Getting Started with the MultiSelect
This tutorial explains how to set up a basic Telerik UI for ASP.NET Core MultiSelect and highlights the major steps in the configuration of the component.
You will initialize a MultiSelect component with several items and a placeholder text. Finally, you can run the sample code in Telerik REPL and continue exploring the components.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET Core components:
You can use the Telerik REPL playground and skip installing the components on your system and configuring a project.
-
You can prepare a Visual Studio project by following either of these guides:
Creating a new pre-configured project for the Telerik UI for ASP.NET Core components from a project template.
Manually configuring an existing project as described in the First Steps on Windows or First Steps on Mac articles.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET Core HtmlHelpers:
@using Kendo.Mvc.UI -
To use the Telerik UI for ASP.NET Core TagHelpers:
@addTagHelper *, Kendo.Mvc
You will also add some sample data that the MultiSelect will present. Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>MultiSelect with a Placeholder</h4>
<div>
</div>
@addTagHelper *, Kendo.Mvc
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>MultiSelect with a Placeholder</h4>
<div>
</div>
2. Initialize the MultiSelect
Use the MultiSelect HtmlHelper or TagHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand the name attributes of the MultiSelect element. - The
Placeholder()configuration specifies the text that is shown initially within the MultiSelect.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>MultiSelect with a Placeholder</h4>
<div>
@(Html.Kendo().MultiSelect()
.Name("multiselect")
.DataTextField("Text")
.DataValueField("Value")
.Placeholder("Select a continent")
.HtmlAttributes(new { style = "width: 300px;"})
.BindTo(continents)
)
</div>
@addTagHelper *, Kendo.Mvc
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
<h4>MultiSelect with a Placeholder</h4>
<div>
<kendo-multiselect name="multiselect"
datatextfield="Text"
datavaluefield="Value"
placeholder="Select a continent"
bind-to="continents"
style="width: 300px;">
</kendo-multiselect>
</div>
3. Select a Default Value
The next step is to select some predefined values of the MultiSelect. The following will display Europe and Australia as initially selected.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>MultiSelect with a Default Value</h4>
<div>
@(Html.Kendo().MultiSelect()
.Name("multiselect")
.DataTextField("Text")
.DataValueField("Value")
.Placeholder("Select a continent")
.HtmlAttributes(new { style = "width: 300px;"})
.BindTo(continents)
.Value(new string[] { "2", "7" })
)
</div>
@addTagHelper *, Kendo.Mvc
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>MultiSelect with a Default Value</h4>
<div>
<kendo-multiselect name="multiselect"
datatextfield="Text"
datavaluefield="Value"
placeholder="Select a continent"
bind-to="continents"
style="width: 300px;"
value='new string[] { "2", "7" }'>
</kendo-multiselect>
</div>
4. Handle a MultiSelect Event
The MultiSelect component provides convenient events for implementing your desired logic. In this tutorial, you will use the exposed Change() and Open() events to log a new entry in the browser's console.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<script>
function change(e) {
console.log("Change :: " + this.value());
}
function open(e) {
console.log("MultiSelect opened");
}
</script>
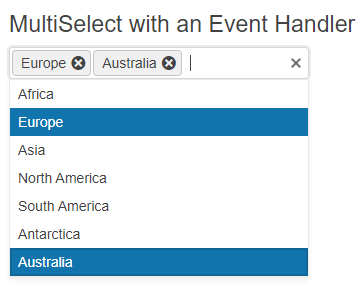
<h4>MultiSelect with an Event Handler</h4>
<div>
@(Html.Kendo().MultiSelect()
.Name("multiselect")
.DataTextField("Text")
.DataValueField("Value")
.Placeholder("Select a continent")
.HtmlAttributes(new { style = "width: 300px;" })
.BindTo(continents)
.Value(new string[] { "2", "7" })
.Events(e => e // Configure the client-side events.
.Change("change")
.Open("open")
)
)
</div>
@addTagHelper *, Kendo.Mvc
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<script>
function change(e) {
console.log("Change :: " + this.value());
}
function open(e) {
console.log("MultiSelect opened");
}
</script>
<h4>MultiSelect with an Event Handler</h4>
<div>
<kendo-multiselect name="multiselect"
datatextfield="Text"
datavaluefield="Value"
placeholder="Select a continent"
bind-to="continents"
value='new string[] { "2", "7" }'
style="width: 300px;"
on-change="change"
on-open="open">
</kendo-multiselect>
</div>
5. (Optional) Reference Existing MultiSelect Instances
You can reference the MultiSelect instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var multiselectReference = $("#multiselect").data("kendoMultiSelect"); // multiselectReference is a reference to the existing MultiSelect instance of the helper. </script> -
Use the MultiSelect client-side API to control the behavior of the widget. In this example, you will use the
valuemethod to select an item.<script> var multiselectReference = $("#multiselect").data("kendoMultiSelect"); // multiselectReference is a reference to the existing MultiSelect instance of the helper. multiselectReference.value("3"); </script>
Explore this Tutorial in REPL
You can continue experimenting with the code sample above by running it in the Telerik REPL server playground:
Next Steps
- Binding the MultiSelect to Data
- Customize the Appearance of the MultiSelect
- Controlling the Rendering of the MultiSelect through Templates