Getting Started with the RadioGroup
This tutorial explains how to set up a basic Telerik UI for ASP.NET Core RadioGroup component and highlights the major steps in the configuration of the component.
You will initialize a RadioGroup component with a set of items. Then, you will use the events of the UI component. Finally, you can run the sample code in Telerik REPL and continue exploring the components.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET Core components:
You can use the Telerik REPL playground and skip installing the components on your system and configuring a project.
-
You can prepare a Visual Studio project by following the following guide:
- Creating a new pre-configured project for the Telerik UI for ASP.NET Core components from a project template.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET Core HtmlHelpers:
@using Kendo.Mvc.UI -
To use the Telerik UI for ASP.NET Core TagHelpers:
@addTagHelper *, Kendo.Mvc
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
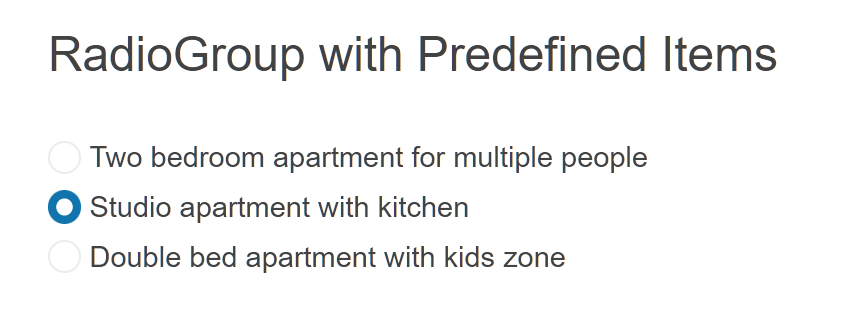
<h4>RadioGroup with Predefined Items</h4>
<br/>
<div>
</div>
@addTagHelper *, Kendo.Mvc
<h4>RadioGroup with Predefined Items</h4>
<br/>
<div>
</div>
2. Initialize the RadioGroup
Use the RadioGroup HtmlHelper or TagHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the RadioGroup element. - The
Items()collection contains the list of Items representing the available options. - The
Value()configuration applies the initial selection to a given item.
@using Kendo.Mvc.UI
<h4>RadioGroup with Predefined Items</h4>
<br/>
<div>
@(Html.Kendo().RadioGroup()
.Name("radiogroup")
.Items(i =>
{
i.Add().Label("Two bedroom apartment for multiple people").Value("1");
i.Add().Label("Studio apartment with kitchen").Value("2");
i.Add().Label("Double bed apartment with kids zone").Value("3");
})
.Value("2")
)
</div>
@addTagHelper *, Kendo.Mvc
<h4>RadioGroup with Predefined Items</h4>
<br/>
<div>
<kendo-radiogroup name="radiogroup"
radio-name="radiogroup"
value="2">
<kendo-radiogroup-items>
<kendo-radiogroup-item label="Two bedroom apartment for multiple people" value="1"></kendo-radiogroup-item>
<kendo-radiogroup-item label="Studio apartment with kitchen" value="2"></kendo-radiogroup-item>
<kendo-radiogroup-item label="Double bed apartment with kids zone" value="3"></kendo-radiogroup-item>
</kendo-radiogroup-items>
</kendo-radiogroup>
</div>
3. Handle a RadioGroup Event
The RadioGroup component provides convenient events for implementing your desired logic. In this tutorial, you will use the exposed Change() event to log a new entry in the browser's console.
@using Kendo.Mvc.UI
<script>
function onChange(e) {
console.log("Change :: old value: " + e.oldValue + ", new value: " + e.newValue);
}
</script>
<h4>RadioGroup with Predefined Items</h4>
<br/>
<div>
@(Html.Kendo().RadioGroup()
.Name("radiogroup")
.Items(i =>
{
i.Add().Label("Two bedroom apartment for multiple people").Value("1");
i.Add().Label("Studio apartment with kitchen").Value("2");
i.Add().Label("Double bed apartment with kids zone").Value("3");
})
.Value("2")
.Events(e => e.Change("onChange"))
)
</div>
@addTagHelper *, Kendo.Mvc
<script>
function onChange(e) {
console.log("Change :: old value: " + e.oldValue + ", new value: " + e.newValue);
}
</script>
<h4>RadioGroup with Predefined Items</h4>
<br/>
<div>
<kendo-radiogroup name="radiogroup" on-change="onChange"
radio-name="radiogroup"
value="2">
<kendo-radiogroup-items>
<kendo-radiogroup-item label="Two bedroom apartment for multiple people" value="1"></kendo-radiogroup-item>
<kendo-radiogroup-item label="Studio apartment with kitchen" value="2"></kendo-radiogroup-item>
<kendo-radiogroup-item label="Double bed apartment with kids zone" value="3"></kendo-radiogroup-item>
</kendo-radiogroup-items>
</kendo-radiogroup>
</div>
4. (Optional) Reference Existing RadioGroup Instances
You can reference the RadioGroup instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var radiogroupReference = $("#radiogroup").data("kendoRadioGroup"); // radiogroupReference is a reference to the existing RadioGroup instance of the helper. </script> -
Use the RadioGroup client-side API to control the behavior of the widget. In this example, you will use the
enablemethod to disable the RadioGroup.<script> var radiogroupReference = $("#radiogroup").data("kendoRadioGroup"); // radiogroupReference is a reference to the existing RadioGroup instance of the helper. radiogroupReference.enable(false); </script>
Explore this Tutorial in REPL
You can continue experimenting with the code sample above by running it in the Telerik REPL server playground: