Radial Gauge Labels
You can customize the appearance of the labels rendered on the scale of the Radial Gauge by using the <RadialGaugeScaleLabels>, child tag of the <RadialGaugeScale>, and the parameters it exposes:
Format
The Format (string) parameter allows you to customize the rendering of the labels by using the standard numeric format strings. You can set the values of the labels to showcase, for example, currency, percentage, and so on.
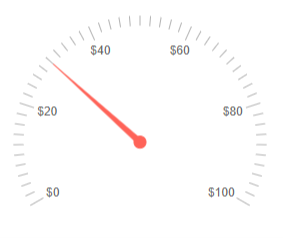
Use the Format parameter to showcase currency. The result from the code snippet below.

@* Use the {0:C0} format string to format the values of the labels as currency. *@
<TelerikRadialGauge>
<RadialGaugeScales>
<RadialGaugeScale>
<RadialGaugeScaleLabels Format="{0:C0}">
</RadialGaugeScaleLabels>
</RadialGaugeScale>
</RadialGaugeScales>
<RadialGaugePointers>
<RadialGaugePointer Value="30">
</RadialGaugePointer>
</RadialGaugePointers>
</TelerikRadialGauge>
Color
The Color (string) parameter controls the color of the labels. It accepts CSS, HEX and RGB colors.
Change the color of the labels. The result from the code snippet below.

@* Change the color of the labels to blue *@
<TelerikRadialGauge>
<RadialGaugeScales>
<RadialGaugeScale>
<RadialGaugeScaleLabels Color="blue">
</RadialGaugeScaleLabels>
</RadialGaugeScale>
</RadialGaugeScales>
<RadialGaugePointers>
<RadialGaugePointer Value="30">
</RadialGaugePointer>
</RadialGaugePointers>
</TelerikRadialGauge>
Visible
The Visible (bool) parameter controls whether the labels will be rendered.
Hide the labels by using the Visible parameter. The result from the code snippet below

@* Set the Visible parameter to false to hide the labels *@
<TelerikRadialGauge>
<RadialGaugeScales>
<RadialGaugeScale>
<RadialGaugeScaleLabels Visible="false">
</RadialGaugeScaleLabels>
</RadialGaugeScale>
</RadialGaugeScales>
<RadialGaugePointers>
<RadialGaugePointer Value="30">
</RadialGaugePointer>
</RadialGaugePointers>
</TelerikRadialGauge>
Additional Customization
To further customize the elements of the Radial Gauge you can use nested tags. When configuring nested properties and child elements in your Radial Gauge, the inner tags will contain their parent tag name and add specifics to its end. In general the structure of such nested tags will be <RadialGauge*Category**Specifics*> where the Category can be one of the following:
- Scale
- GaugeArea
- Pointers
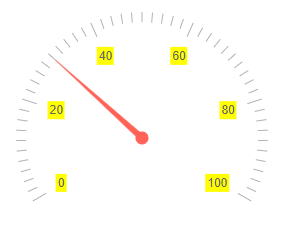
Customize the background and the margin of the Labels. The result from the code snippet below.

@* Provide background color and margin to the labels *@
<TelerikRadialGauge>
<RadialGaugeScales>
<RadialGaugeScale>
<RadialGaugeScaleLabels Background="yellow">
<RadialGaugeScaleLabels Margin Top="10" Bottom="10" Left="10" Right="10"></RadialGaugeScaleLabelsMargin>
</RadialGaugeScaleLabels>
</RadialGaugeScale>
</RadialGaugeScales>
<RadialGaugePointers>
<RadialGaugePointer Value="30">
</RadialGaugePointer>
</RadialGaugePointers>
</TelerikRadialGauge>