Showing a Validation Summary in a Grid Popup
Environment
| Product | Telerik UI for ASP.NET MVC Grid |
| Created with Product Version | 2024.2.514 |
Description
How can I display the validation summary instead of tooltips in the Grid's Popup edit template?
Solution
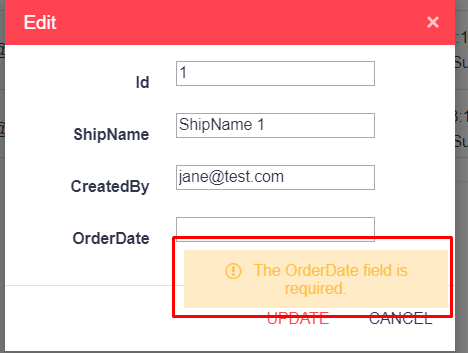
The Telerik UI for ASP.NET MVC Grid configured for Popup editing uses a Validator that shows the error messages as tooltips:

You can show a validation summary with a few lines of JavaScript.
- Handle the
Editevent of the Grid. - Get a reference to the Kendo UI Validator and update its options by using the
setOptions()method.
@(Html.Kendo().Grid <OrderViewModel>()
.Name("grid")
.Events(e => e.Edit("addValidationSummary"))
...
)
<script>
function addValidationSummary(e) {
var validator = e.container.data("kendoValidator");
validator.setOptions({
errorTemplate: "", // Remove the "errorTemplate". This way, the tooltip will not show.
validationSummary: true // Enable the validation summary option.
});
}
</script>
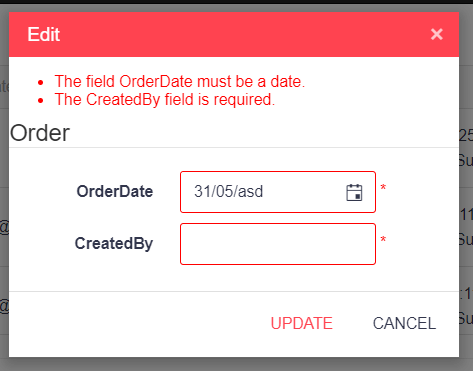
As a result, the error messages will be displayed as a list above the editors:

To keep the tooltips, as well, do not reset the "errorTemplate" option:
<script>
function addValidationSummary(e) {
var validator = e.container.data("kendoValidator");
validator.setOptions({
validationSummary: true
});
}
</script>
For more information on validation, refer to the following articles: