Scaffolding for Telerik UI for ASP.NET Core
Since the 2022 R2 SP2 release, Telerik UI for ASP.NET Core provides new way of generating Scaffolding templates as a convenient productivity feature.

The new Scaffolder items in Visual Studio allow quick code generation and mocking of data for some of the most used data-bound components, such as the ASP.NET Core Data Grid, TreeList, Scheduler, ListView, Gantt, Chart, Form and Editor.
Installation
The Telerik UI Scaffolder comes with the installer of the Telerik UI for ASP.NET Core components version 2022 R2 SP2 and later. No additional installation files are required.
To get the Scaffolding templates, download and install the latest version of the Telerik UI for ASP.NET Core .msi installer and the Telerik Extensions for Visual Studio will be installed automatically together with the Scaffolding items.
Alternatively, you can install the Extensions individually from the VS MarketPlace.
Scaffolding Templates
The ASP.NET Core and VS already provide their own default Scaffolding items, but they shouldn't be confused with the new Telerik UI Scaffolding items.
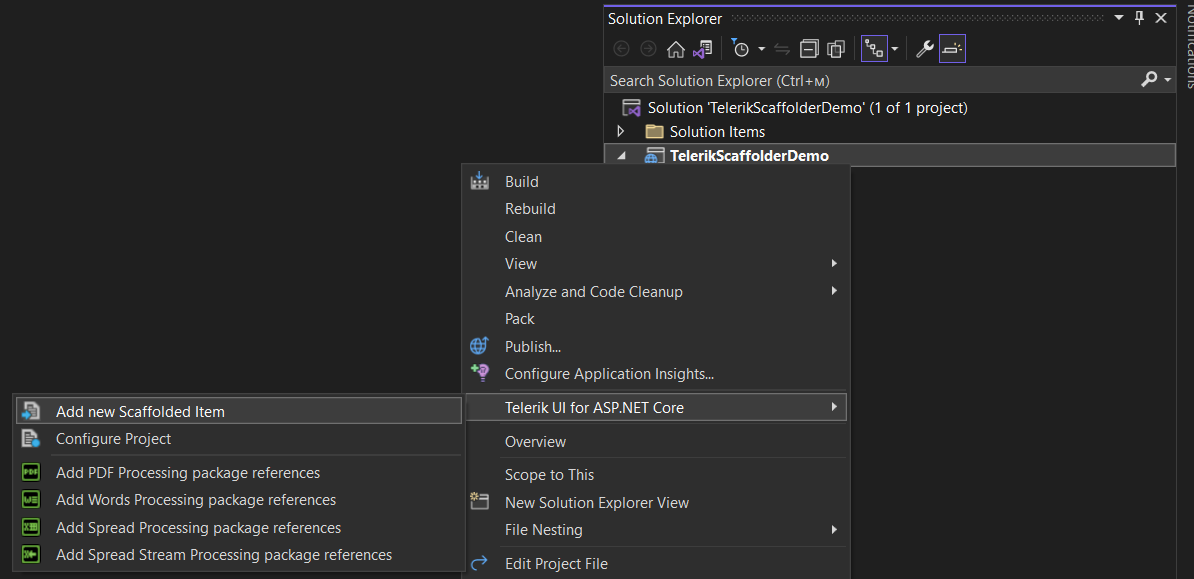
To access the Telerik UI Scaffolding templates:
- Right-click the project in the VS Solution Explorer.
- Select the Telerik UI for ASP.NET Core submenu.
- Select the Add New Scaffolded Item option.

Then, you are presented with several popular components you can choose from. You can also set the name of the new View and Controller files, as well as, a selection of other properties for different tools like the Grid and TreeList.
The final result conveniently generates everything required to run the page from the first go - a View page, a Controller file and a Model definition. This way, you can quickly begin with a working app and modify it to match your own business and development needs.