Configuring Existing Telerik UI for ASP.NET Core Projects
This article demonstrates how to configure an existing Telerik UI for ASP.NET Core application by using the Project Configuration Wizard. The wizard comes with the Telerik UI for ASP.NET Core VS extension and helps you to modify settings like visual theme, use of CDN, localization, and right-to-left configuration in an existing project.
To use the wizard, your project must be already configured as a Telerik UI for ASP.NET Core application and to use the Telerik UI components.
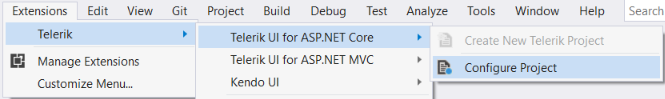
To open the Project Configuration Wizard, click Extensions > Telerik > Telerik UI for ASP.NET Core > Configure Project.

The configuration wizard handles the following tasks:
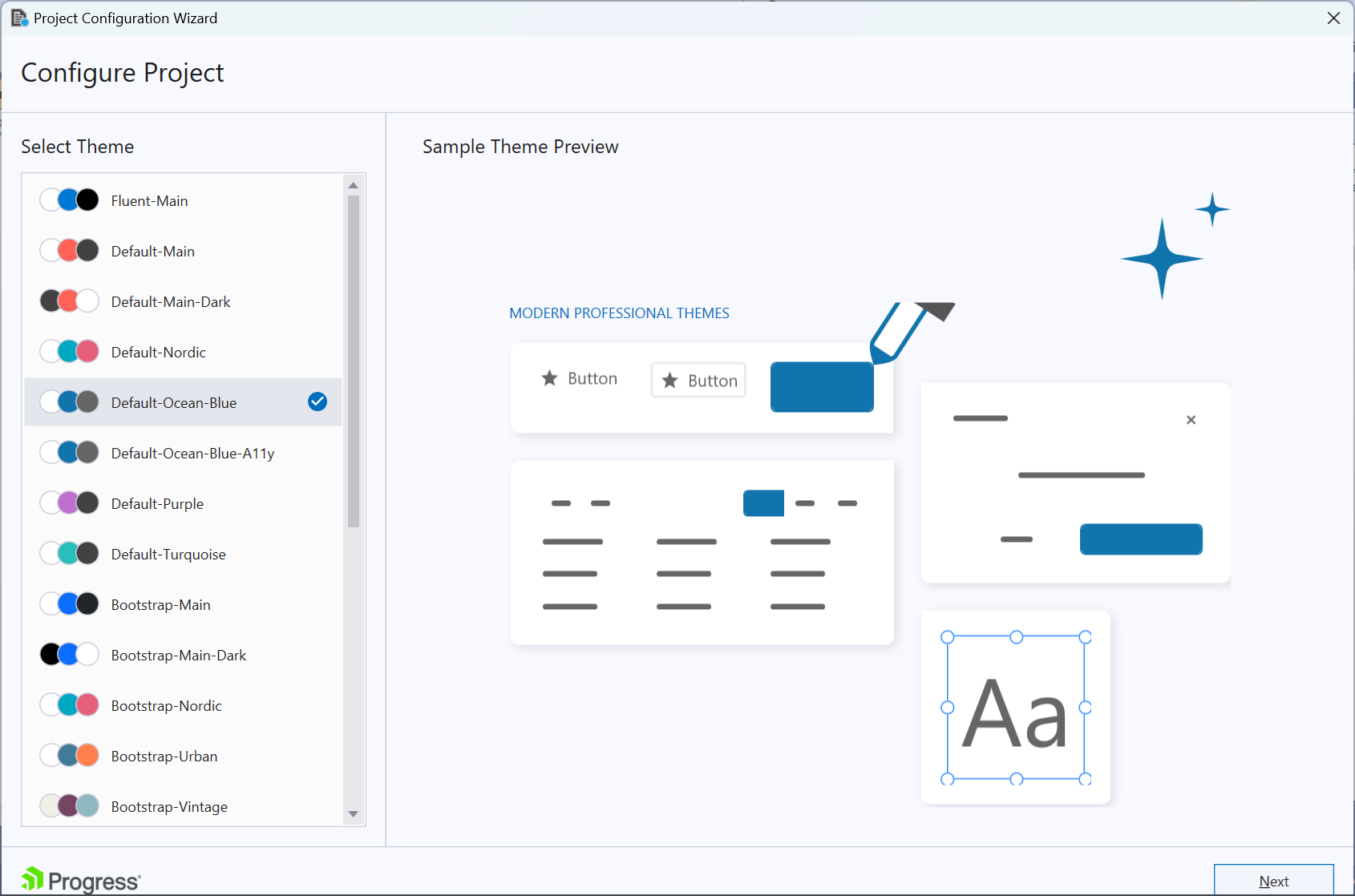
Theme Selection
The Theme Selection page enables you to change the visual theme of your Telerik UI for ASP.NET Core application.

After selecting the desired theme, click Next to navigate to the Project settings page.
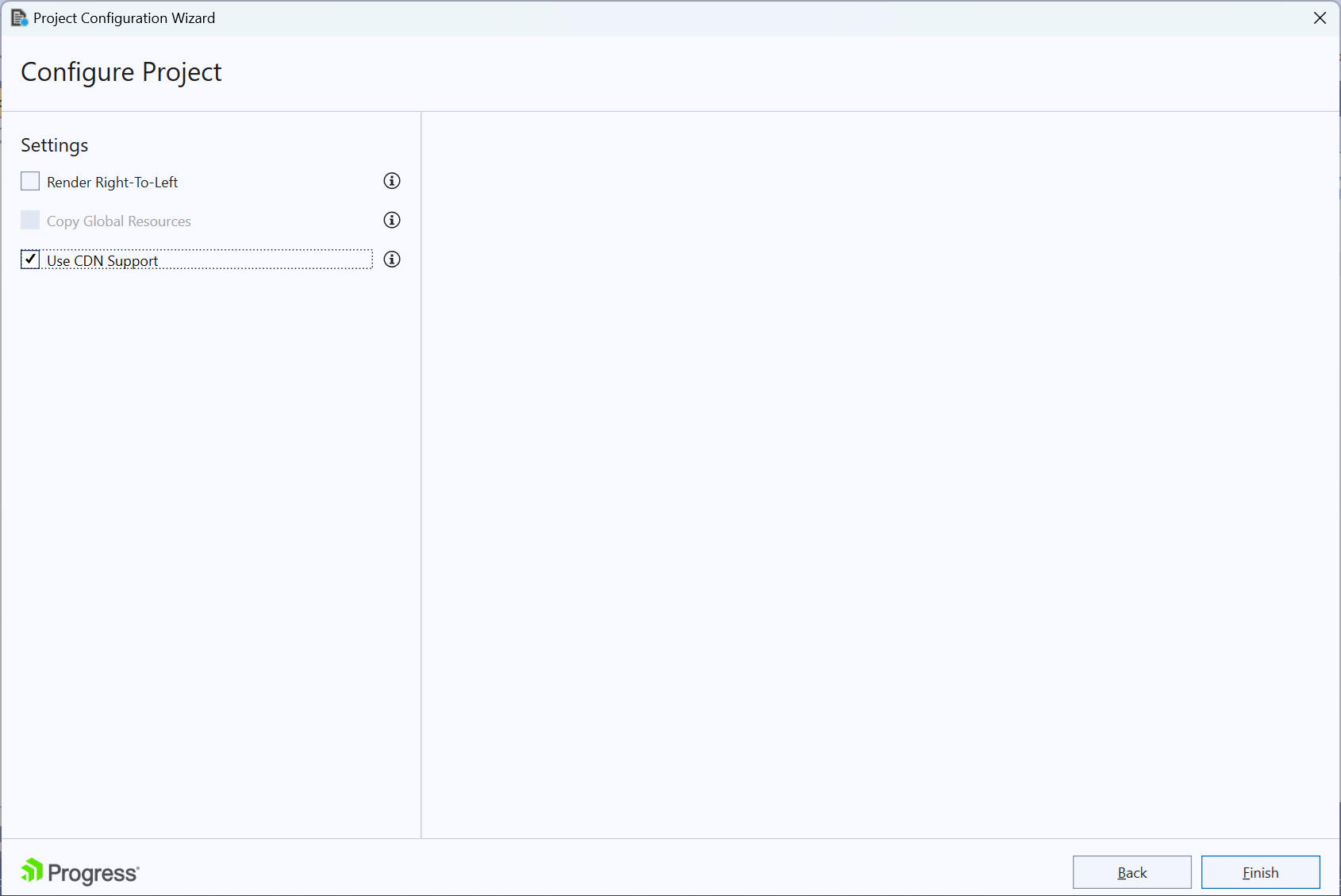
Project Settings
The Project Settings page allows you to modify the project settings by configuring the following options:
- Render Right-To-Left—Updates the master page with the right-to-left (RTL) support class and adds a CSS reference for RTL styles.
-
Copy Global Resources—Copies the localization files to
~/wwwroot/lib/kendo-ui/js/messages. - Use CDN Support—Enables or disables the Kendo UI CDN support.