Steps State
The Stepper for Blazor allows you to control the state of its steps. You can use to following StepperStep parameters to customize the state of the steps:
Optional
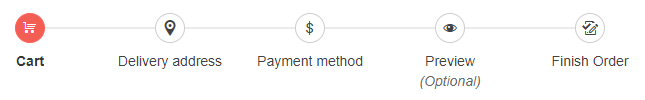
To mark a step as optional, you can set its Optional parameter to true (its default value is false). This configuration strives to visually notify the user that a certain step is not required by rendering "(Optional)" text underneath the corresponding step. It doesn't come with a built-in functionality to skip the step if a linear flow is enabled.
The stepper component will also allow you to localize the "Optional" text.
Set an optional step. The result from the snippet.

@* Stepper with one optional step. *@
<div style="width:700px">
<TelerikStepper>
<StepperSteps>
<StepperStep Label="Cart" Icon="@SvgIcon.Cart"></StepperStep>
<StepperStep Label="Delivery address" Icon="@SvgIcon.MapMarkerTarget"></StepperStep>
<StepperStep Label="Payment method" Icon="@SvgIcon.Dollar"></StepperStep>
<StepperStep Optional="true" Label="Preview" Icon="@SvgIcon.Eye"></StepperStep>
<StepperStep Label="Finish Order" Icon="@SvgIcon.TrackChangesAccept"></StepperStep>
</StepperSteps>
</TelerikStepper>
</div>
Disabled
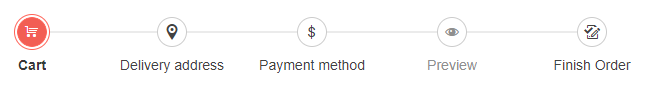
You can disable a step by setting the Disabled parameter of the the desired StepperStep to true (its default value is false). You can also toggle its value to conditionally enable/disable steps based on your application logic.
This feature serves to mark the desired step as disabled, so users cannot click and select it. If linear flow is enabled, users will not be able to skip the disabled step and click on the next enabled.
Set a disabled step. The result from the snippet.

* Stepper with one disabled step. *@
<div style="width:700px">
<TelerikStepper>
<StepperSteps>
<StepperStep Label="Cart" Icon="@SvgIcon.Cart"></StepperStep>
<StepperStep Label="Delivery address" Icon="@SvgIcon.MapMarkerTarget"></StepperStep>
<StepperStep Label="Payment method" Icon="@SvgIcon.Dollar"></StepperStep>
<StepperStep Disabled="true" Label="Preview" Icon="@SvgIcon.Eye"></StepperStep>
<StepperStep Label="Finish Order" Icon="@SvgIcon.TrackChangesAccept"></StepperStep>
</StepperSteps>
</TelerikStepper>
</div>