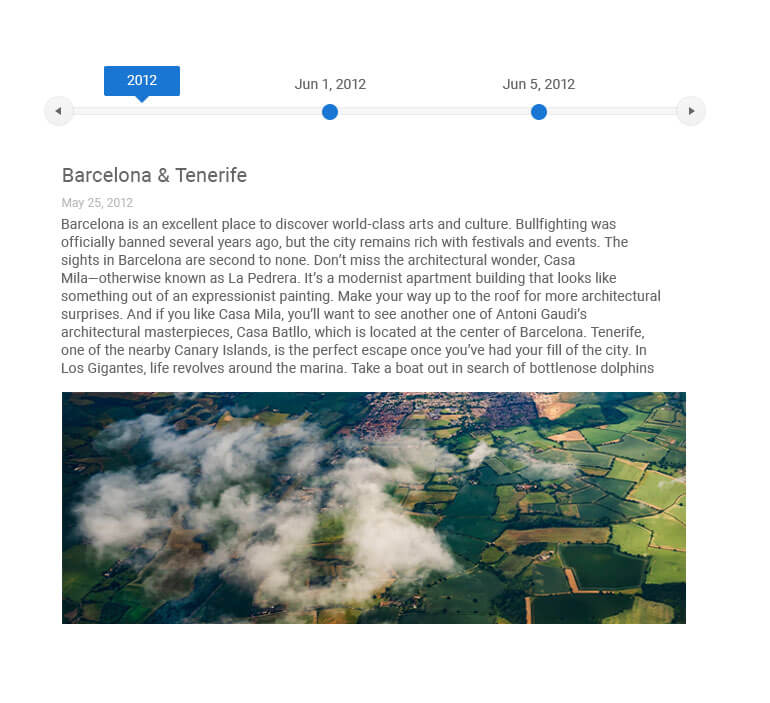
Figure 1: RadTimeline provides an interactive way of visualizing specific events on yearly time basis

Key Features
Renders and operates on the client-side
Built-in mobile and responsive behavior
Horizontal and Vertical layout
Flexible client-side and server-side binding mechanism
Sorting of items
Customizable Client-side Templates for rendering the events data
Collapsible events (for vertical mode)
On-demand rendering (for horizontal mode)
Rich client-side API and events