Smart Tag
The RadComboBox Smart Tag allows easy access to frequently needed tasks. You can display the Smart Tag by right clicking on a RadComboBox control in the design window, and choosing Show Smart Tag.
Unbound Smart Tag
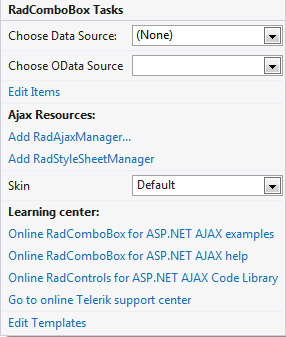
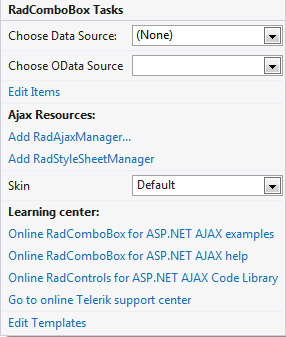
When RadComboBox is unbound, the Smart Tag looks like the following:

Using the unbound RadComboBox Smart Tag you can perform the following:
RadComboBox Tasks
Choose Data Source lets you bind the RadComboBox declaratively by selecting a data source from a drop-down list of all available data source components. If you select
the standard Windows Data Source Configuration Wizard appears, where you can create and configure a data source component. Build RadComboBox opens the RadComboBox Item builder, where you can add static items to the RadComboBox and set their properties.
Skin lets you select from a list of available skins to customize the look of your RadComboBox.
Learning Center
Links navigate directly to RadComboBox examples, help, or code library. You can also search the Telerik web site for a given string.

Edit Templates
Clicking the Edit Templates link brings up a template editor where you can customize the Item Template.
Bound Smart Tag
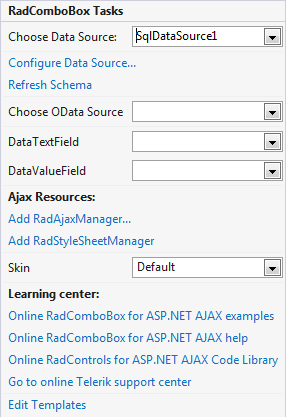
When RadComboBox is bound to a data source, the Smart Tag looks like the following:

Using the bound RadComboBox Smart Tag you can perform any task you can perform with the unbound Smart Tag. In addition, you can choose Configure Data Source... to open the standard Windows Data Source Configuration Wizard, where you can configure the currently bound data source component.
Once the Data Source is chosen, you can select each of the following: DataTextField and DataValueField. These should be fields in the Data Source which will serve data respectively for the Text and Value properties of RadComboBox Items.