TileLayout Reorder
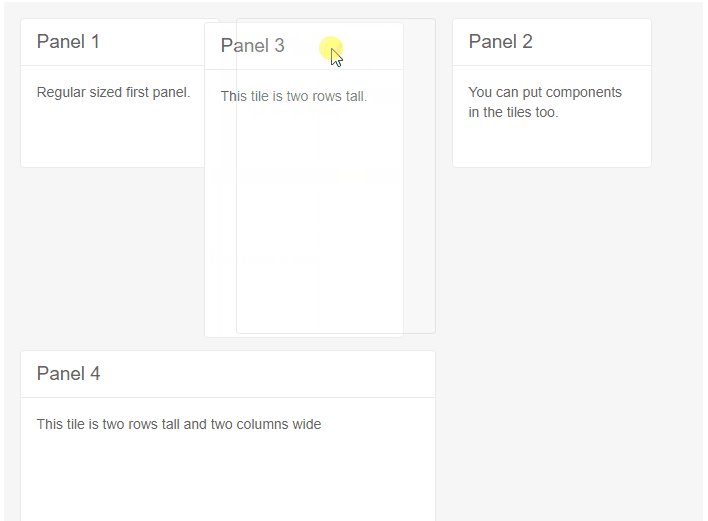
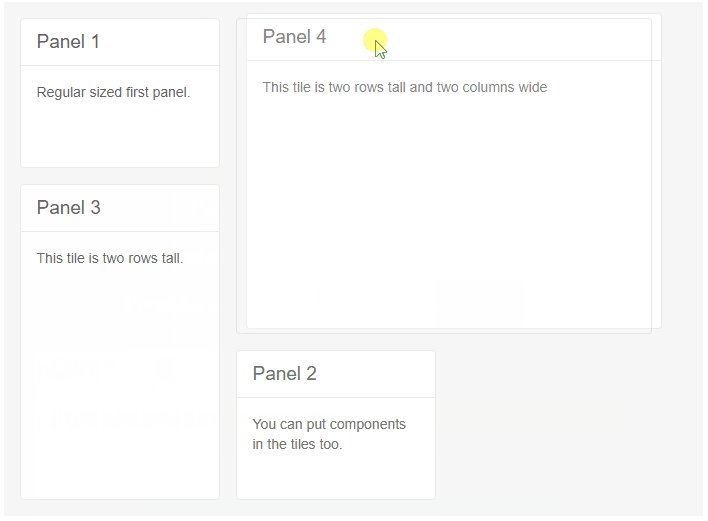
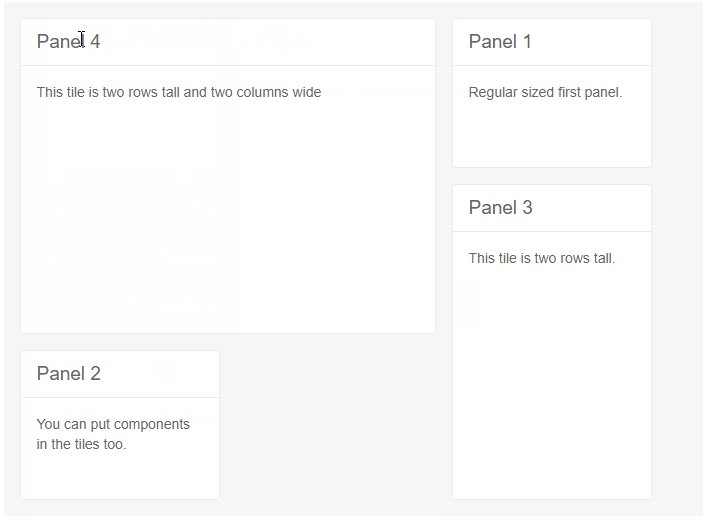
You can rearrange the tiles in the tile layout by a simple drag-and-drop of their headers to adjust the dashboard positions to your liking.
To enable reordering, set the Reorderable parameter of the main TelerikTileLayout tag to true.
To be able to drag and reorder a tile, it must have some content in its header.
Resizing and reordering tiles makes them snap to the dimensions of the rows and columns of the main element, and their size determines how they render - they are rendered in the first available slot that accommodates their current size, and then the next tile is rendered in the next available slot. This means that large tiles can leave small gaps that will not be filled in by tiles that do not come immediately after them, even if they are sufficiently small to fit in those gaps, and that dragging a large tile into a slot where there is no room might not be possible. Whether a tile will move before another tile is determined by the mouse cursor position relative to the static tile, not by the overall dimensions and position of the dragged tile - if the mouse cursor is to the left of the vertical middle, the dragged tile will go before the static tile and if the mouse cursor is on the right of the vertical middle, the dragged tile will go after the static tile.
Reordering a tile fires the OnReorder event.
When the tile layout allows reordering, it captures mouse events in the tile headers. Thus, if you put components in the
HeaderTemplateof the tiles, they may not function as expected. For example, you may not be able to focus inputs with the mouse. The header is designed for presentation purposes and to allow dragging. We recommend putting editors or complex content in theContentof the tiles.
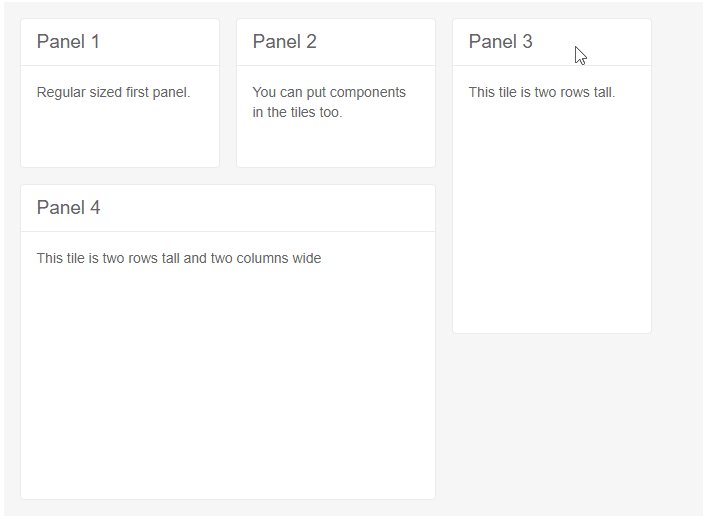
Reordering tiles in the TileLayout
<TelerikTileLayout ColumnWidth="200px"
RowHeight="150px"
Width="700px"
Columns="3"
Reorderable="true">
<TileLayoutItems>
<TileLayoutItem HeaderText="Panel 1">
<Content>Regular sized first panel.</Content>
</TileLayoutItem>
<TileLayoutItem HeaderText="Panel 2">
<Content>You can put components in the tiles too.</Content>
</TileLayoutItem>
<TileLayoutItem HeaderText="Panel 3" RowSpan="2">
<Content>This tile is two rows tall.</Content>
</TileLayoutItem>
<TileLayoutItem HeaderText="Panel 4" RowSpan="2" ColSpan="2">
<Content>This tile is two rows tall and two columns wide</Content>
</TileLayoutItem>
</TileLayoutItems>
</TelerikTileLayout>