Getting Started with the Splitter
This tutorial explains how to set up a basic Telerik UI for ASP.NET Core Splitter component and highlights the major steps in the configuration of the component.
You will initialize a Splitter component with basic content and enable the collapsing of the panes. Then, you will use the events of the UI component. Finally, you can run the sample code in Telerik REPL and continue exploring the components.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET Core components:
You can use the Telerik REPL playground and skip installing the components on your system and configuring a project.
-
You can prepare a Visual Studio project by following the following guide:
- Creating a new pre-configured project for the Telerik UI for ASP.NET Core components from a project template.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET Core HtmlHelpers:
@using Kendo.Mvc.UI -
To use the Telerik UI for ASP.NET Core TagHelpers:
@addTagHelper *, Kendo.Mvc
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
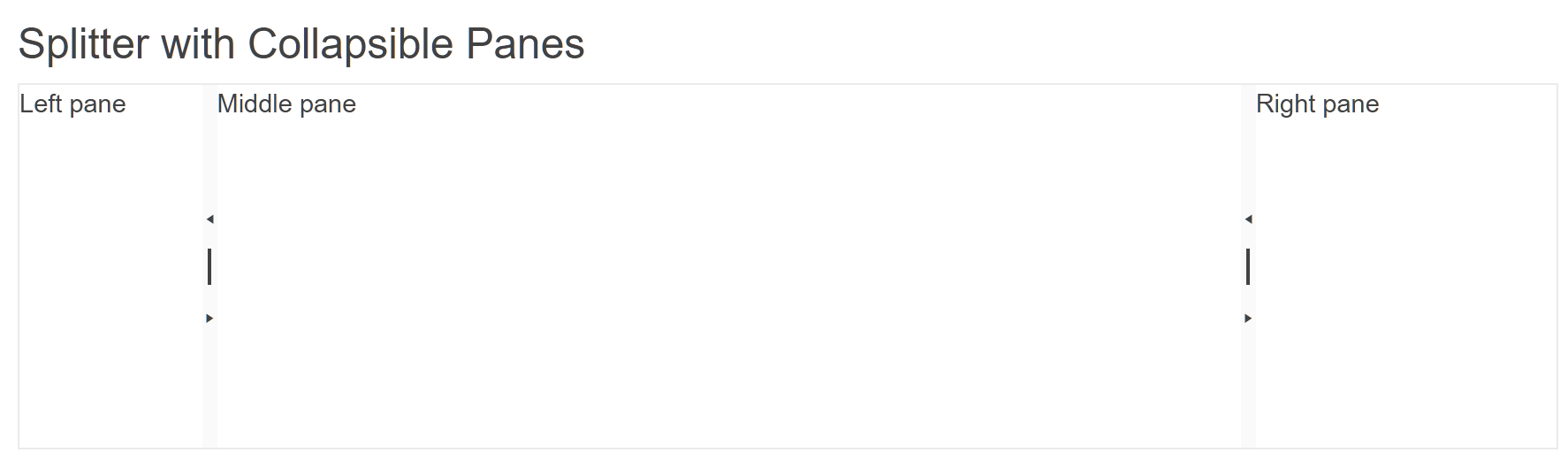
<h4>Splitter with Collapsible Panes</h4>
<div>
</div>
@addTagHelper *, Kendo.Mvc
<h4>Splitter with Collapsible Panes</h4>
<div>
</div>
2. Initialize the Splitter
Use the Splitter HtmlHelper or TagHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the Splitter element. - The
HtmlAttributes()object accepts a collection with attributes for the rendering of the DOM element. - The
Panes()collection contains a list with the pane items. - The
.Collapsible(true)setting will enable the collapsing functionality of the individual panes.
@using Kendo.Mvc.UI
<h4>Splitter with Collapsible Panes</h4>
<div>
@(Html.Kendo().Splitter()
.Name("splitter")
.HtmlAttributes(new { style = "height: 200px;" })
.Panes(panes =>
{
panes.Add()
.HtmlAttributes(new { id = "left_pane" })
.Collapsible(true)
.Size("100px")
.Content(@<p>
Left pane
</p>);
panes.Add()
.HtmlAttributes(new { id = "middle_pane" })
.Collapsible(true)
.Content(@<p>
Middle pane
</p>);
panes.Add()
.HtmlAttributes(new { id = "right_pane" })
.Size("20%")
.Collapsible(true)
.Content(@<p>
Right pane
</p>);
}))
</div>
@addTagHelper *, Kendo.Mvc
<h4>Splitter with Collapsible Panes</h4>
<div>
<kendo-splitter name="splitter" style="height: 200px;">
<pane size="100px" id="left_pane" collapsible="true">
<p>Left pane</p>
</pane>
<pane id="middle_pane" collapsible="true">
<p>Middle pane</p>
</pane>
<pane size="20%" id="right_pane" collapsible="true">
<p>Right pane</p>
</pane>
</kendo-splitter>
</div>
3. Handle a Splitter Event
The Splitter component provides convenient events for implementing your desired logic. In this tutorial, you will use the exposed Collapse() event to log a new entry in the browser's console.
@using Kendo.Mvc.UI
<script>
function onCollapse(e) {
console.log("Collapsed :: Pane <b>#" + e.pane.id + "</b> from splitter <b>#" + this.element[0].id + "</b> collapsed");
}
</script>
<h4>Splitter with Collapsible Panes</h4>
<div>
@(Html.Kendo().Splitter()
.Name("splitter")
.Events(e => e.Collapse("onCollapse"))
.HtmlAttributes(new { style = "height: 200px;" })
.Panes(panes =>
{
panes.Add()
.HtmlAttributes(new { id = "left_pane" })
.Collapsible(true)
.Size("100px")
.Content(@<p>
Left pane
</p>);
panes.Add()
.HtmlAttributes(new { id = "middle_pane" })
.Collapsible(true)
.Content(@<p>
Middle pane
</p>);
panes.Add()
.HtmlAttributes(new { id = "right_pane" })
.Size("20%")
.Collapsible(true)
.Content(@<p>
Right pane
</p>);
}))
</div>
@addTagHelper *, Kendo.Mvc
<script>
function onCollapse(e) {
console.log("Collapsed :: Pane <b>#" + e.pane.id + "</b> from splitter <b>#" + this.element[0].id + "</b> collapsed");
}
</script>
<h4>Splitter with Collapsible Panes</h4>
<div>
<kendo-splitter name="splitter" style="height: 200px;" on-collapse="onCollapse">
<pane size="100px" id="left_pane" collapsible="true">
<p>Left pane</p>
</pane>
<pane id="middle_pane" collapsible="true">
<p>Middle pane</p>
</pane>
<pane size="20%" id="right_pane" collapsible="true">
<p>Right pane</p>
</pane>
</kendo-splitter>
</div>
5. (Optional) Reference Existing Splitter Instances
You can reference the Splitter instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var splitterReference = $("#splitter").data("kendoSplitter"); // splitterReference is a reference to the existing Splitter instance of the helper. </script> -
Use the Splitter client-side API to control the behavior of the widget. In this example, you will use the
collapsemethod to close a pane of the Splitter.<script> var splitterReference = $("#splitter").data("kendoSplitter"); // splitterReference is a reference to the existing Splitter instance of the helper. splitterReference.collapse(".k-pane:first"); </script>
Explore this Tutorial in REPL
You can continue experimenting with the code sample above by running it in the Telerik REPL server playground: