Getting Started with the Telerik WebForms DropDownList
This tutorial will walk you through creating a RadDropDownList and shows how to Create a simple RadDropDownList with elements set in design time.
Creating a simple RadDropDownList
Drag a RadDropDownList from the Toolbox onto your web page.
-
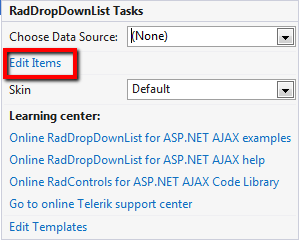
The Smart Tag should appear automatically. From the Smart Tag, choose Edit Items...

The RadDropDownList Item Builder appears.
-
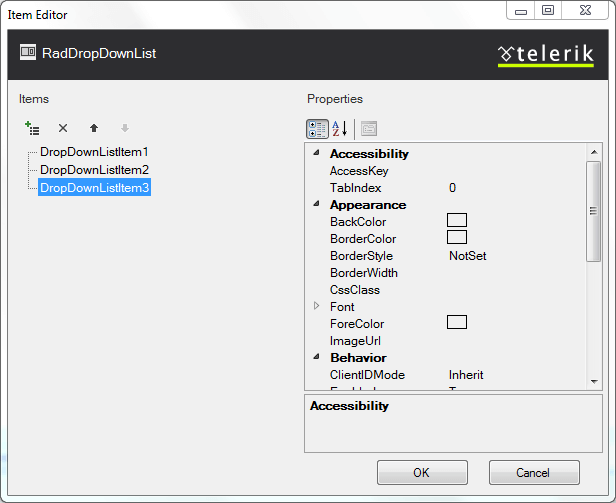
Click the Add item icon in the upper left corner. A new RadDropDownListItem appears in the item builder.

Set the Text property to "DropDownListItem1".
Add two more items in the same way.
Press OK to exit the RadDropDownList Item Builder.
-
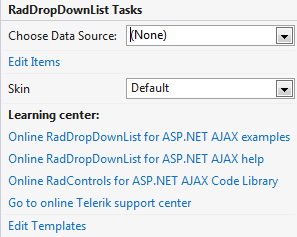
Back in the Smart Tag, choose a Skin from the drop-down control.

-
Run the application. Open the drop-down list to see the items.