Single Selection in TreeView
The TreeView lets the user select a single node at a time.
In this article:
Basics
To use single node selection, set the SelectionMode parameter to Telerik.Blazor.TreeViewSelectionMode.Single.
To deselect the node hold the Ctrl key and click on it.
Examples
This section contains the following examples:
Selection of a single node using one-way data binding
You can use one-way binding to provide an initial node selection, and respond to the SelectedItemsChanged to update the view-model when user selection occurs. If you don't update the model, selection is effectively canceled. If you want to load async data on demand based on the chosen node, use the OnItemClick event.
@* Handle single node selection with one-way data binding *@
<TelerikTreeView Data="@Data"
@bind-ExpandedItems="@ExpandedItems"
SelectionMode="@TreeViewSelectionMode.Single"
SelectedItems="@SelectedItems"
SelectedItemsChanged="@((IEnumerable<object> item) => SelectedItemsHandler(item))">
</TelerikTreeView>
@if (SelectedItems.Any())
{
TreeItem selectedItem = SelectedItems.FirstOrDefault() as TreeItem;
<div>
<strong>Selected item:</strong>
<div class="card" style="width: 15rem">
<span><strong>Icon:</strong> <TelerikSvgIcon Icon="@selectedItem.Icon" /></span>
<span><strong>Title:</strong> @selectedItem.Text</span>
<span><strong>Id:</strong> @selectedItem.Id </span>
</div>
</div>
}
@code {
void SelectedItemsHandler(IEnumerable<object> item)
{
SelectedItems = item;
}
public IEnumerable<object> SelectedItems { get; set; } = new List<object>();
public IEnumerable<TreeItem> Data { get; set; }
public IEnumerable<object> ExpandedItems { get; set; } = new List<TreeItem>();
protected override void OnInitialized()
{
LoadData();
ExpandedItems = Data.Where(x => x.HasChildren == true).ToList();
}
private void LoadData()
{
List<TreeItem> items = new List<TreeItem>();
items.Add(new TreeItem()
{
Id = 1,
Text = "Project",
ParentId = null,
HasChildren = true,
Icon = SvgIcon.Folder
});
items.Add(new TreeItem()
{
Id = 2,
Text = "Design",
ParentId = 1,
HasChildren = true,
Icon = SvgIcon.Brush
});
items.Add(new TreeItem()
{
Id = 3,
Text = "Implementation",
ParentId = 1,
HasChildren = true,
Icon = SvgIcon.Folder
});
items.Add(new TreeItem()
{
Id = 4,
Text = "site.psd",
ParentId = 2,
HasChildren = false,
Icon = SvgIcon.FilePsd
});
items.Add(new TreeItem()
{
Id = 5,
Text = "index.js",
ParentId = 3,
HasChildren = false,
Icon = SvgIcon.Js
});
items.Add(new TreeItem()
{
Id = 6,
Text = "index.html",
ParentId = 3,
HasChildren = false,
Icon = SvgIcon.Html5
});
items.Add(new TreeItem()
{
Id = 7,
Text = "styles.css",
ParentId = 3,
HasChildren = false,
Icon = SvgIcon.Css
});
Data = items;
}
public class TreeItem
{
public int Id { get; set; }
public string Text { get; set; }
public int? ParentId { get; set; }
public bool HasChildren { get; set; }
public ISvgIcon Icon { get; set; }
}
}
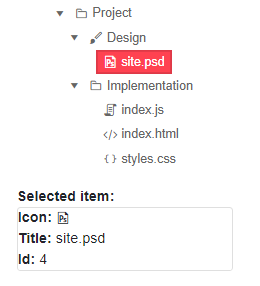
The result of the code snippet above

Selection of a single node using two-way data binding
You can use two-way binding to get the node the user has selected. This can be useful if the node model already contains all the information you need to show based on the selection.
@* Handle single node selection with two-way data binding *@
<TelerikTreeView Data="@Data"
@bind-ExpandedItems="@ExpandedItems"
SelectionMode="@TreeViewSelectionMode.Single"
@bind-SelectedItems="@SelectedItems">
</TelerikTreeView>
@if (SelectedItems.Any())
{
TreeItem selectedItem = SelectedItems.FirstOrDefault() as TreeItem;
<div>
<strong>Selected item:</strong>
<div class="card" style="width: 15rem">
<span><strong>Icon:</strong> <TelerikSvgIcon Icon="@selectedItem.Icon" /></span>
<span><strong>Title:</strong> @selectedItem.Text</span>
<span><strong>Id:</strong> @selectedItem.Id </span>
</div>
</div>
}
@code {
public IEnumerable<object> SelectedItems { get; set; } = new List<object>();
public IEnumerable<TreeItem> Data { get; set; }
public IEnumerable<object> ExpandedItems { get; set; } = new List<TreeItem>();
protected override void OnInitialized()
{
LoadData();
ExpandedItems = Data.Where(x => x.HasChildren == true).ToList();
}
private void LoadData()
{
List<TreeItem> items = new List<TreeItem>();
items.Add(new TreeItem()
{
Id = 1,
Text = "Project",
ParentId = null,
HasChildren = true,
Icon = SvgIcon.Folder
});
items.Add(new TreeItem()
{
Id = 2,
Text = "Design",
ParentId = 1,
HasChildren = true,
Icon = SvgIcon.Brush
});
items.Add(new TreeItem()
{
Id = 3,
Text = "Implementation",
ParentId = 1,
HasChildren = true,
Icon = SvgIcon.Folder
});
items.Add(new TreeItem()
{
Id = 4,
Text = "site.psd",
ParentId = 2,
HasChildren = false,
Icon = SvgIcon.FilePsd
});
items.Add(new TreeItem()
{
Id = 5,
Text = "index.js",
ParentId = 3,
HasChildren = false,
Icon = SvgIcon.Js
});
items.Add(new TreeItem()
{
Id = 6,
Text = "index.html",
ParentId = 3,
HasChildren = false,
Icon = SvgIcon.Html5
});
items.Add(new TreeItem()
{
Id = 7,
Text = "styles.css",
ParentId = 3,
HasChildren = false,
Icon = SvgIcon.Css
});
Data = items;
}
public class TreeItem
{
public int Id { get; set; }
public string Text { get; set; }
public int? ParentId { get; set; }
public bool HasChildren { get; set; }
public ISvgIcon Icon { get; set; }
}
}
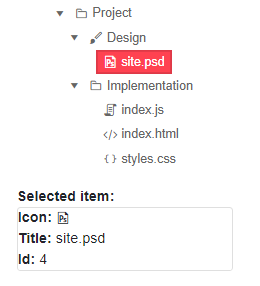
The result of the code snippet above