Getting Started with the ListBox
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC ListBox and highlights the major steps in the configuration of the component.
You will initialize two connected ListBoxes that are bound to remote data, and multiple items can be transferred between the components. By using the client-side API methods, you will select and disable specified items during the ListBox initialization. These items will be sent from the server to the View through the Model. Next, you will handle the ListBox events and display the event data in the browser console.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the View content by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
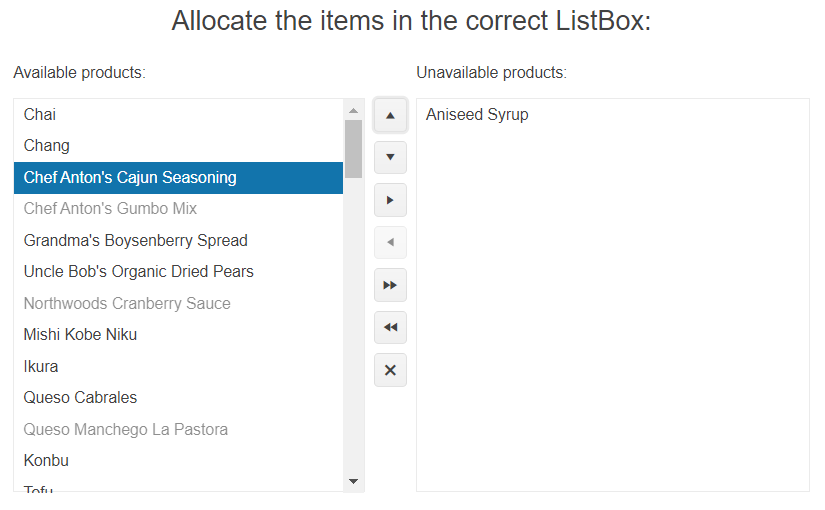
<h4>Allocate the items in the correct ListBox:</h4>
<div>
</div>2. Initialize the ListBox
Use the ListBox HtmlHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand the name attributes of the ListBox element. - The
DataValueFieldandDataTextFieldoptions specify the names of the Model properties that provide the value and text content for each ListBox item. - The
DataSource()configuration sets the endpoint of theReaddata operation. - The
Selectable()property enables the multiple items selection. - The
ConnectWithconfiguration method specifies theName()of the target ListBox to which the items can be moved and vice versa. - The
Toolbarconfiguration defines the toolbar commands.
3. Configure the Initially Selected and Disabled Items
The next step is to get a couple of lists with Model (ProductViewModel) IDs passed from the Controller to the View. The first list contains IDs of ListBox items that must be selected (SelectedProductIDs) when the component is loaded. The second collection contains the IDs that must be initially disabled (DisabledProductIDs).
Convert each List<ProductViewModel> Model property into a comma-separated string and store it in a hidden input element on the page. As a result, there will be two hidden inputs on the page that will contain the product IDs, which must be selected or disabled in the ListBox.
Handle the DataBound event of the ListBox, which fires when the data is received from the remote service, and use the ListBox client-side API to select and disable the specified items programmatically.
4. Handle the ListBox Events
The ListBox exposes various events that you can handle and further customize the functionality of the component. In this tutorial, you will use the Reorder event to track when the items are reordered.
@using Kendo.Mvc.UI
@(Html.Kendo().ListBox()
.Name("availableProducts")
.Events(events => events.Reorder("onReorder"))
.DataValueField("ProductID")
.DataTextField("ProductName")
.DataSource(source => source
.Read(read => read.Action("GetProducts", "ListBox"))
)
.Selectable(ListBoxSelectable.Multiple)
.Toolbar(toolbar =>
{
toolbar.Position(ListBoxToolbarPosition.Right);
toolbar.Tools(tools => tools
.MoveUp()
.MoveDown()
);
})
.BindTo(new List<ProductViewModel>())
)
<script>
function onReorder(e) {
//Loop through the data items of the moved items
$.each(e.dataItems, function(index, value) {
console.log("Moved item: " + value.ProductName);
});
}
</script>5. (Optional) Reference Existing ListBox Instances
You can reference the ListBox instances that you have created and build on top of their existing configuration:
-
Use the value of the
Name()option of the component to establish a reference.<script> $(document).ready(function() { var listBoxReference = $("#availableProducts").data("kendoListBox"); // listBoxReference is a reference to the existing ListBox instance of the helper. }); </script> Use the ListBox client-side API to control the behavior of the control. In this example, you will use the following methods:
- The
dataItemsmethod to get all data items to which the control is bound. - The
itemsmethod to obtain theDOMelements that correspond to the data items. -
The
reordermethod to change the position of a specified item.<script> $(document).ready(function() { var listBoxReference = $("#availableProducts").data("kendoListBox"); //Get the "uid" of the item with ProductName "Queso Cabrales". var itemUID = listBoxReference.dataItems().filter(f => f.ProductName == "Queso Cabrales")[0].uid; //Get the element of the "Queso Cabrales" item by using its "uid". var itemElement = listBoxReference.items().filter(function(){ return $(this).attr("data-uid") == itemUID }); //Move the item at the first position. listBoxReference.reorder(itemElement, 0); }); </script>
For more information on referencing specific helper instances, see the Methods and Events article.