Getting Started with the Grid
This tutorial explains how to set up the Telerik UI for ASP.NET MVC Grid and highlights the major steps in the configuration of the component.
You will declare a view model for the Data Grid, initialize the UI component by adding a data source, configure the columns, and enable a few optional Grid features. To make the Grid editable, you will configure the CRUD operations. Finally, you will handle a Grid JavaScript event and reference an existing instance of the component.
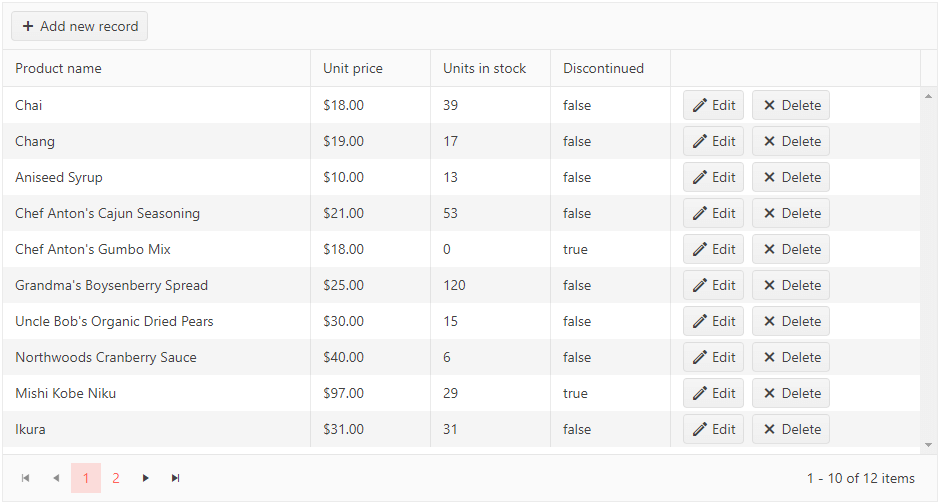
After completing this guide, you will achieve the following results:

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
2. Declare the View Model
Declare the ProductViewModel view model.
public class ProductViewModel
{
public int ProductID
{
get;
set;
}
[Required]
[DisplayName("Product name")]
public string ProductName
{
get;
set;
}
[DisplayName("Unit price")]
[DataType(DataType.Currency)]
[Range(0, int.MaxValue)]
public decimal UnitPrice
{
get;
set;
}
[DisplayName("Units in stock")]
[DataType("Integer")]
[Range(0, int.MaxValue)]
public int UnitsInStock
{
get;
set;
}
public bool Discontinued
{
get;
set;
}
[DataType("Integer")]
public int UnitsOnOrder
{
get;
set;
}
}
3. Initialize the Grid
Use the Grid HtmlHelper to add the component to a page and set some of its options.
- Use the
Name()configuration method to assign a name to the instance of the helper—this is mandatory as its value is used for the id and the name attributes of the Grid element. - Add the
DataSource()configuration option and set the end points for the CRUD operations.
-
Configure the columns of the Grid by binding them to the fields of the
ProductViewModel. - Enable additional features of the Grid, such as paging, sorting, and scrolling.
@using Kendo.Mvc.UI
<p class="title">Products</p>
@(Html.Kendo().Grid<MyTelerikMvcApp.Models.ProductViewModel>()
.Name("grid")
.Columns(columns =>
{
columns.Bound(p => p.ProductName);
columns.Bound(p => p.UnitPrice).Width(120);
columns.Bound(p => p.UnitsInStock).Width(120);
columns.Bound(p => p.Discontinued).Width(120);
columns.Command(command => { command.Edit(); command.Destroy(); }).Width(250);
})
.ToolBar(toolbar => toolbar.Create())
.Editable(editable => editable.Mode(GridEditMode.InLine))
.Pageable()
.Sortable()
.Scrollable()
.HtmlAttributes(new { style = "height:500px;" })
.DataSource(dataSource => dataSource
.Ajax()
.PageSize(10)
.Model(model => model.Id(p => p.ProductID))
.Read(read => read.Action("Grid_Read", "Home"))
.Create(update => update.Action("Grid_Create", "Home"))
.Update(update => update.Action("Grid_Update", "Home"))
.Destroy(update => update.Action("Grid_Destroy", "Home"))
)
)
4. Declare the CRUD Actions
In the Home controller, declare the CRUD actions. Use the names of the actions you set in the DataSource configuration in the previous step.
public ActionResult Index()
{
return View();
}
private List<ProductViewModel> products = new List<ProductViewModel> {
new ProductViewModel { ProductID = 1, ProductName = "Chai", UnitPrice = 18, UnitsInStock = 39, Discontinued = false },
new ProductViewModel { ProductID = 2, ProductName = "Chang", UnitPrice = 19, UnitsInStock = 17, Discontinued = false },
new ProductViewModel { ProductID = 3, ProductName = "Aniseed Syrup", UnitPrice = 10, UnitsInStock = 13, Discontinued = false },
new ProductViewModel { ProductID = 4, ProductName = "Chef Anton's Cajun Seasoning", UnitPrice = 21, UnitsInStock = 53, Discontinued = false },
new ProductViewModel { ProductID = 5, ProductName = "Chef Anton's Gumbo Mix", UnitPrice = 18, UnitsInStock = 0, Discontinued = true },
new ProductViewModel { ProductID = 6, ProductName = "Grandma's Boysenberry Spread", UnitPrice = 25, UnitsInStock = 120, Discontinued = false },
new ProductViewModel { ProductID = 7, ProductName = "Uncle Bob's Organic Dried Pears", UnitPrice = 30, UnitsInStock = 15, Discontinued = false },
new ProductViewModel { ProductID = 8, ProductName = "Northwoods Cranberry Sauce", UnitPrice = 40, UnitsInStock = 6, Discontinued = false },
new ProductViewModel { ProductID = 9, ProductName = "Mishi Kobe Niku", UnitPrice = 97, UnitsInStock = 29, Discontinued = true },
new ProductViewModel { ProductID = 10, ProductName = "Ikura", UnitPrice = 31, UnitsInStock = 31, Discontinued = false },
new ProductViewModel { ProductID = 11, ProductName = "Queso Cabrales", UnitPrice = 21, UnitsInStock = 22, Discontinued = false },
new ProductViewModel { ProductID = 12, ProductName = "Queso Manchego La Pastora", UnitPrice = 38, UnitsInStock = 86, Discontinued = false },
};
public JsonResult Grid_Read([DataSourceRequest] DataSourceRequest request)
{
return Json(products.ToDataSourceResult(request));
}
public virtual JsonResult Grid_Destroy([DataSourceRequest] DataSourceRequest request, ProductViewModel product)
{
if (ModelState.IsValid)
{
products.Remove(products.Where(x => x.ProductID == product.ProductID).FirstOrDefault());
}
return Json(new[] { product }.ToDataSourceResult(request, ModelState));
}
public virtual JsonResult Grid_Create([DataSourceRequest] DataSourceRequest request, ProductViewModel product)
{
if (ModelState.IsValid)
{
product.ProductID = ++products.LastOrDefault().ProductID;
products.Add(product);
}
return Json(new[] { product }.ToDataSourceResult(request, ModelState));
}
public virtual JsonResult Grid_Update([DataSourceRequest] DataSourceRequest request, ProductViewModel product)
{
if (ModelState.IsValid)
{
var productToUpdate = products.Where(x => x.ProductID == product.ProductID).FirstOrDefault();
if (productToUpdate != null)
{
productToUpdate = product;
}
}
return Json(new[] { product }.ToDataSourceResult(request, ModelState));
}
5. Handle a Grid Event
The Grid exposes different client-side events that you can handle and use to customize the component's functions. In this tutorial, you will use the Edit event to apply custom background color to the edited record. Attach a handler in the declaration of the Grid and declare the onEdit JavaScript function.
@using Kendo.Mvc.UI
<p class="title">Products</p>
@(Html.Kendo().Grid<MyTelerikMvcApp.Models.ProductViewModel>()
.Name("grid")
.Columns(columns =>
{
columns.Bound(p => p.ProductName);
columns.Bound(p => p.UnitPrice).Width(120);
columns.Bound(p => p.UnitsInStock).Width(120);
columns.Bound(p => p.Discontinued).Width(120);
columns.Command(command => { command.Edit(); command.Destroy(); }).Width(250);
})
.ToolBar(toolbar => toolbar.Create())
.Editable(editable => editable.Mode(GridEditMode.InLine))
.Pageable()
.Sortable()
.Scrollable()
.HtmlAttributes(new { style = "height:500px;" })
.Events(events => events
.Edit("onEdit")
)
.DataSource(dataSource => dataSource
.Ajax()
.PageSize(10)
.Model(model => model.Id(p => p.ProductID))
.Read(read => read.Action("Grid_Read", "Home"))
.Create(update => update.Action("Grid_Create", "Home"))
.Update(update => update.Action("Grid_Update", "Home"))
.Destroy(update => update.Action("Grid_Destroy", "Home"))
)
)
<script>
function onEdit(e) {
var container = e.container;
container.css("background-color", "#90EE90");
}
</script>
(Optional) Reference Existing Grid Instances
Referencing existing instances allows you to build on top of their configuration. To reference an existing Grid instance, use the jQuery.data() method:
-
Use the
idattribute of the component instance to get a client-side reference.<script> var gridReference = $("#grid").data("kendoGrid"); // gridReference is a reference to the existing instance of the helper. </script> -
Use the Grid client-side API to control the behavior of the widget. In this example, you will hide one of the Grid columns by using
hideColumnmethod.<script> var gridReference = $("#grid").data("kendoGrid"); // gridReference is a reference to the existing instance of the helper. gridReference.hideColumn("ProductID"); // Hide a column by using its field name. </script>
For more information on referencing specific helper instances, see the Methods and Events article.