ASP.NET MVC Timeline Overview
The TimeLine is part of Telerik UI for ASP.NET MVC, a
professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
The Telerik UI Timeline HtmlHelper for ASP.NET MVC is a server-side wrapper for the Kendo UI Timeline widget.
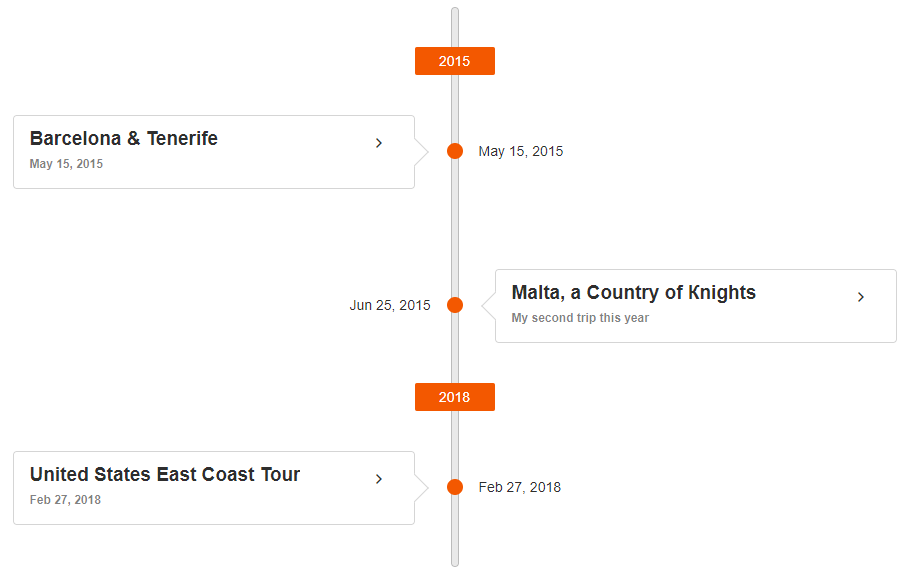
The Timeline widget displays a collection of events and their data in a chronological succession for each year.
You can scroll through the events and collapse/expand them. The events order can be vertical or horizontal, and you can customize their templates, as well as respond to events and use API control the widget behavior. You can also control the format of the rendered date for the event. If you provide a list of actions, they will be rendered as links after the description and images.

Initializing the Timeline
The following example demonstrates how to define the Timeline. Note the tabs for the controller and model code that show how to feed data to the widget.
@(Html.Kendo().Timeline<MyApp.Models.TimelineEventModel>()
.Name("Timeline")
.DataDateField("EventDate")
.DataDescriptionField("Description")
.DataSubTitleField("Subtitle")
.DataTitleField("Title")
.DataImagesField("Images")
.DataActionsField("Actions")
.Orientation("vertical") // defines the layout of the widget
.AlternatingMode() // renders the events on both sides of the axis in vertical mode
.CollapsibleEvents() // starts all events collapsed in vertical mode
.DataSource(dt => dt.Read("GetTimelineData", "Timeline"))
)
public partial class Timeline : BaseController
{
public JsonResult GetTimelineData()
{
List<TimelineEventModel> events = new List<TimelineEventModel>();
events.Add(new TimelineEventModel() {
Title = "Barcelona \u0026 Tenerife",
Subtitle = "May 15, 2015",
Description = "First event description.",
EventDate = new System.DateTime(2015, 4, 15),
Images = new List<TimelineEventImageModel>() {
new TimelineEventImageModel() { src = "https://demos.telerik.com/aspnet-mvc/tripxpert/Images/Gallery/Barcelona-and-Tenerife/Arc-de-Triomf,-Barcelona,-Spain_Liliya-Karakoleva.JPG?width=500&height=500" }
},
Actions = new List<TimelineEventActionModel>() {
new TimelineEventActionModel() { text = "More info about Barcelona", url="https://en.wikipedia.org/wiki/Barcelona" }
}
});
events.Add(new TimelineEventModel()
{
Title = "United States East Coast Tour",
Subtitle = "Feb 27, 2018",
Description = "The second event description.",
EventDate = new System.DateTime(2018, 1, 27),
Images = new List<TimelineEventImageModel>() {
new TimelineEventImageModel() { src = "https://demos.telerik.com/aspnet-mvc/tripxpert/Images/Gallery/United-States/Boston-Old-South-Church_Ivo-Igov.JPG?width=500&height=500" }
},
Actions = new List<TimelineEventActionModel>() {
new TimelineEventActionModel() { text = "More info about New York City", url="https://en.wikipedia.org/wiki/New_York_City" }
}
});
events.Add(new TimelineEventModel()
{
Title = "Malta, a Country of Knights",
Subtitle = "My second trip this year",
Description = "Third event description.",
EventDate = new System.DateTime(2015, 5, 25),
Images = new List<TimelineEventImageModel>() {
new TimelineEventImageModel() { src = "https://demos.telerik.com/aspnet-mvc/tripxpert/Images/Gallery/Malta/Bibliotheca-National-Library_Marie-Lan-Nguyen.JPG?width=500&height=500" }
},
Actions = new List<TimelineEventActionModel>() {
new TimelineEventActionModel() { text = "More info about Malta", url="https://en.wikipedia.org/wiki/Malta" }
}
});
return Json(events, JsonRequestBehavior.AllowGet);
}
}
public class TimelineEventModel
{
public string Title { get; set; }
public string Subtitle { get; set; }
public string Description { get; set; }
public DateTime EventDate { get; set; }
public List<TimelineEventImageModel> Images { get; set; }
public List<TimelineEventActionModel> Actions { get; set; }
}
public class TimelineEventImageModel
{
public string src { get; set; } // this field name must be "src"
}
public class TimelineEventActionModel
{
public string text { get; set; } // this field name must be "text"
public string url { get; set; } // this field name must be "url"
}
Functionality and Features
Referencing Existing Instances
To access an existing Timeline instance, use the .data() jQuery method, executed by the jQuery object of the originating element. Once you have the reference, you can use the Timeline client-side API.
@(Html.Kendo().Timeline<MyApp.Models.TimelineEventModel>()
.Name("Timeline")
.DataDateField("EventDate")
.DataDescriptionField("Description")
.DataSubTitleField("Subtitle")
.DataTitleField("Title")
.DataImagesField("Images")
.DataActionsField("Actions")
.Orientation("horizontal")
.DataSource(dt => dt.Read("GetTimelineData", "Timeline")) // see the first example in this article for a sample data source
)
<button onclick="buttonClick();">Go to next event</button>
<script>
function buttonClick() {
var timeline = $("#Timeline").data("kendoTimeline");
timeline.next();
}
</script>
Next Steps
- Getting Started with the Timeline
- Basic Usage of the Timeline for ASP.NET MVC (Demo)
- Timeline Events