How to: Create a New Dynamic Data Web Application
This article is relevant to entity models that utilize the deprecated Visual Studio integration of Telerik Data Access. The current documentation of the Data Access framework is available here.
This topic demonstrates how to create a basic ASP.NET Web Application that uses ASP.NET Dynamic Data and Telerik Data Access. Telerik Data Access provides the Dynamic Data Project Template and the Dynamic Data Wizard, available in Visual Studio 2010, that allow you to build Dynamic Data Web Applications (or Web Sites) based on a Telerik Data Access Domain Model. The Telerik Data Access Dynamic Data Application project template will create a new ASP.NET AJAX web application that uses ASP.NET Dynamic Data, and open the Telerik Data Access New Domain Model Wizard. Once you run through the wizard, the domain model will be added to a new class library project. Once your project is created, you could run the Dynamic Data Wizard to create custom data pages, containing List or Details forms that are implemented using the GridView and FormView controls. The wizard provides customization options, such as choosing specific columns/properties, and enabling edit, insert, and delete operations.
The Dynamic Data Wizard is available only for Visual Studio 2010 Dynamic Data Web Applications or Dynamic Data Web Sites for applications that use .NET version 4.
The Telerik Data Access Dynamic Data Application template is available only in Visual Studio 2010 for applications that use .NET version 4.
This topic contains the following sections:
- Creating a New ASP.NET Dynamic Data Web Application and Telerik Data Access Domain Model
- Adding ConnectionString Information
- Registering the OpenAccessContext
- Creating Data Pages by Using the Dynamic Data Wizard
- Testing the ASP.NET Dynamic Data Web Application
Creating a New ASP.NET Dynamic Data Web Application and Telerik Data Access Domain Model
In this task, you will create a new ASP.NET Web Application that uses ASP.NET Dynamic Data. Also, you will add a new domain model based on the SofiaCarRental database. You can create ASP.NET Dynamic Data Web Applications in Visual Studio by using the Telerik Data Access Dynamic Data Application project template. This project template will create a new ASP.NET AJAX web application that uses ASP.NET Dynamic Data, and open the Telerik Data Access New Domain Model Wizard. Once you run through the wizard, the domain model will be added to a new class library project.
To create a new Dynamic Data Web Application project and Domain Model:
- Start Visual Studio, on the File menu select New, and then select Project.
- In the New Project dialog box, select Visual Basic or Visual C# as the programming language.
-
In the Templates pane, select the Web category and then the Telerik Data Access Dynamic Data Application project template.

Give the project a name and click OK. Visual Studio will create the web application.
Once your web application is created, the Telerik Data Access New Domain Model Wizard will automatically appear. You need to create a new Telerik Data Access Domain Model based on the SofiaCarRental demo database. If you are not familiar with the process of creating a new Telerik Data Access Domain Model, please refer to How to: Create a Domain Model from an Existing Database or Getting Started with Database First Scenario.
- Build your solution.
At the end of this task, your project structure should look like the image below:

Adding ConnectionString Information
The next step is to copy the connection string from the App.Config file in the DataModel project and paste it in the <connectionStrings></connectionStrings> section of the web.config file in the Web project. For more information, please refer to Consuming a Model - Configuration.
Registering the OpenAccessContext
The next step is to register the OpenAccessContext for use by Dynamic Data:
- Open the Global.asax file.
-
Add the following line of code at the beginning of the RegisterRoutes method.
- C#
- VB
DefaultModel.RegisterContext(new Telerik.OpenAccess.DynamicData .OpenAccessDataModelProvider(new EntitiesModel(), () => new EntitiesModel()), new ContextConfiguration() { ScaffoldAllTables = true });DefaultModel.RegisterContext(New Telerik.OpenAccess.DynamicData_ .OpenAccessDataModelProvider(New EntitiesModel(), _ Function() New EntitiesModel()), _ New ContextConfiguration() With {.ScaffoldAllTables = True})EntitiesModel is your OpenAccessContext class. The code-snippet below shows the complete source code for the RegisterRoutes method.
public static void RegisterRoutes(RouteCollection routes) { DefaultModel.RegisterContext(new OpenAccessDataModelProvider( new EntitiesModel(), () => new EntitiesModel()), new ContextConfiguration() { ScaffoldAllTables = true }); routes.Add(new DynamicDataRoute("{table}/{action}.aspx") { Constraints = new RouteValueDictionary(new { action = "List|Details|Edit|Insert" }), Model = DefaultModel }); }Public Shared Sub RegisterRoutes(ByVal routes As RouteCollection) DefaultModel.RegisterContext(New Telerik.OpenAccess.DynamicData.OpenAccessDataModelProvider(_ New EntitiesModel(), _ Function() New EntitiesModel()), _ New ContextConfiguration() With {.ScaffoldAllTables = True}) routes.Add(New DynamicDataRoute("{table}/{action}.aspx") _ With { .Constraints = New RouteValueDictionary(_ New With {.Action = "List|Details|Edit|Insert"}), .Model = DefaultModel}) End Sub Save and close the Global.asax file.
Creating Data Pages by Using the Dynamic Data Wizard
The next step is to create data pages for your domain model entities. The Dynamic Data Wizard will assist you in this task. The Dynamic Data Wizard allows you to create custom data pages, containing List or Details forms that are implemented using the GridView and FormView controls. The wizard provides customization options, such as choosing specific columns/properties, and enabling edit, insert, and delete operations.
- In Solution Explorer, select the ASP.NET Dynamic Data Web Application.
-
From the Telerik menu, select Telerik Data Access and then Dynamic Data Wizard. This will start the Dynamic Data Wizard. The wizard will walk you through the important properties that need to be configured.

-
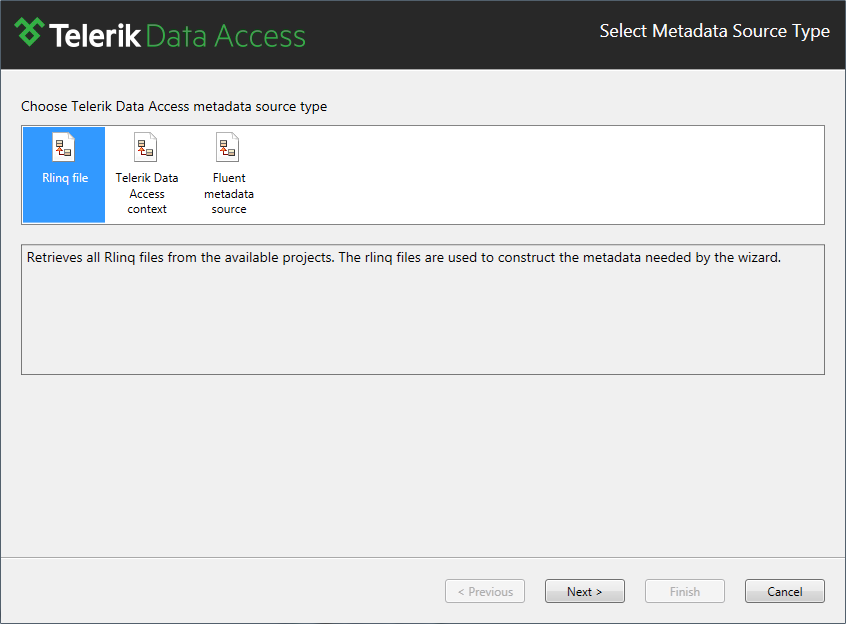
The Select Metadata Source Type Dialog allows you to select the metadata source type that will be used by the wizard. Choose Rlinq File and click Next.

-
On the next step, you need to configure the domain context endpoints. In the Configure Context Endpoints Dialog, you will need to select all types for which you want to create data pages. This is controlled by the Enable column. You could select which operations are allowed for the exposed entities, by using the Enable Edit, Enable Delete and Enable Insert columns. For the sake of this demo, check the Enable, Enable Edit, Enable Delete and Enable Insert settings for all entities in the grid control.

The wizard provides customization options, such as choosing specific columns/properties. You could specify whether you want to retrieve full entities or select only subset of data from the underlying table. For that purpose, you need to click the 'Choose members' link. This will open the Choose Members dialog. By default, all properties/columns from the target table will be selected. Use the default selection.
Also you can use either a standard Microsoft GridView control or a custom control, called DynamicRadGrid, which derives from RadGrid. The Use RadControls for Ajax option is enabled only if you have installed RadControls for ASP.NET AJAX on your machine. When the option is chosen, the code file containing the grid is imported in the project and used in all List pages. -
Click Finish to close the wizard and generate the custom pages. By default, pages are created under the DynamicData\CustomPages folder of the Web Application project.

Testing the ASP.NET Dynamic Data Web Application
You are now ready to run and test the ASP.NET Web Application.
- Press F5 to start your application.
- Click one of the tables. For example, click the Categories table. You will be navigated to the Categories List View. This is the List page. Note that there are links to the related entities. For entities that contain navigation fields, a link is provided to the Details (or List) page for the referenced entity.
- Test the Insert, Update and Delete commands.
